-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section 
– คลิก ตำแหน่งที่1 “Add section” 
– สามารถคลิกที่แต่ละ Section เพื่อเพิ่ม Element ได้ซึ่ง
Section ที่สามารถเพิ่ม Element ได้แก่
1. Content Section
2. Columns Section สามารถเพิ่มได้ตามจำนวน columns
3. Background image Section
4. Background Parallax
5. Video background
Section ที่ไม่สามารถเพิ่ม Element ได้แก่
1. Slide image Section
2. Map Section
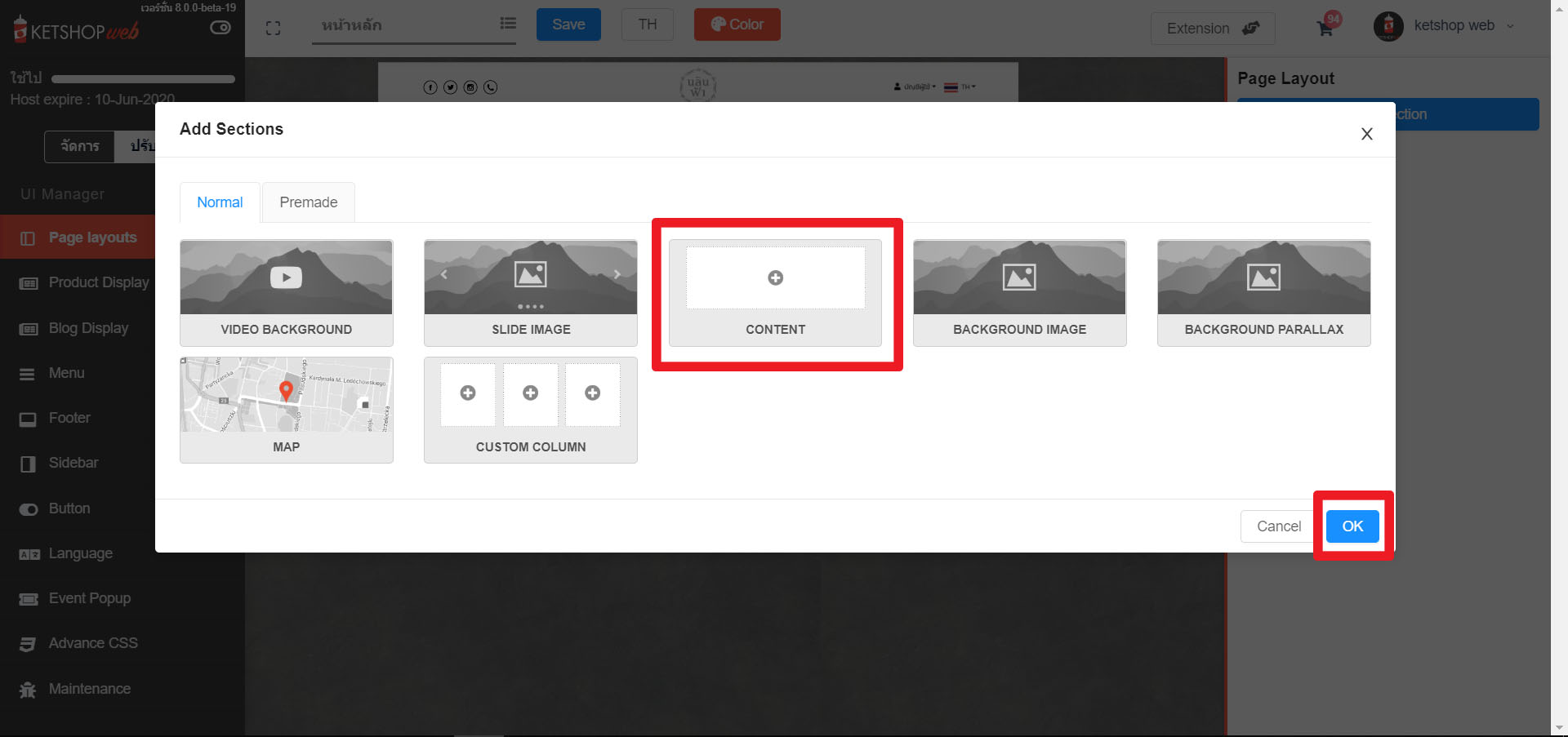
– เลือก Section content แล้วกด OK 
– Section ที่เพิ่มมาใหม่จะอยู่ขวามือและ คลิกเพื่อเพิ่ม Element ข้างในได้

– คลิก Content เพิ่มทำการ “Add element”
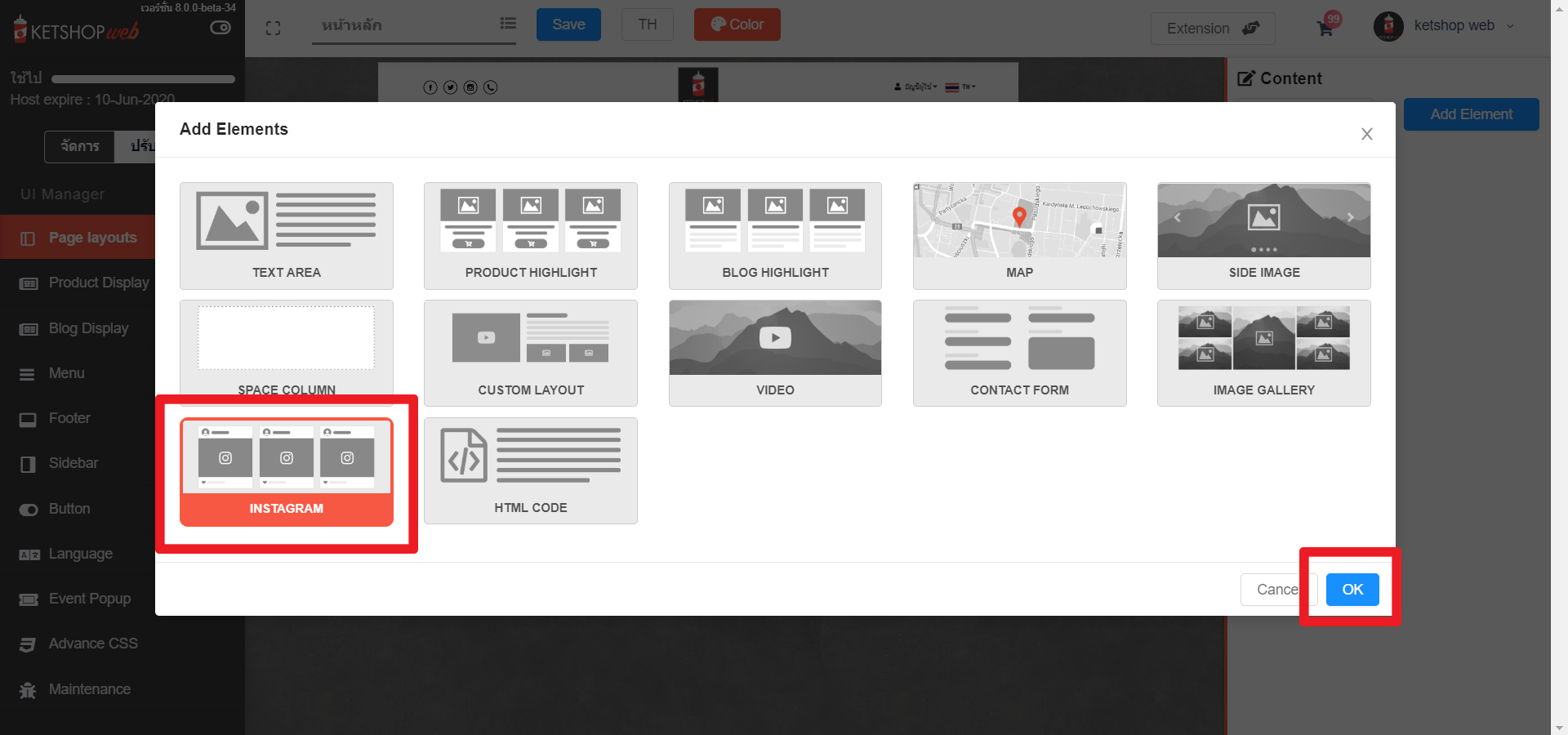
-คลิก Add element เพื่อทำการเพิ่ม Element 
– คลิกเลือก Instagram element แล้วกด “OK” 
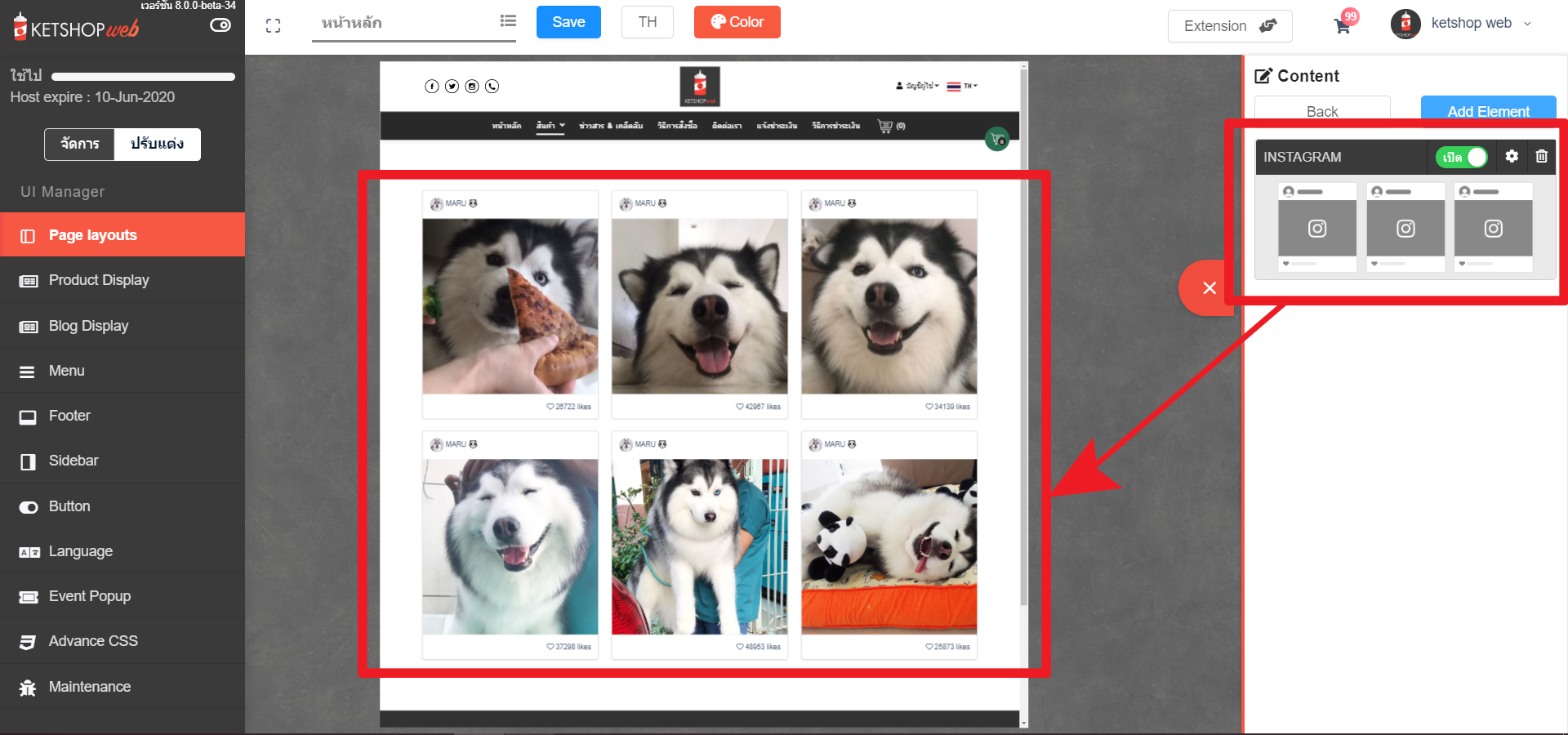
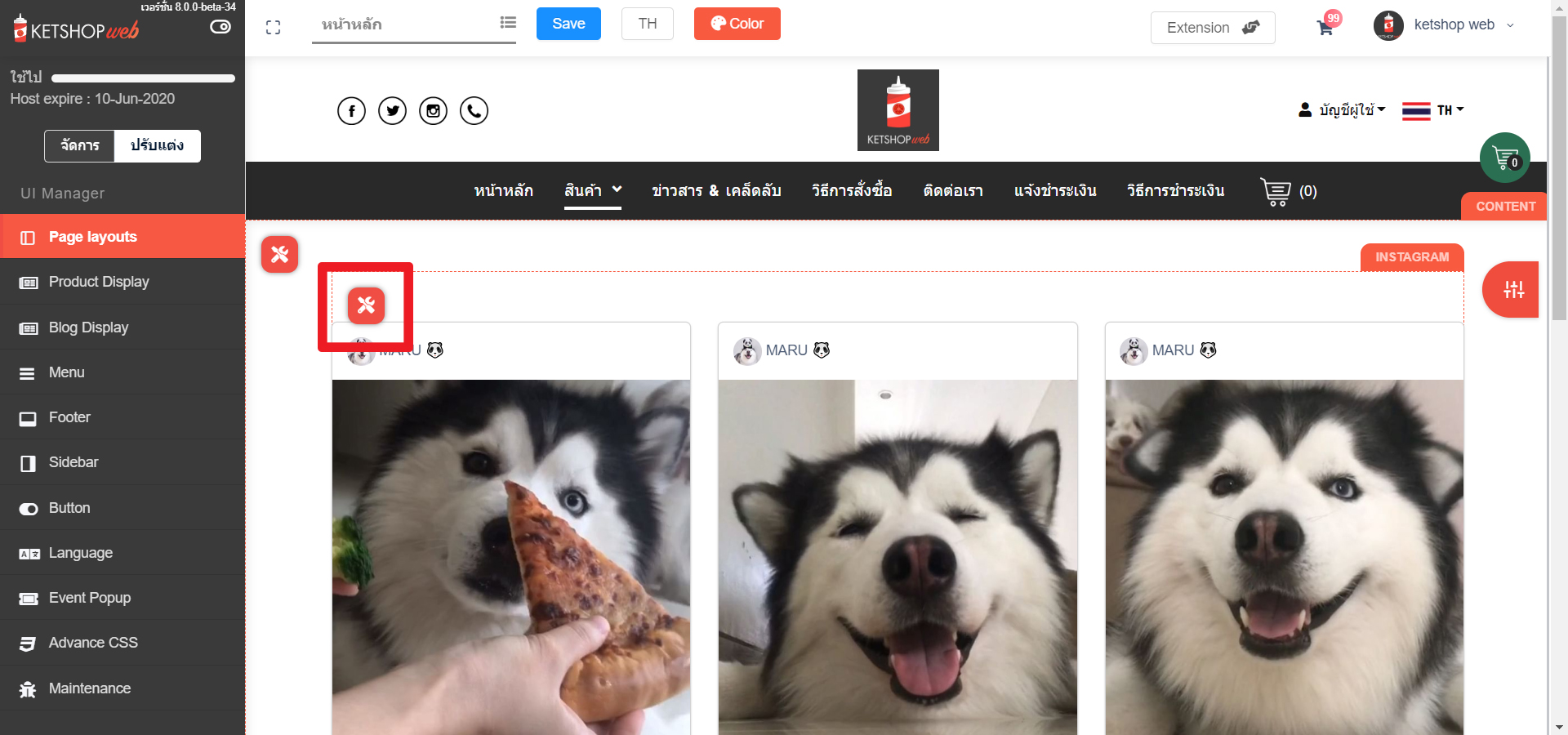
-เมื่อเพิ่ม Instagram element จะแสดงผลดังภาพตัวอย่าง 
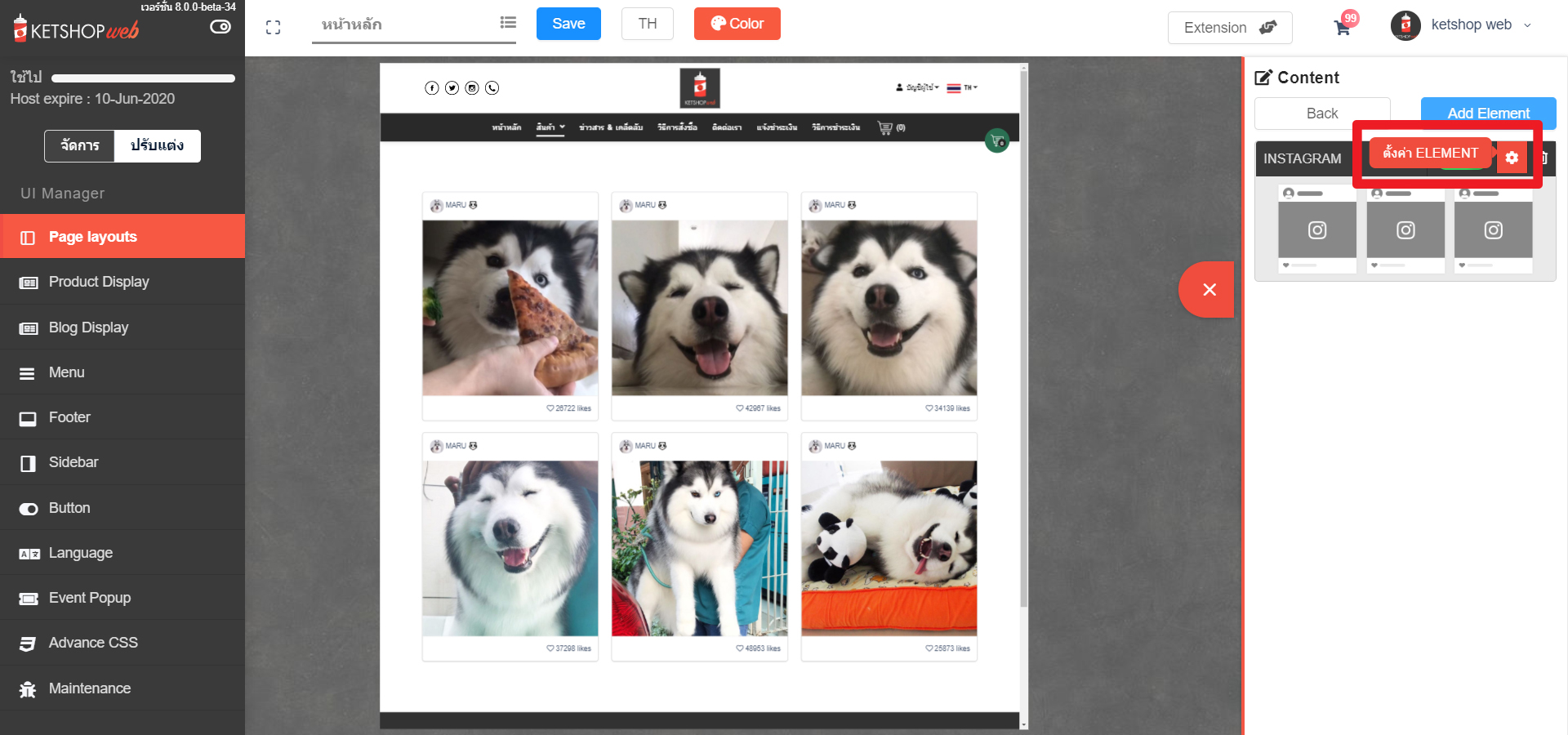
– ลากเมาส์ชี้ที่มุมของ Product highlight element หรือมุมด้านขวาที่ปุ่ม  เพื่อตั้งค่ารายละเอียด
เพื่อตั้งค่ารายละเอียด 

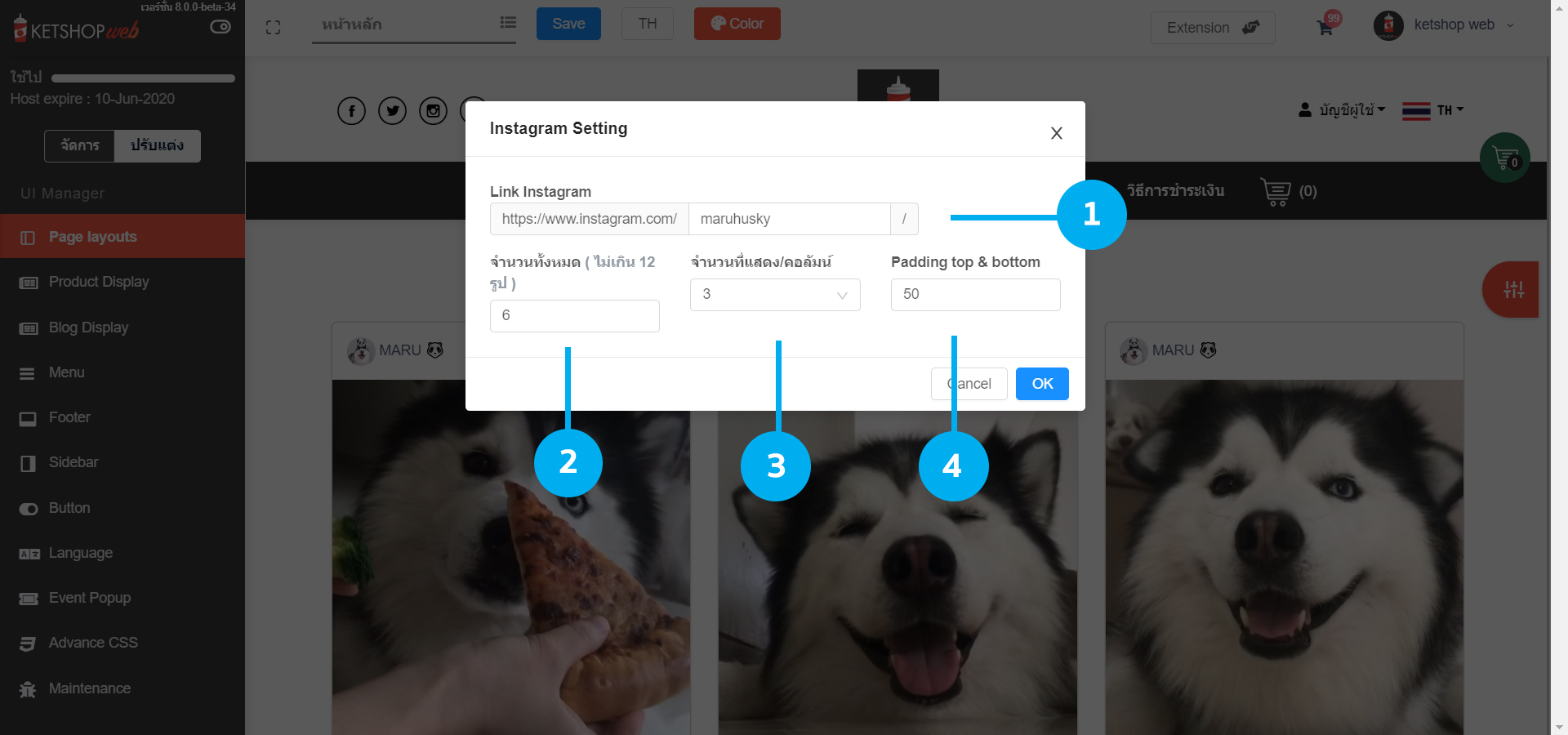
จากตัวอย่าง การใช้งานการตั้งค่า ต่างๆ มีรายละเอียดดังนี้
ตำแหน่งที่ 1 : ช่องใส่ username ของ instagram
ตำแหน่งที่ 2 : ช่องใส่จำนวนรูปภาพที่ขึ้นทั้งหมดบนหน้าเว็บไซต์ จำกัดใส่รูปได้ไม่เกิน 12รูป
ตำแหน่งที่ 3 : ช่องใส่จำนวนที่แสดงนับตามคอลัมน์ จำกัด4รูป
ตำแหน่งที่ 4 : Padding top และ Bottom คือระยะห่างด้านบนสุด และด้านล่าง ปรับได้สูงสุด 100px
เมื่อทำการตั้งค่าเสร็จให้คลิกที่ปุ่ม “OK”
Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com

















