KetshopWeb มีเครื่องมือที่แยกการปรับแต่งหน้าตาเว็บไซต์ในแต่ละส่วนอย่างชัดเจนคือเครื่องมือ Slide Tool ที่อยู่ด้านซ้าย ซึ่งประกอบไปด้วย
 Section Tool เครื่องมือสำหรับปรับแต่ง Section
Section Tool เครื่องมือสำหรับปรับแต่ง Section Element Tool เครื่องมือสำหรับปรับแต่ง Element
Element Tool เครื่องมือสำหรับปรับแต่ง Element Color Tool เครื่องมือสำหรับปรับแต่งสีเว็บไซต์
Color Tool เครื่องมือสำหรับปรับแต่งสีเว็บไซต์ Mobile View Tool เครื่องมือสำหรับดูเว็บไซต์บนอุปกรณ์มือถือ
Mobile View Tool เครื่องมือสำหรับดูเว็บไซต์บนอุปกรณ์มือถือ
Section Tool คือเครื่องมือสำหรับปรับแต่ง Section ต่างๆ ไม่ว่าจะเป็น
- การเพิ่มSlide Image ใน section ‘SLIDE_IMAGE’
- การเพิ่มภาพพื้นหลังใน section ‘BG_IMAGE’ section ‘BG_PARALLAX’
- การปักหมุดแผนที่ใน section ‘Map’
- การเปิด/ปิด (Enable/Disable) section
- การย้าย section
Note: Section ‘BG_IMAGE’ ยังมีฟังก์ชั่นให้คุณปรับภาพพื้นหลังง่ายๆ โดยไม่ต้องเปิดโปรแกรมใดๆ ให้ยุ่งยากด้วยการกำหนดค่า Color Opacity และ Image Blur

ตัวอย่างการใช้งานการสลับ section ง่ายๆ เพียงแค่ ‘ลาก’ แล้ว ‘ปล่อย’
Element Tool คือเครื่องมือสำหรับปรับแต่ง Element โดยแยกการทำงานเป็นสองโหมดคือ
-
 โหมดการแก้ไข (Edit Mode) โหมดที่คุณสามารถแก้ไข Element ต่างๆ ได้ เมื่อวางเม้าส์ไว้บน element ใดๆ จะโชวแถบเครื่องมือแก้ไขขึ้นมา
โหมดการแก้ไข (Edit Mode) โหมดที่คุณสามารถแก้ไข Element ต่างๆ ได้ เมื่อวางเม้าส์ไว้บน element ใดๆ จะโชวแถบเครื่องมือแก้ไขขึ้นมา -
 โหมดการย้าย (Drag Mode) โหมดที่คุณสามารถย้าย element ต่างๆ ได้ (โดยมี เงื่อนไขที่ element นั้น จะต้องอยู่ภายใต้ section เดียวกัน)
โหมดการย้าย (Drag Mode) โหมดที่คุณสามารถย้าย element ต่างๆ ได้ (โดยมี เงื่อนไขที่ element นั้น จะต้องอยู่ภายใต้ section เดียวกัน)

ตัวอย่างการสลับ element แค่คลิกเข้าสู่โหมดย้าย แล้ว ‘ลาก’ ‘วาง’
Color Tool คือเครื่องมือสำหรับปรับแต่งสีส่วนต่างๆ ของเว็บไซต์ โดยทำการเลือกสีแค่สองสีคือ Primary Color และ Secondary Color แล้วระบบจะแสดงเฉดสีให้โดยอัตโนมัติ ซึ่งฟังค์ชั่นนี้จะช่วยให้ผู้ที่ไม่ถนัดการใช้สี สามารถปรับแต่งโทนสีของเว็บไซต์ให้เข้ากันได้อย่างลงตัว

ตัวอย่างการปรับแต่งสีของเว็บไซต์โดยการใช้สีเดียว (Monochrome)
ตอกย้ำคอนเซ็ปต์ What you see, what you get ด้วย Mobile View Tool ที่ทำให้คุณสามารถดูเว็บไซต์ผ่านมือถือได้ง่ายๆ แค่คลิกเดียว โดยไม่ต้องเข้าผ่านมือถือจริงๆ ให้เสียเวลา

แค่คลิกที่ไอคอน Mobile View Tool ก็สามารถดูเว็บไซต์บนมือถือได้
นอกจากSlide Tool ที่ใช้สำหรับปรับแต่งหน้าตาเว็บไซต์แล้ว KetshopWeb ยังมีเมนูที่ใช้ในการจัดการกับเว็บไซต์ (Website Management) นั่นคือไอคอน ![]() ที่อยู่ด้านขวาบน อันประกอบไปด้วย
ที่อยู่ด้านขวาบน อันประกอบไปด้วย
- Setting เครืองมือที่ใช้จัดการกับเว็บไซต์ทั่วไป
- Content Management เครืองมือที่ใช้จัดการบทความ (Blog)
- Catalog เครืองมือที่ใช้จัดการสินค้า (Product)

คลิกที่ไอคอน
เพื่อเปิดดูเครื่องมือทั้งหมด
เมื่อคลิกเลือกเครื่องมือ Setting จะเข้าสู่หน้าหลักของ Setting ที่ประกอบไปด้วยเมนู 6 ส่วนดังนี้

- User Profile – สำหรับกำหนดข้อมูลผู้ใช้งาน และเปลี่ยนรหัสผ่าน
- General – สำหรับตั้งค่าหลักๆ ของเว็บไซต์ ไม่ว่าจะเป็น logo, เบอร์โทรศัพท์, อีเมล์, social network, SEO เป็นต้น
- Menu – สำหรับจัดการเมนูบนหน้าเว็บไซต์(header) ในการตั้งค่าลำดับการแสดงผลเมนูใดก่อนหรือหลัง ทำง่ายๆ แค่เพียง เลือกเมนูที่ต้องการ จากนั้น drag & drop ไปยังตำแหน่งที่ต้องการ
- Sidebar – สำหรับจัดการเมนูด้านข้าง ซึ่งเมนูนี้จะไม่ใด้ดึงมาจากเมนูหลัก แต่จะเป็น link เสริม ที่จะอยู่ในหน้า blog เช่น แสดง banner, blog category เป็นต้น
- Footer – สำหรับจัดการเมนูบนหน้าเว็บไซต์(footer) ในการตั้งค่าเมนู ซึ่งสามารถทำได้หลายแบบ ไม่ว่าจะเป็นการ ใส่ link ของหน้าเว็บ, การใส่ข้อมูลที่ติดต่อ เป็นต้น
- Email – สำหรับจัดการ email ของเว็บไซต์ ซึ่งสามารถตั้งค่าได้สูงสุด 2 account ภายใต้ yourdomain.com เช่น myemail@youtdomain.com
ในหน้า content management จะเป็นส่วนที่จัดการกับ blog ข่าวสาร, กิจกรรม, ฯลฯ โดยสามารถแยก category ของ blog เพื่อให้เป็นหมวดหมู่ต่อผู้อ่านได้ดียิ่งขึ้น

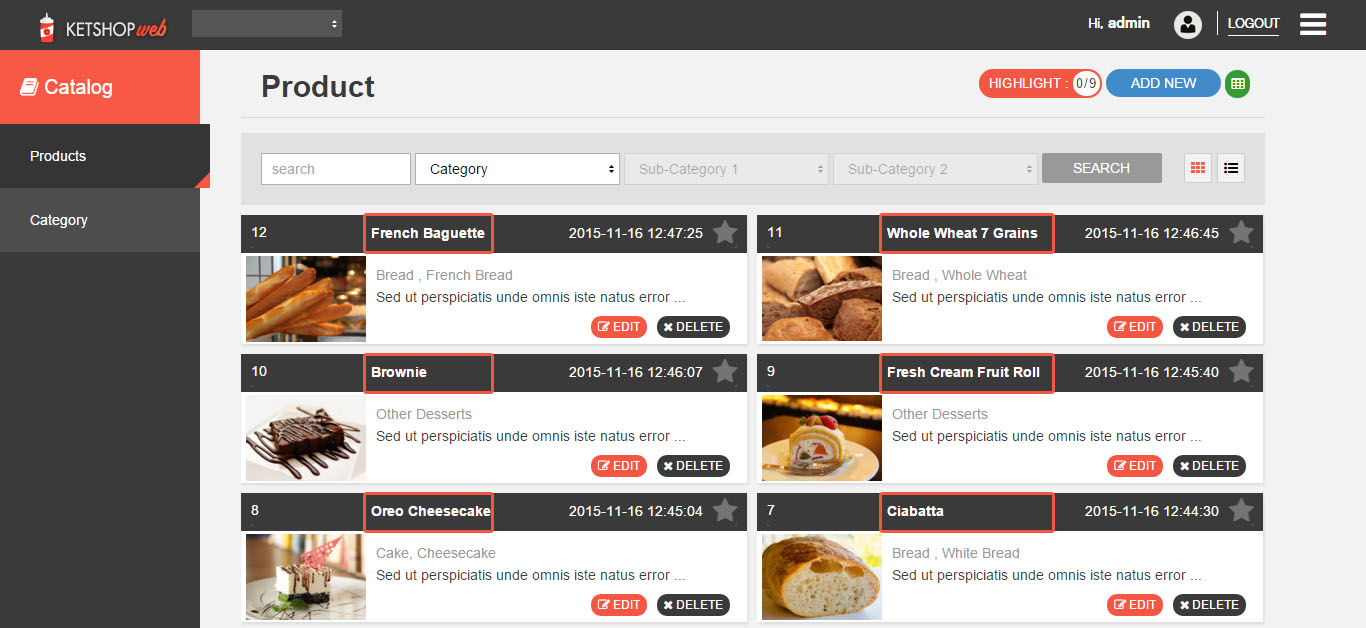
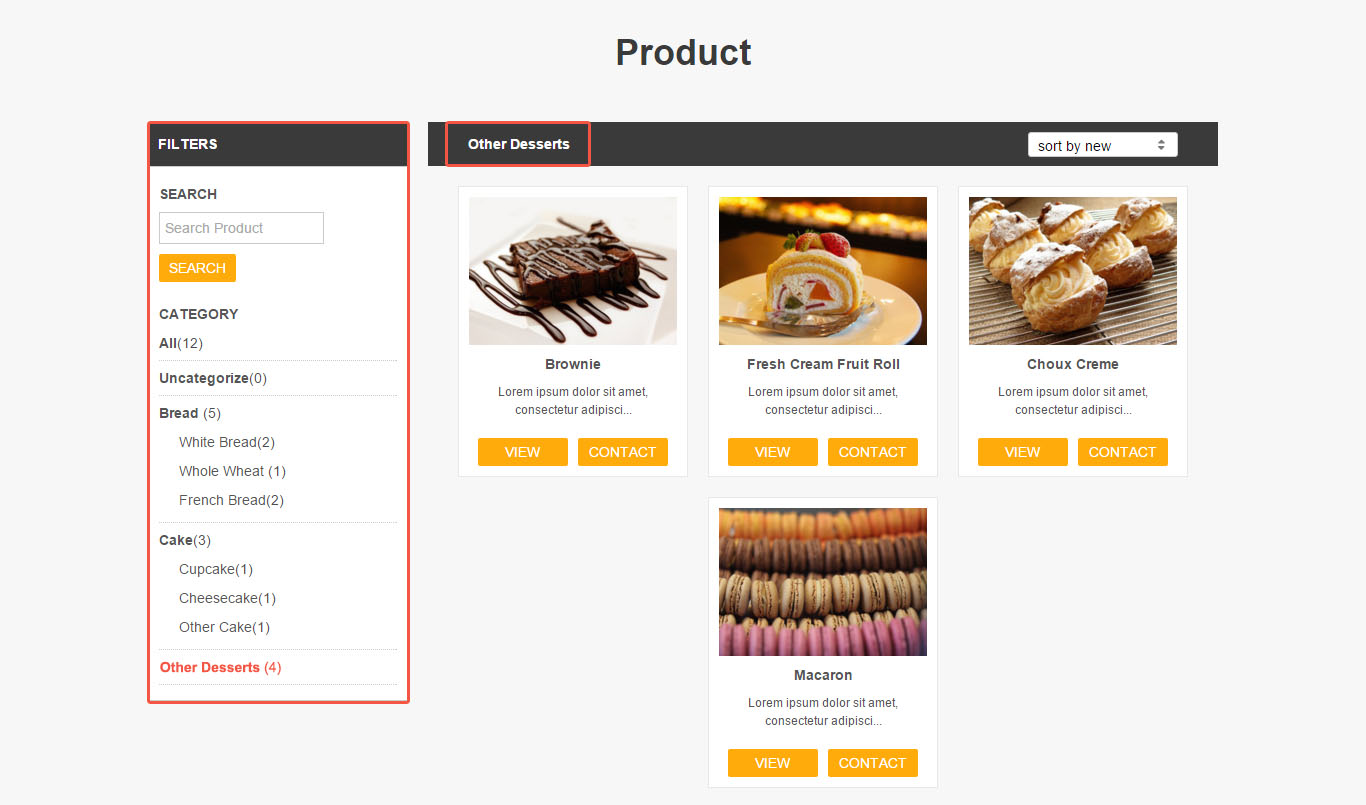
ในหน้า catalog จะเป็นส่วนที่จัดการกับ product ที่จะแสดงอยู่บนหน้าเว็บ โดยที่สามารถแยก category ของ product ออกเป็นหมวดหมู่ต่างๆ ทำให้ข้อมูลเป็นระเบียบ และยังช่วยให้ผู้ใช้งานบนหน้าเว็บไซต์ สามารถหาสินค้าได้ง่ายยิ่งขึ้น


ด้วย feature ที่ครบครัน ยืดหยุ่น สำหรับเว็บไซต์ที่สามารถรองรับการแสดงผลแบบ responsive ไม่ว่าจะเป็น pc, tablet, mobile นอกจากนี้ยังมีระบบหลังบ้านที่จะช่วยให้คุณสามารถปรับแต่งเว็บไซต์ อัพเดตข้อมูลได้ด้วยตัวคุณเอง ด้วยการใช้งานที่ง่าย มีเมนูคู่มือการใช้งานอธิบายในทุกจุด หรือ หากยังติดปัญหาการใช้งาน ก็สามารถสอบถามมาที่ support@ketshopweb.com เรายินดีตอบทุกคำถามของคุณลูกค้าค่ะ ^^
Ketshopweb | เครื่องมือสร้างเว็บไซต์อย่างง่ายที่ใครก็ทำได้
บทความโดย
บริษัท โทมาโต้ ไอเดีย จำกัด
รับออกแบบเว็บไซต์, WebApplication, Mobile Apps, Marketing Online.


















