-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section

-คลิก ตำแหน่งที่1 “Add section”

-เลือกการแสดงผลรูปแบบ Section ต่างๆ หากเลือก Section แล้วให้คลิก “Add” ซึ่ง Section ที่สามารถเพิ่ม Element ได้แก่ 1.Content section
2.Columns section (เพิ่มได้ตามจำนวน columns)
3.Background Image section
4.Background parallax
Section ที่ไม่สามารถเพิ่ม Element ได้แก่
1.Slide Images section
2.Map section

-Section ที่เพิ่มมาใหม่จะอยู่ข้างล่างสุดและคลิก Section นั้นๆเพื่อเพิ่ม Element ข้างใน

-คลิก ตำแหน่งที่1 “Add element”

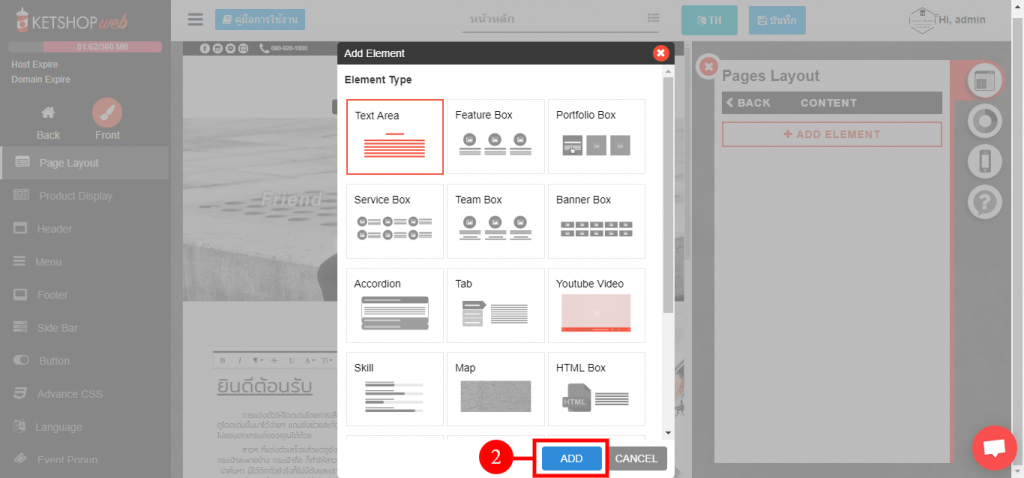
–คลิกเลือก Text Area element แล้วกด “Add”

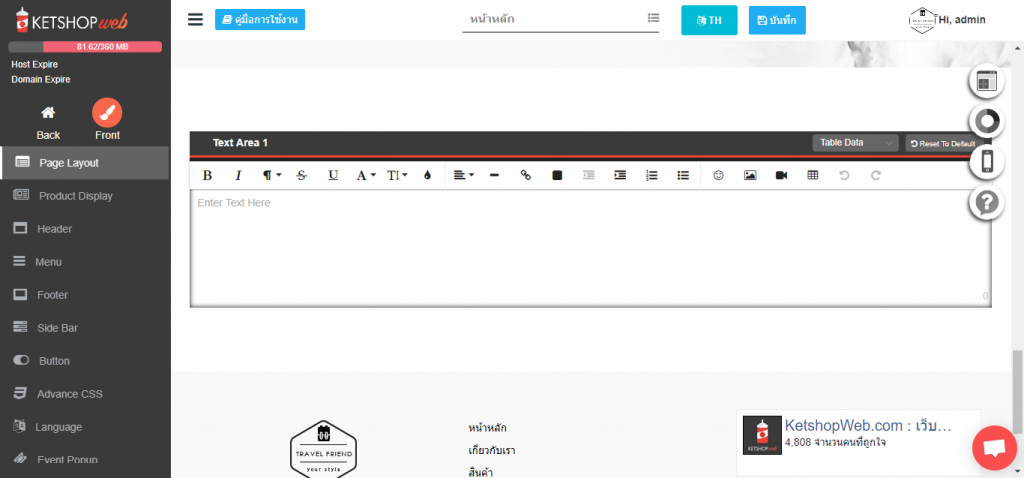
-เมื่อเพิ่ม Text Area element จะแสดงผลดังภาพตัวอย่าง

-จากตัวอย่าง การใช้งาน ค่า setting ต่างๆ มีรายละเอียดดังนี้

Text Area คือ Element แบบ editor ที่การใช้งานคล้ายๆ text editor ทั่วไป ไม่ว่าจะเป็น Microsoft Word, Pages, ฯลฯ ที่สามารถทำ text เป็นรูปแบบต่างๆด้วยเครื่องมือ ดังต่อไปนี้

ตำแหน่งที่ 1 : ตัวหนา
ตำแหน่งที่ 2 : ตัวเอียง
ตำแหน่งที่ 3 : จัดย่อหน้า

ตำแหน่งที่ 4 : ขีดฆ่า

ตำแหน่งที่ 5 : ขีดเส้นใต้

ตำแหน่งที่ 6 : สไตล์ฟ้อนท์

ตำแหน่งที่ 7 : ขนาดตัวอักษร

ตำแหน่งที่ 8 : สี เลือกสีฟ้อนท์


ตำแหน่งที่ 9 : Align คือ ตัวเลือกการจัดข้อมูลให้อยู่ในแนวเดียวกัน

ตำแหน่งที่ 10 : Insert Horizontal Line คือ เส้นตรงคั่นระหว่างเนื้อหารายละเอียดข้อความ

ตำแหน่งที่ 11 : Insert Link สำหรับใส่ลิ้งค์ให้กับ Text ที่เลือก

ตำแหน่งที่ 12 : Insert Button Link ทำให้ Text ที่เป็น Link เปลี่ยนเป็นปุ่ม

หลังจากใส่ Link แล้วจะกลายเป็นปุ่มดังภาพ

ตำแหน่งที่ 13 : Decrease Indent การเว้นระยะทางซ้าย
ตำแหน่งที่ 14 : Increase Indent การเว้นระยะทางขวา
ตำแหน่งที่ 15 : Ordered List ข้อมูลรายการแบบมีหมายเลข
เรียงลำดับจากน้อยไปหามากกำกับอยู่หน้าแต่ละรายการ
ตำแหน่งที่ 16 : Unordered List ข้อมูลรายการแบบไม่มีเลขลำดับ แต่เป็นการใช้เครื่องหมายหน้าหัวข้อแทน

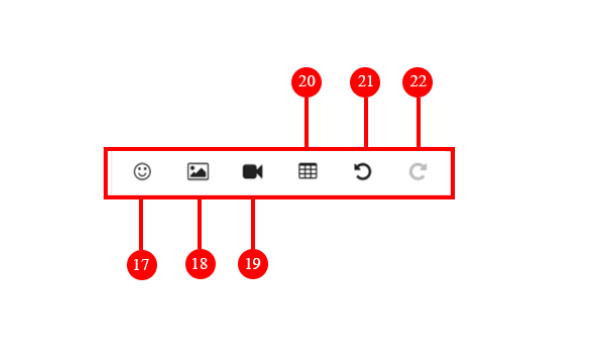
ตำแหน่งที่ 17 : Emoticons ตกแต่งด้วย emoticon หรือสัญลักษณ์ที่ใช้แทนอารมณ์
![]()
ตำแหน่งที่ 18 : Media Manager การจัดการรูปภาพ

ตำแหน่งที่ 19 : Insert Video การจัดการ video ลิ้งค์จากเว็บไซต์อื่นๆ

– ใส่ URL ของวิดิโอ ในตำแหน่งที่ 1 จากนั้นคลิกที่ “Insert” ใน ตำแหน่งที่ 2

ตำแหน่งที่ 20 : Insert Table สร้าง และจัดการตารางสามารถเลือกสร้าง, ลบ, แก้ไข จำนวน column และ row ได้

ตำแหน่งที่ 21: Undo คือ การยกเลิกสิ่งที่ได้กระทำไปก่อนหน้า

ตำแหน่งที่ 22 : Redo คือ การกระทําซ้ำส่วนที่ ได้ยกเลิก (Undo) ไปก่อนหน้า

Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com















