Background Image คือ Section ที่ผู้ใช้งานสามารถเพิ่ม Element
ได้ตามต้องการและผู้ใช้สามารถแก้ไขสีพื้นหลังหรือเพิ่มรูปพื้นหลังให้กับ Section ได้ตามต้องการ
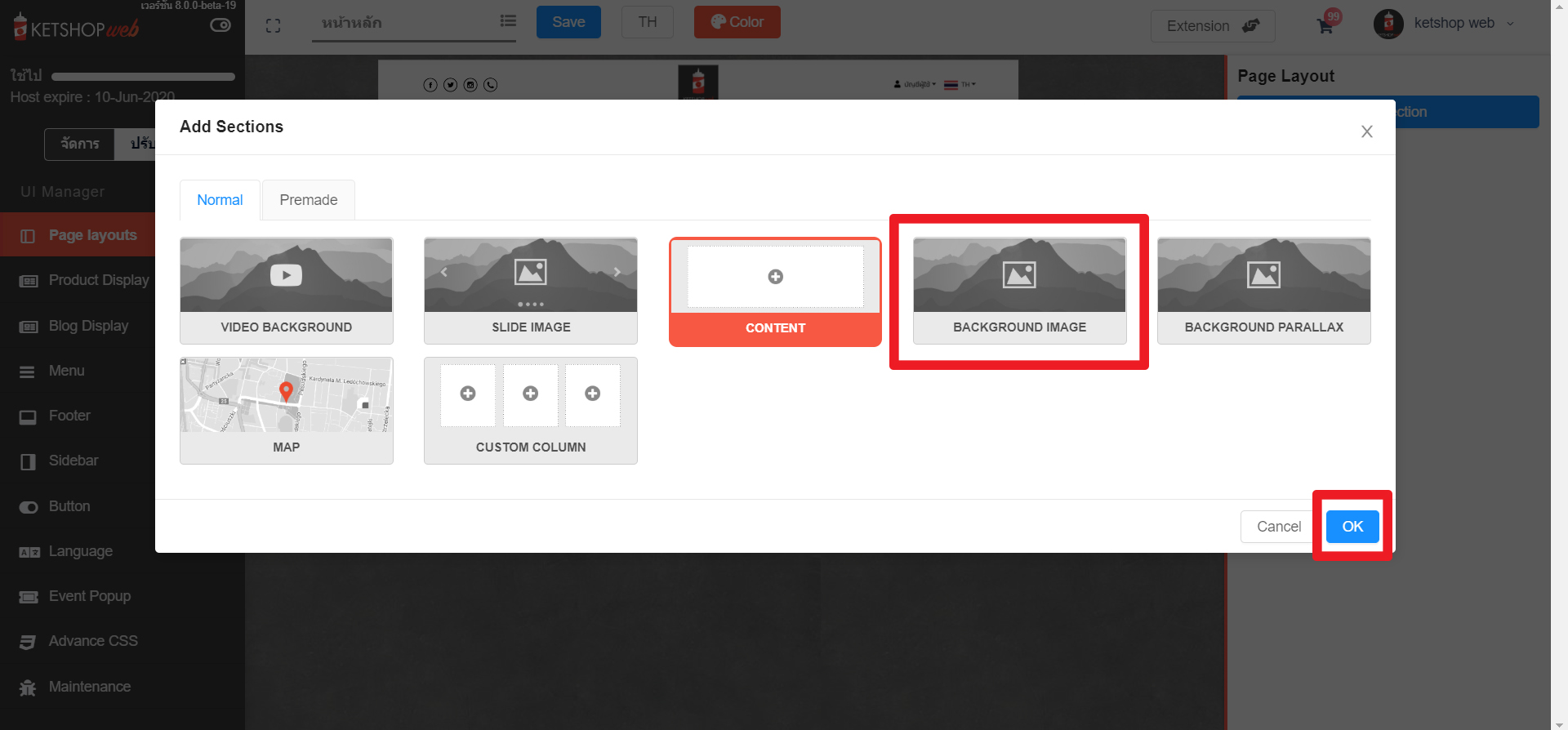
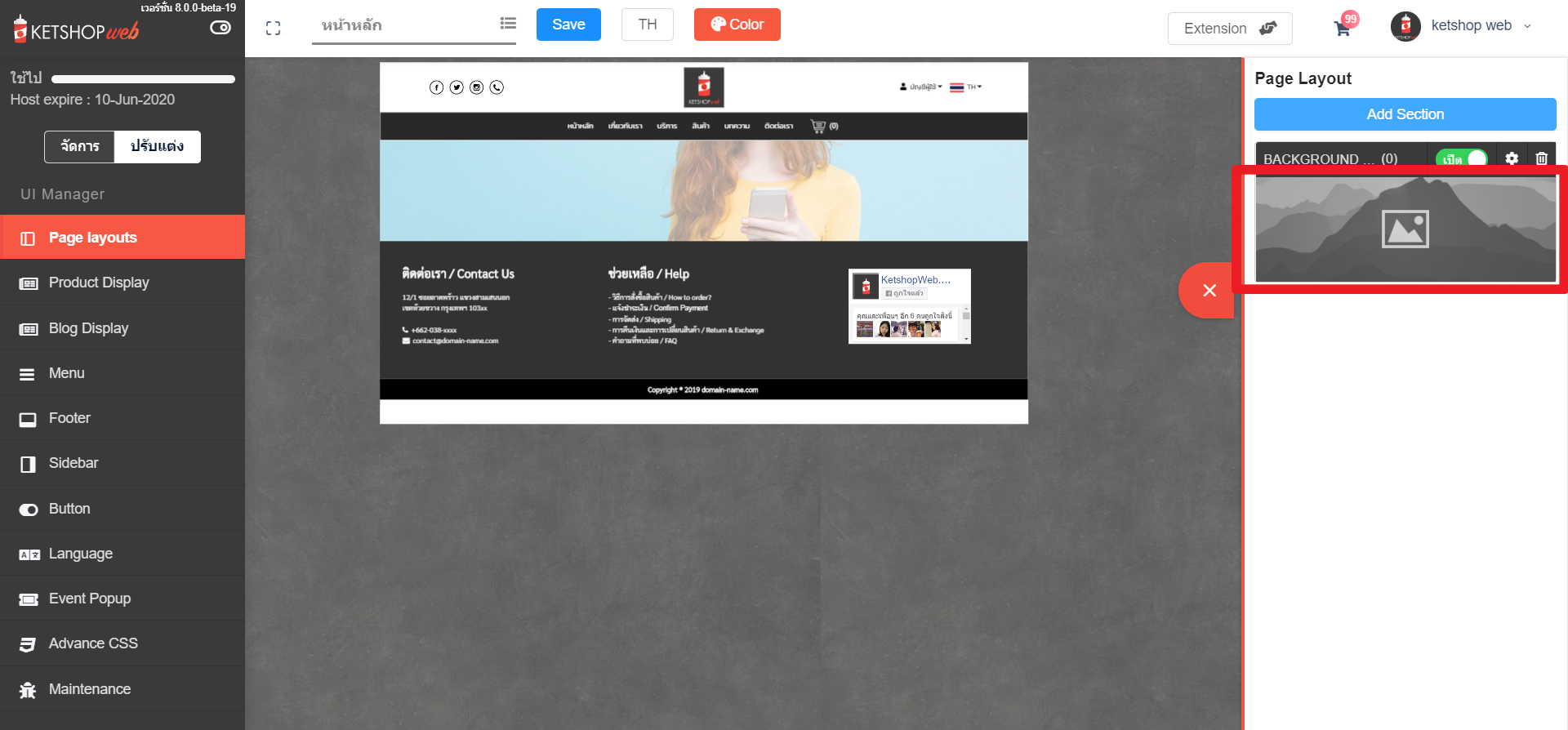
– คลิกใน ตำแหน่งที่ 1 และ 2 เลือก “Add section” ทางขวามือ จากนั้นคลิกตำแหน่งที่ 3 
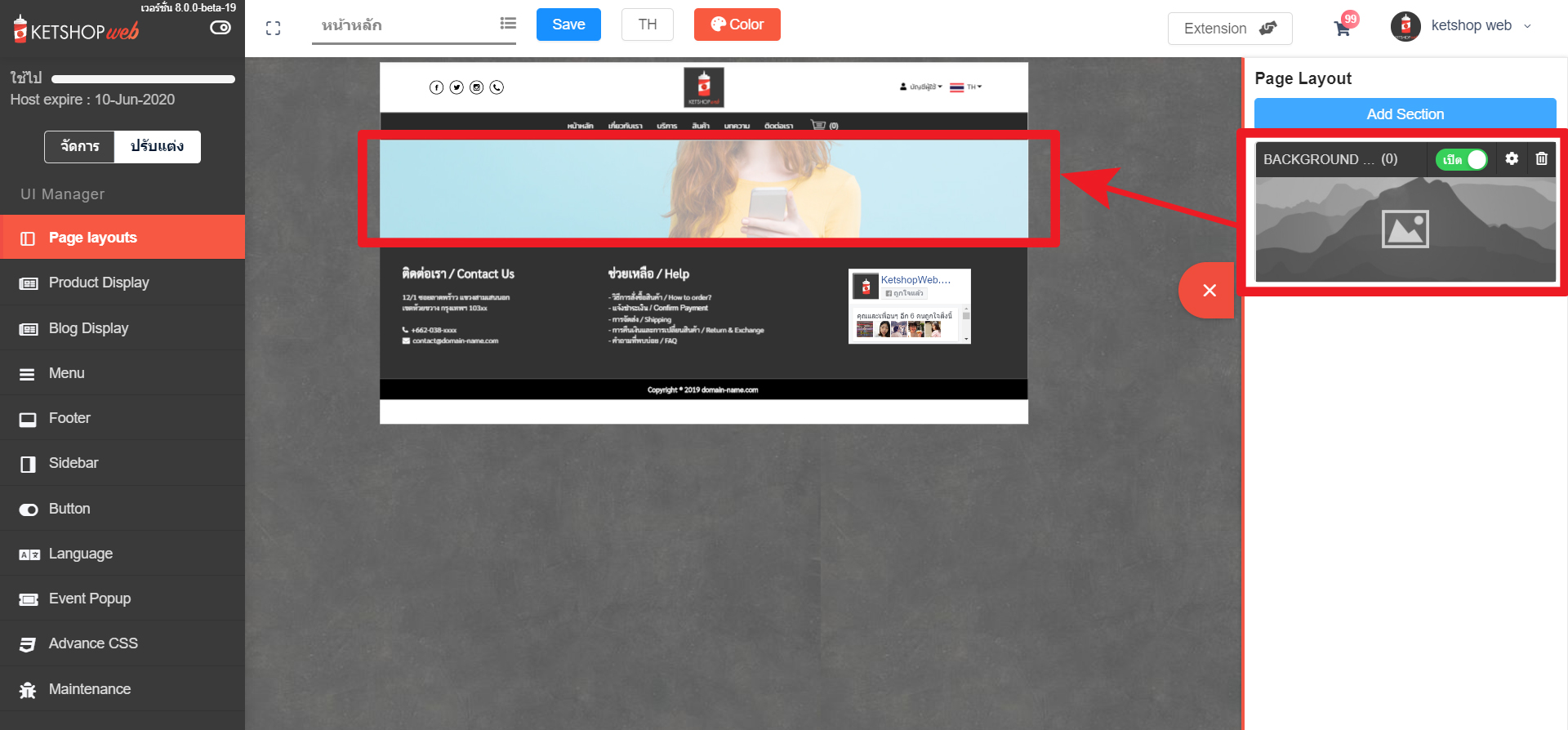
– จากนั้น คลิก ตำแหน่งที่1 “Add section” 
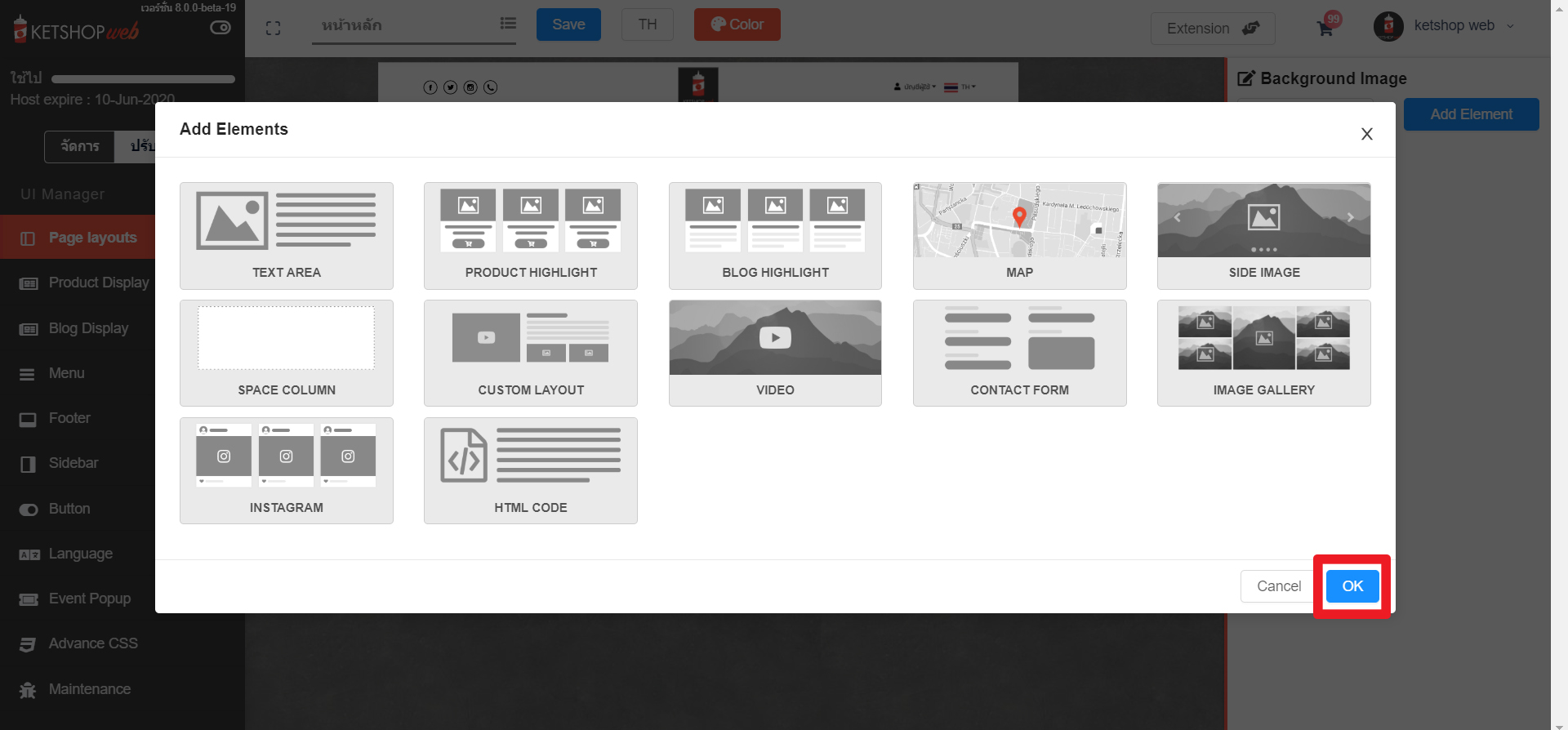
–คลิกเลือก Background image แล้วกด “OK” 
-Section ที่เพิ่มมาใหม่จะอยู่ขวามือและคลิกเพื่อเพิ่ม Element ข้างในได้ 
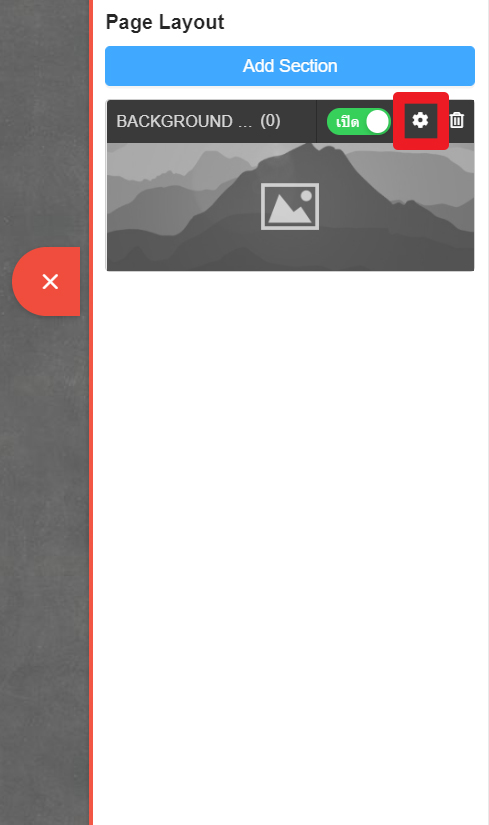
– คลิก  ส่วนนี้เป็นการปรับขนาดความกว้าง ความคมชัด วินาทีเริ่มและสินสุดของ Background image
ส่วนนี้เป็นการปรับขนาดความกว้าง ความคมชัด วินาทีเริ่มและสินสุดของ Background image 
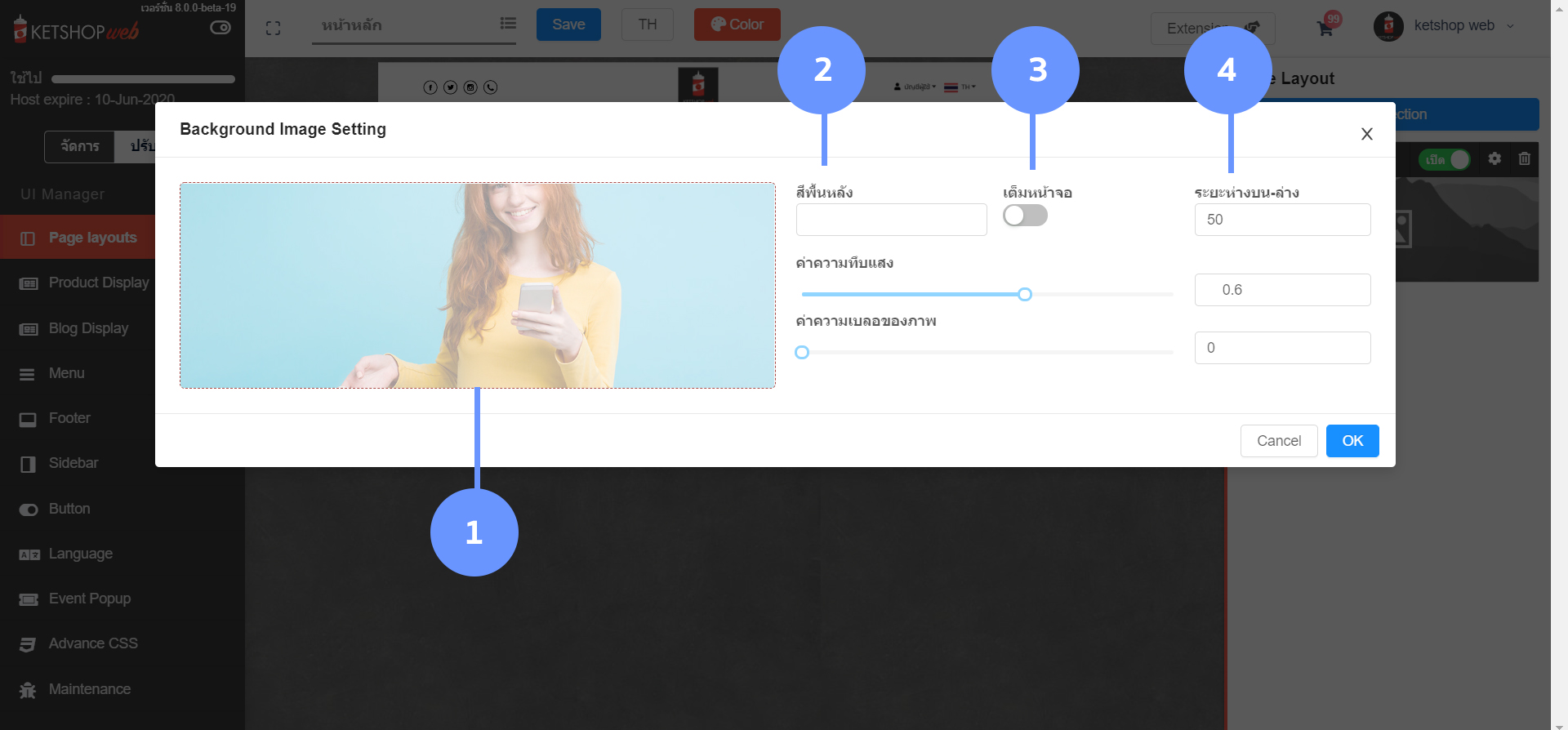
-หน้าการตั้งค่า Background image
ตำแหน่งที่1 สามารถคลิกเปลี่ยนรูปภาพได้
ตำแหน่งที่2 สามารถเปลี่ยนสีพื้นหลังได้
ตำแหน่งที่3 สามารถปรับให้ขนาด Background image ให้เต็มจอได้
ตำแหน่งที่4 สามารถกำหนดระยะห่างได้อย่าอิสระ
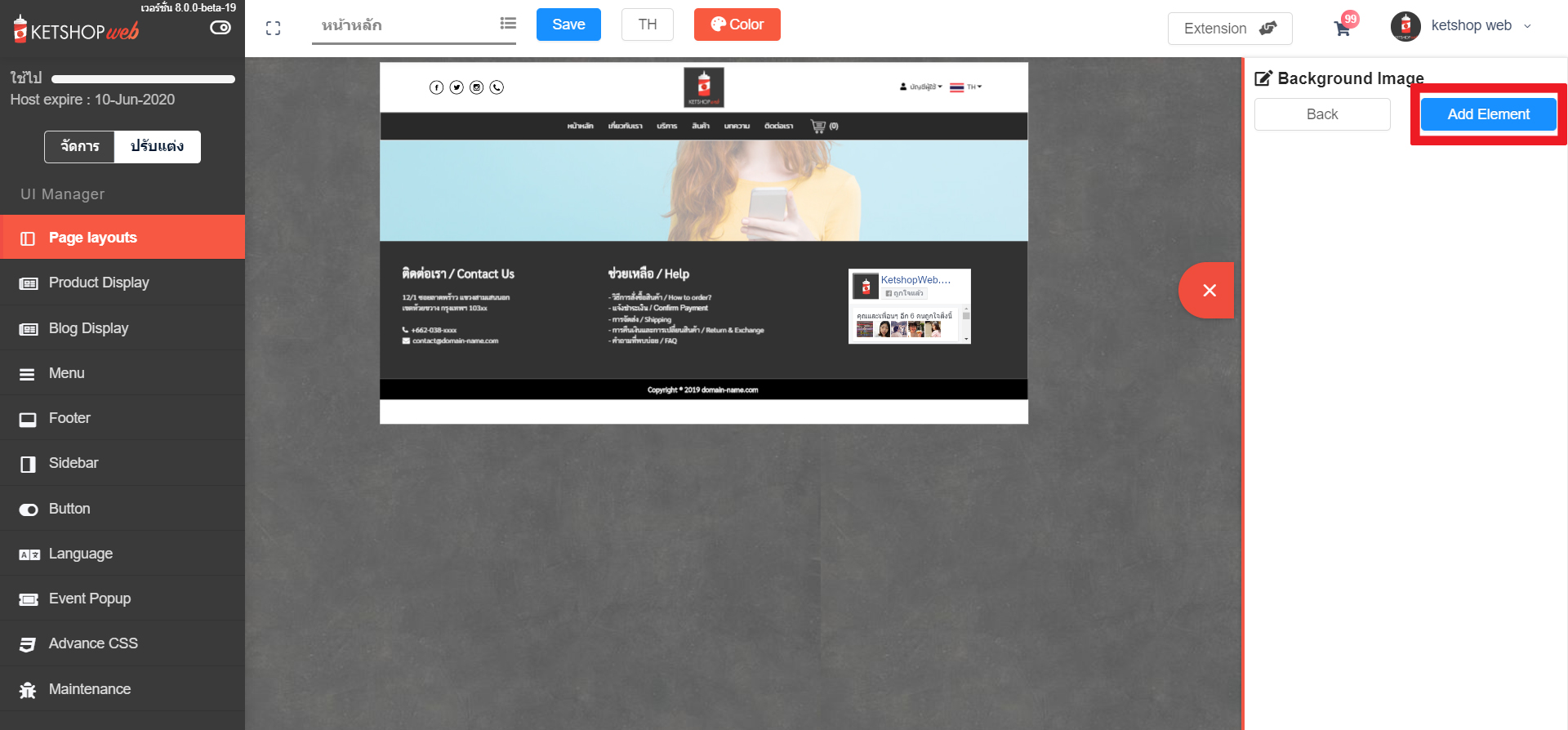
-คลิก Background image เพิ่มทำการ “Add element” 
–คลิก Element เพื่อทำการเลือกรูปแบบ element ที่ต้องการ หลังจากนั้นกด “OK”

Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
















