Product Hilight คือ Element ที่ดึงเอา Product (ที่ได้มีการเลือกรูปแบบการแสดงผล) เพื่อเป็น Highlight ขึ้นมาแสดงผลในหน้าต่างๆ
-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section 
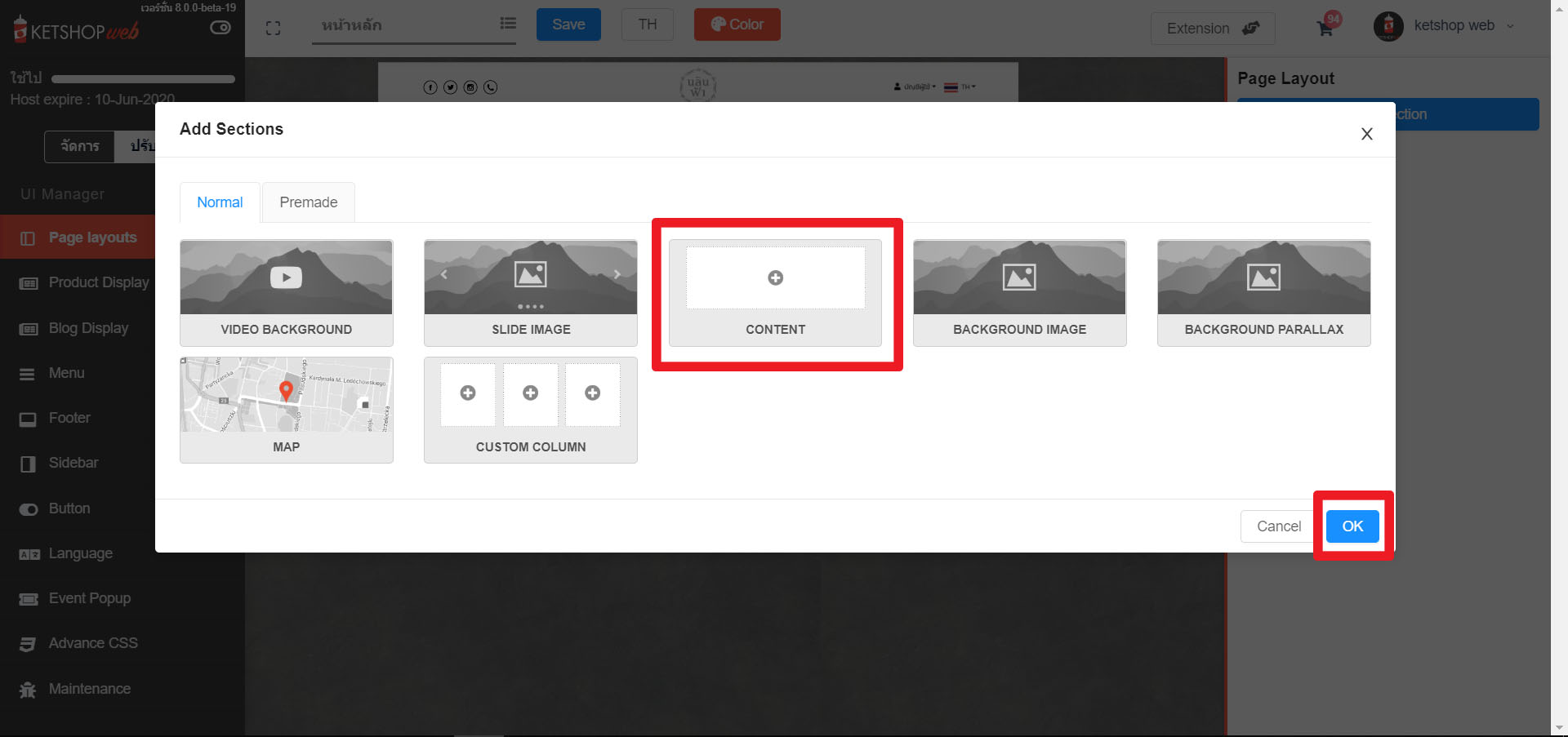
– คลิก ตำแหน่งที่1 “Add section” 
– สามารถคลิกที่แต่ละ Section เพื่อเพิ่ม Element ได้ซึ่ง
Section ที่สามารถเพิ่ม Element ได้แก่
1. Content Section
2. Columns Section สามารถเพิ่มได้ตามจำนวน columns
3. Background image Section
4. Background Parallax
5. Video background
Section ที่ไม่สามารถเพิ่ม Element ได้แก่
1. Slide image Section
2. Map Section
– เลือก Section content แล้วกด OK 
– Section ที่เพิ่มมาใหม่จะอยู่ขวามือและ คลิกเพื่อเพิ่ม Element ข้างในได้

– คลิก Content เพิ่มทำการ “Add element”
-คลิก Add element เพื่อทำการเพิ่ม Element 
–คลิกเลือก Product highlight element แล้วกด “OK”
-เมื่อเพิ่ม Product highlight element จะแสดงผลดังภาพตัวอย่าง
– ลากเมาส์ชี้ที่มุมของ Product highlight element หรือมุมด้านขวาที่ปุ่ม  เพื่อตั้งค่ารายละเอียด
เพื่อตั้งค่ารายละเอียด 

จากตัวอย่าง การใช้งานการตั้งค่า ต่างๆ มีรายละเอียดดังนี้
จัดการสินค้า
-สามารถเลือกรูปแบบการแสดงผลได้
-เลือกจำนวนที่จะแสดงจำนวนสินค้าได้
-เลือกหมวดหมู่สินค้าที่ต้องการจะให้แสดงได้
ตั้งค่าการแสดงผล
-สามารถเลือก เปิด-ปิด เส้นขอบได้
-เลือกขนาดการโชว์ขนาดรูปสินค้าได้
-เลือกตำแหน่งชื่อสินค้าได้
-เลือกเปิด-ปิดรายละเอียดสินค้าได้
-สามารถเลือกตำแหน่งราคาสินค้าได้
-กำหนดขนาดขอบสินค้าได้
-สามารถเลือกสินค้าให้แสดงบนหน้าเดสก์ท็อปได้
-เลือกฟอนท์ของรายละเอียดสินค้าได้
-เลือกขนาดตัวอักษรได้
-เลือกสีของขอบได้
-เลือกจำนวนที่แสดงบนมือถือได้
-สามารถกำหนดขนาดตัวอักษรชื่อสินค้าได้
-สามารถเลือกสีของรายละเอียดสินค้าได้
-เลือกสีพื้นหลังได้
– สามารถเลือกสีของชื่อสินค้าได้ 
ตั้งค่าสไลด์
-สามารถเปิด-ปิดการใช้สไลด์ได้
-สามารถเลือกเปิด-ปิดให้สไลด์อัตโนมัติได้
-สามรถกำหนดความเร็วในการสไลด์ได้
-เปิด-ปิดลูกศรบนสไลด์ได้
Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com

















