Accordion คือ Element ที่แสดงข้อมูลเป็นส่วนๆ
-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section

-คลิก ตำแหน่งที่1 “Add section”

-เลือกการแสดงผลรูปแบบ Section ต่างๆ หากเลือก Section แล้วให้คลิก “Add” ซึ่ง Section ที่สามารถเพิ่ม Element ได้แก่ 1.Content section
2.Columns section (เพิ่มได้ตามจำนวน columns)
3.Background Image section
4.Background parallax
Section ที่ไม่สามารถเพิ่ม Element ได้แก่
1.Slide Images section
2.Map section

-Section ที่เพิ่มมาใหม่จะอยู่ข้างล่างสุดและคลิก Section นั้นๆเพื่อเพิ่ม Element ข้างใน

-คลิก ตำแหน่งที่1 “Add element”

–คลิกเลือก Accordion element แล้วกด “Add”

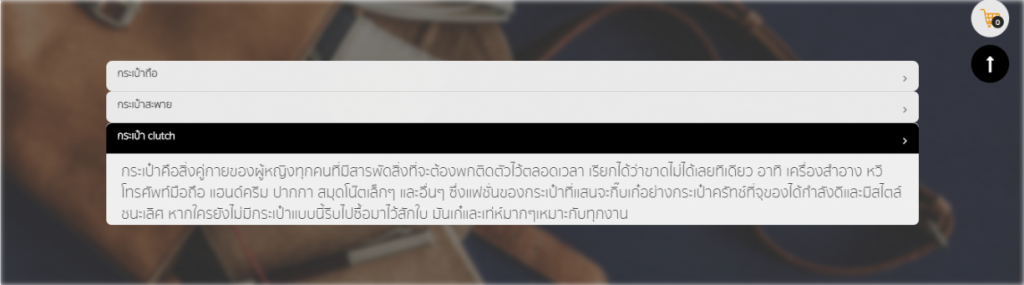
-เมื่อเพิ่ม Accordion element จะแสดงผลดังภาพตัวอย่าง

-Double click แต่ละช่องเพื่อแก้ไขรายละเอียด

จากตัวอย่าง การใช้งาน ค่า Setting ต่างๆ มีรายละเอียดดังนี้
-Double click เพื่อแก้ไขรายละเอียด


ตำแหน่งที่ 1 : Title: ชื่อหัวข้อ
ตำแหน่งที่ 2 : Color: แก้ไขสีของTitle
ตำแหน่งที่ 3 : Description: ใส่รายละเอียดเพิ่มเติม นอกเหนือจากนั้นผู้ใช้งานยังสามารถแก้ไขสีหรือตัวหนังสือได้ตามต้องการ
ตำแหน่งที่ 4 : Add: เพิ่มหัวข้อAccordingใหม่
ตัวอย่างการใช้งาน Accordion element

Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com


















