Page Speed Insights คือ การเช็คความเร็วในการโหลดหน้าเว็บไซต์ โดย Google จะมีการให้คะแนนความเร็วการโหลดเว็บไซต์อยู่ที่ 100 คะแนน ซึ่งสิ่งที่ใช้ในการวัดความเร็วของเว็บไซต์มีด้วยกัน 3 ส่วน คือ
1. Request คือการเรียกใช้งานส่วนต่างๆของเว็บไซต์ เช่น รูปภาพ CSS JavaScript ต่างๆ
2. Load Time คือระยะเวลาในการโหลดเว็บไซต์ทั้งหมดต่อหน้าเพจ 1 หน้า
3. Page Size คือขนาดของไฟล์ทั้งหมดในการโหลดหน้าเพจนั้นๆ
ปัจจัยที่ทำให้เว็บไซต์โหลดช้ามักเกิดจากสิ่งเหล่านี้
1. Server ไม่มีประสิทธิภาพ อาจมีสาเหตุจากจำนวนการแชร์เว็บไซต์บนเซิร์ฟเวอร์มีมากเกินไป จึงทำให้เซิร์ฟเวอร์ทำงานหนัก
2. Script Code ต่างๆที่เว็บเรียกใช้บนเว็บมีมากเกินไป
3. Network โดยเฉพาะ Bandwidth ที่เป็นตัวรับและส่งข้อมูลของอินเตอร์เน็ต Hosting ของเซิร์ฟเวอร์ที่มีค่า Download และ Upload ต่ำ หรือเซิร์ฟเวอร์ราคาถูก เพราะเมื่อราคาของ Bandwidth ต่ำ ก็จะทำให้ประสิทธิภาพในการทำงานของ Bandwidth ต่ำไปด้วย
สามารถนำเว็บของเรามาเช็คกับตัว PageSpeed Insight ได้โดยเอา URL ของเว็บมาวางแล้วทำการวิเคราะห์ได้ เครื่องมือง่ายๆที่ใช้ตรวจสอบความเร็วของหน้าบนเว็บไซต์ ซึ่งหลายคนอาจจะเคยใช้มาบ้างแล้ว ก็คือ developers.google.com/speed/pagespeed/insights

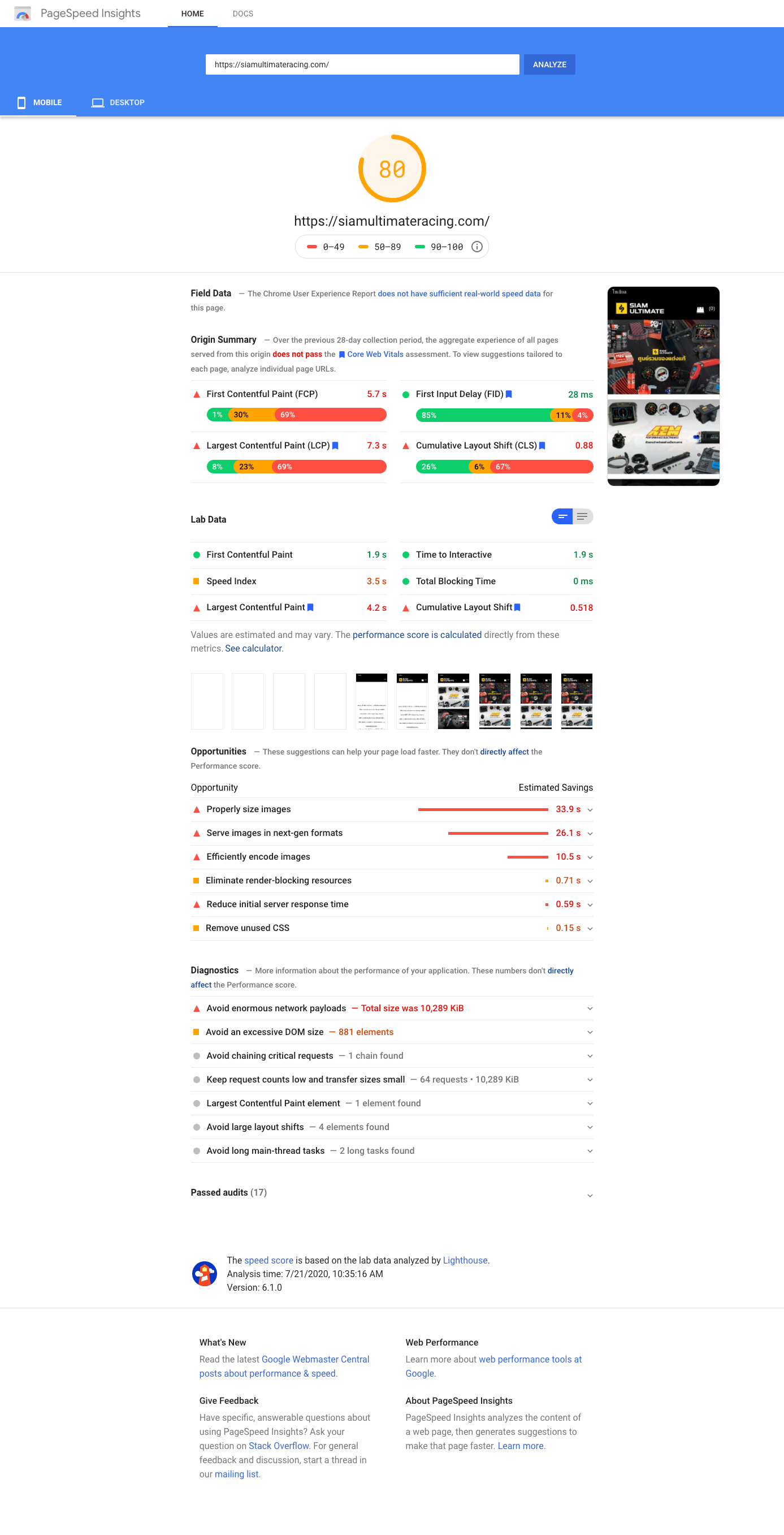
ในกรณีที่คะแนนของหน้าบนเว็บไซต์ไม่ดี เครื่องมือนี้ก็จะแนะนำว่ามีจุดใดที่มีปัญหา พร้อมทั้งแนวทางการแก้ไขให้ด้วย ซึ่งตามตัวอย่างภาพด้านล่างนี้ คือ ผลการ scan speedindex ครับ ซึ่งการ scan จะแบ่งผลลัพท์เป็น 2 เเบบคือ Mobile และ Desktop ซึ่งเกณฑ์ในการให้คะแนนความเร็วจะต่างกันครับ ซึ่งในรายละเอียดมันจะแจกแจงปัญหาว่าทำไมถึงให้คะแนนช้า เพื่อให้เรากลับไปแก้ไขตามเงื่อนไขของมันครับ

หลายๆคนอาจจะงงว่า Field Data ที่แสดงผลเป็นเหมือน Bar วัดพลัง มันคืออะไร ดูยังไงบ้าง ผมจะสรุปความหมายคร่าวๆดังนี้ครับ
Field Data คือค่า 4 ค่าหลังจากการนำเว็บไซต์ไปสแกน Speed Insights ซึ่งประกอบไปด้วย
- First Contentful Paint (FCP) คือ Metric ที่ใช้วัดระยะเวลาที่ Browser ใช้ในการแสดงเนื้อหาเมื่อ DOM ชิ้นแรกปรากฎขึ้น หรือพูดในอีกทาง คือ การที่เริ่มเห็นโครงสร้างหลักบางส่วน แต่ข้อมูลยังแสดงไม่ครบทั้งหมด (พูดง่ายๆ คือ เมื่อเปิดเว็บไซต์มาช่วงแรก แล้วเว็บไซต์ยังโหลดไม่เสร็จสมบูรณ์ มีแค่โครงสร้างมา สื่ออื่นๆ เช่น รูปภาพยังไม่ถูกโหลดตามมา มีอะไรปรากฎให้เห็นบ้าง ไว้วัดสำหรับกรณีเน็ตเต่าครับ)
- First Input Delay (FID) คือ Metric ที่ใช้วัดระยะเวลาตั้งแต่ที่ผู้ใช้เริ่มมี Action กับหน้าเว็บ (Interact) เช่น Click หรือ Scroll จนถึงระยะเวลาที่ Browser ที่มีการตอบสนองกลับต่อ Action นั้น (พูดง่ายๆ คือ ระยะเวลาการตอบสนองของเว็บไซต์ หลังจากมีการกดหรือคลิกตามเมนูต่างๆ นั่นเอง)
- Largest Contentful Paint (LCP) คือ Metric ที่ใช้วัดระยะเวลาตั้งแต่เริ่ม request URL จนกระทั่งโหลด Element ที่มีขนาดที่ใหญ่ที่สุดจนเสร็จ ว่าใช้เวลานานแค่ไหน (ภาษาบ้าน คือ ระยะเวลาที่โหลด Media ในเว็บไซต์จนครบเสร็จทั้งหน้า)
- Cumulative Layout Shift (CLS) คือ คะแนนสำหรับการตรวจสอบ Layout ทั้งหมดของหน้าเว็บ ที่อาจจะเกิดการขยับ หรือการกระตุก ทำให้ผู้ใช้ไม่สามารถใช้งานได้ตรงตามที่ควาดหวังไว้
(พูดง่ายๆ คือ โครงสร้างหน้าตาและความเรียบร้อย เหมาะให้ผู้ใช้งานใช้งานได้)

หลายๆคนคงยังงง ความหมายของ Bar วัดพลังอันนี้อยู่ใช่ไหมครับ? ผมขออธิบายให้เข้าใจง่ายดังนี้ครับ
ผมขอสมมุติว่า Bar นี้คือการแสดงการวัดของข้อมูลส่วน First Content Paint (FCP) นะครับ เนื่องจากค่าระยะเวลาของเเต่ละสีจะขึ้นกับชนิด Field Data นั้นๆด้วย
สีเขียว คือ สัดส่วนของการแสดงผลในหน้าเว็บที่ใช้เวลาน้อยกว่า 1 วินาที
สีส้ม คือ สัดส่วนของการแสดงผลในหน้าเว็บภายในเวลาระหว่าง 1-3 วินาที
สีแดง คือ สัดส่วนของการแสดงผลในหน้าเว็บที่ใช้เวลา 3 วินาทีขึ้นไป
ซึ่งตามหลักการเเล้ว ควรมีสัดส่วน% สีเขียวให้มาก สีส้มให้ น้อย และสีแดงให้น้อยที่สุดครับ
ตัวอย่างความหมาย Bar ของแต่ละ Field Data
FCP สีเขียว น้อยกว่า 1sec , สีส้ม 1-3sec, สีแดง มากกว่า 3sec
FID สีเขียว น้อยกว่า 100ms , สีส้ม 100-300ms, สีแดง มากกว่า 300ms
LCP สีเขียว น้อยกว่า 2.5sec , สีส้ม 2.5-4 sec, สีแดง มากกว่า 4sec
CLS. สีเขียว น้อยกว่า 0.1point , สีส้ม 0.1-0.25point, สีแดง มากกว่า 0.25point
สามารถอ่านรายละเอียดได้ที่ https://web.dev/vitals/

ตามตัวอย่างที่ผมได้ทำการ scan เว็บไซต์จากด้านบน จะพบได้ว่าขนาดของรูปภาพส่งผลทำให้ค่าตัวเลข speed index ไม่ดีนัก จากภาพด้านล่างนี้ ได้บอกว่า ใช้เวลา 6 วินาทีถึงจะโหลดรูปเสร็จทั้งหมดในหน้านี้ พอเรากดแตกออกมามันจะแสดงรายละเอียด URL ไหนให้เราไปทำการเเก้ไขเพื่อลดขนาดไฟล์ได้เลย


ทั้งนี้ หลายๆคนอาจจะเครียด อยากให้คะเเนนของเราได้เต็ม 100 เเต่ทางผมอยากจะเเนะนำว่าให้พยายามปรับแต่งให้ได้คะเเนนที่ดีที่สุดครับ ไม่จำเป็นต้องเต็ม 100 พยายามให้ได้คะแนะเฉลี่ยที่ 85 บวกลบก็พอเเล้วครับ เพราะเครื่องมือตัวนี้เป็นเพียงการบ่งชี้ให้เราทราบว่าเราควรจะไปปรับแก้ตรงไหนให้อยู่ในเกณฑ์ที่ทาง Google กำหนดมาเท่านั้นครับ และอย่าเข้าใจผิดว่าได้ score เต็ม 100 ตรงนี้เเล้วจะทำให้ SEO เราติดอันดับนะครับ เพราะส่วนนี้เป็นเพียงการวัด Performance ของเว็บไซต์คุณเท่านั้นเอง เป็นเพียงส่วนหนึ่งของหลักเกณฑ์ที่ใช้วัดผลการจัดลำดับใน SEO ครับ ทั้งนี้ ยังไงเรายังต้องทำ Content ให้ถูกหลัก SEO ด้วยนะครับ
ซึ่งสามารถอ่านรายละเอียดได้ที่ Basic SEO
หากมีคำถามอยากจะปรึกษากับเรา ไม่ว่าเรื่อง Ecommerce, Website, Marketing Online
สามารถ Add Friends @line กับเราได้โดยscan QR Code ด้านล้างนี้ได้เลยครับ
https://www.ketshopweb.com/ทดลองใช้ฟรี
Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com



















