Contact Form คือ element เพื่ออำนวยความสะดวกให้กับผู้ใช้งาน โดย Contact Form
เมื่อมีผู้เยี่ยมชมเว็บไซต์เข้ามาทิ้ง Message เอาไว้ จะมี E-mailแจ้งให้เจ้าของเว็บได้รับทราบว่ามีข้อความติดต่อใหม่เข้ามา แต่ผู้ใช้จะไม่สามารถแก้ไข เพิ่มหรือลดกรอบข้อความใดๆ ได้
-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section

– คลิก ตำแหน่งที่1 “Add section”

– สามารถคลิกที่แต่ละ Section เพื่อเพิ่ม Element ได้ซึ่ง Section ที่สามารถเพิ่ม Element ได้แก่
1. Content Section
2. Columns Section สามารถเพิ่มได้ตามจำนวน columns
3. Background image Section
4. Background Parallax
5. Video background
Section ที่ไม่สามารถเพิ่ม Element ได้แก่
1. Slide image Section
2. Map Section
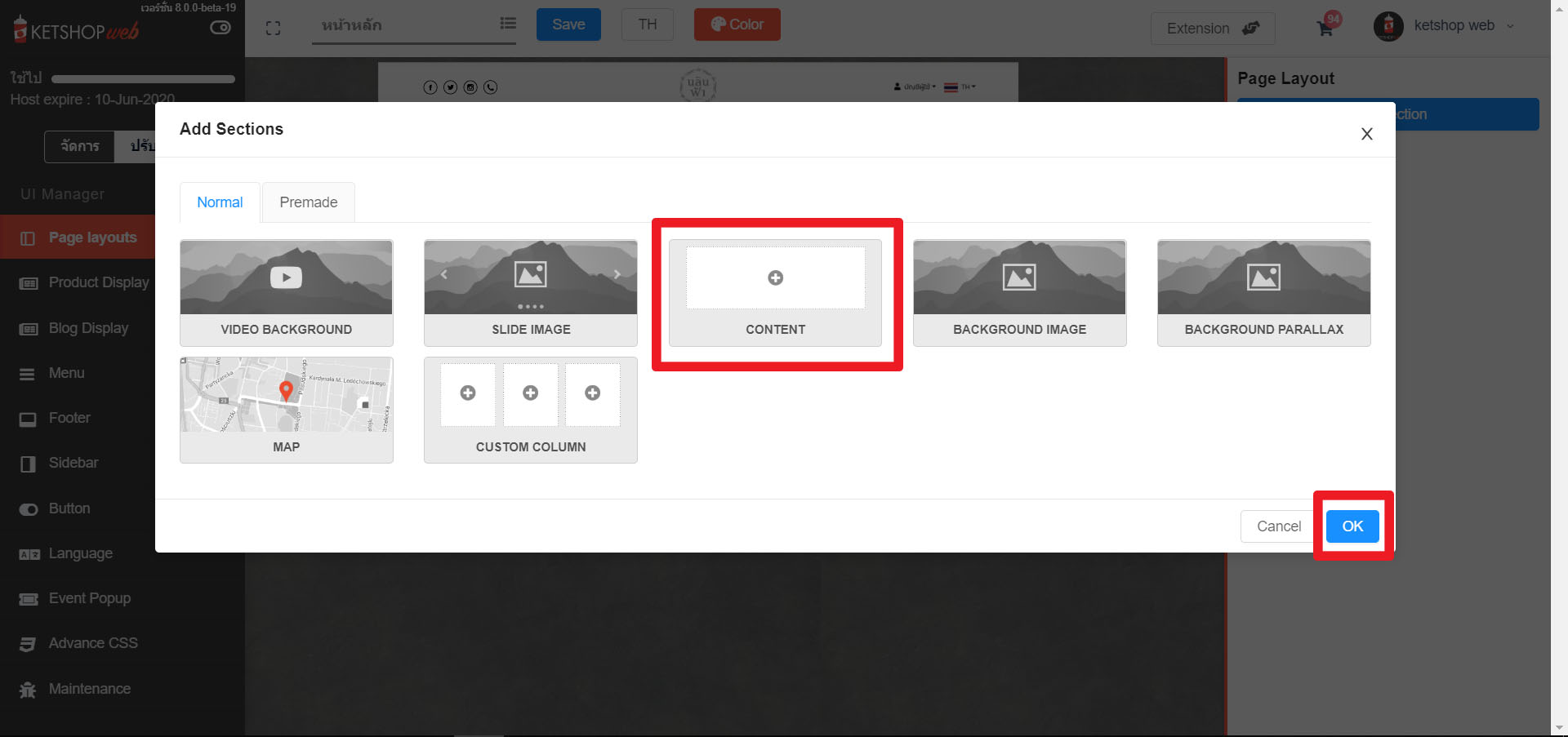
– เลือก Section content แล้วกด OK

– Section ที่เพิ่มมาใหม่จะอยู่ขวามือและ คลิกเพื่อเพิ่ม Element ข้างในได้

– คลิก Content เพิ่มทำการ “Add element”

-คลิก Add element เพื่อทำการเพิ่ม Element 
– คลิกเลือก Contact from element แล้วคลิก “OK”
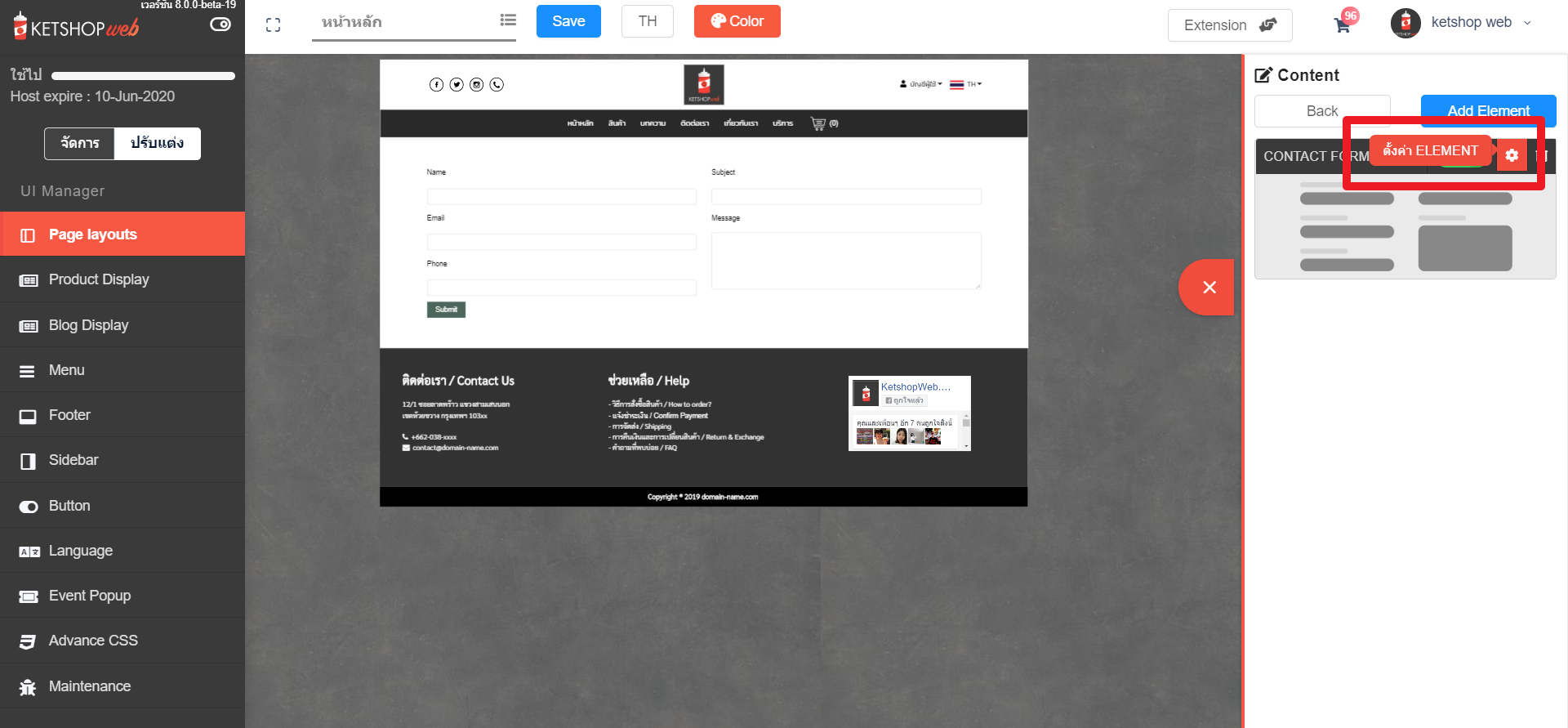
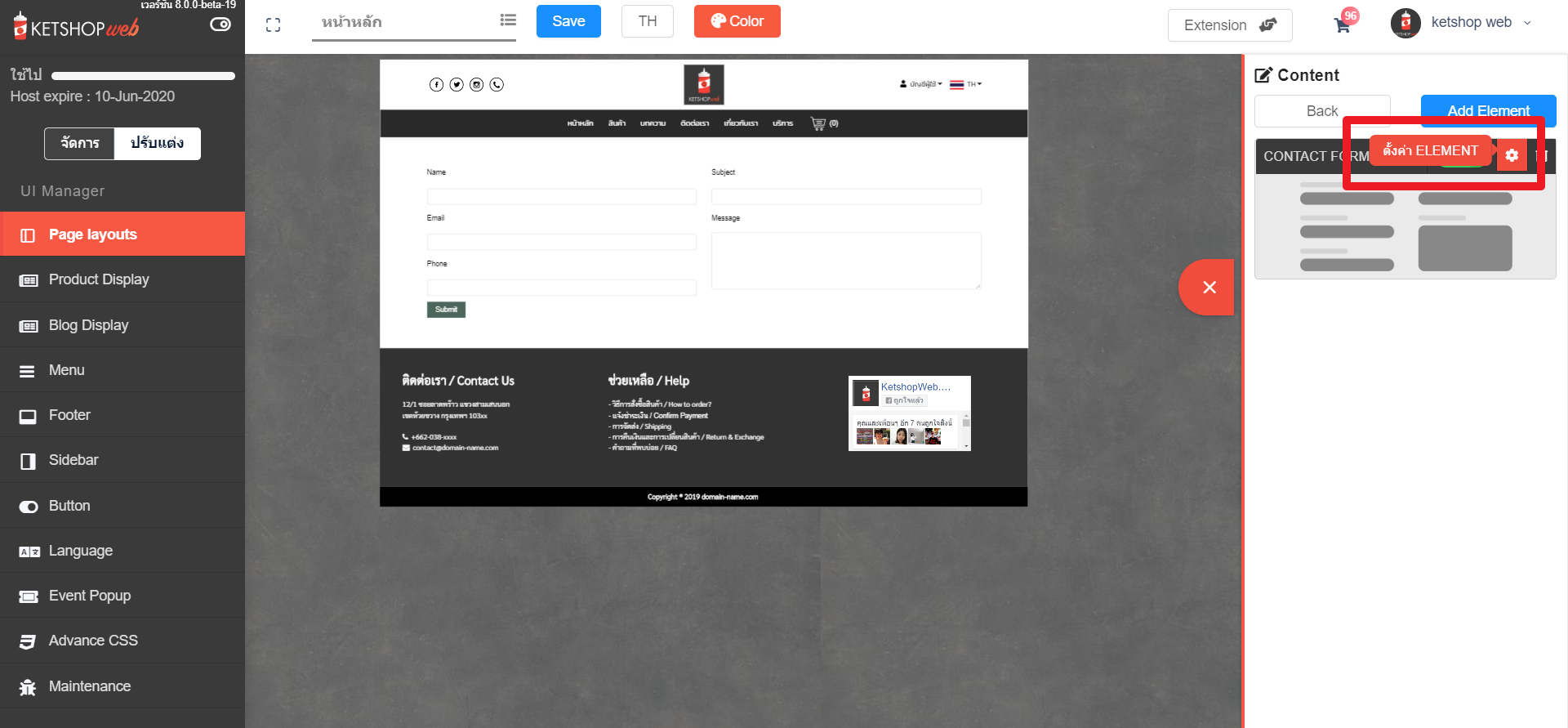
-เมื่อเพิ่ม Contact from element จะแสดงผลดังภาพตัวอย่าง 
การตั้งค่ารายละเอียดต่างสามารถกดได้ 2ที่ คือลากเมาส์ชี้ที่มุมของ Product highlight element หรือมุมด้านขวาที่ปุ่ม  เพื่อแก้ไขข้อความที่ต้องการจะแสดง
เพื่อแก้ไขข้อความที่ต้องการจะแสดง 

จากตัวอย่าง การใช้งาน ค่า Setting ต่างๆ มีรายละเอียดดังนี้ 
Color
ตำแหน่งที่ 1 : สีชื่อหัวข้อแต่ละหัวข้อ
ตำแหน่งที่ 2 : สีตัวอักษรเมื่อเกิด error (ข้อมูลไม่ครบถ้วน/ไม่ได้ใส่ข้อมูลในช่องนั้น)
ตำแหน่งที่ 3 : ชื่อหัวเรื่องของแต่ละช่อง
ตำแหน่งที่ 4 : เป็นฝั่ง error ตัวอักษรที่ขึ้นเตือน เมื่อใส่ข้อมูลไม่ครบถ้วน/ไม่ได้ใส่ข้อมูลในช่องนั้น
ตำแหน่งที่ 5 : Submit botton ชื่อของปุ่มที่กดเมื่อใส่ข้อมูลใน form เรียบร้อยแล้ว ดังภาพ
ตำแหน่งที่ 6 : Text botton ชื่อของปุ่มที่ให้กดยืนยัน เมื่อได้ทำการส่งข้อมูลที่กรอกเรียบร้อยแล้ว
ตำแหน่งที่ 7 : คือตัวอย่างการแสดงผลที่ได้ทำการตั้งค่าไว้
เมื่อได้ทำการตั้งค่าข้อมูลเสร็จสิ้นให้กดปุ่ม “OK”
– เมื่อมี Message เข้ามา ระบบจะส่ง E-mail แจ้งให้เจ้าของเว็บไซต์รับทราบตาม E-mail ที่ตั้งค่าเอาไว้ตรงนี้ 
Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com

















