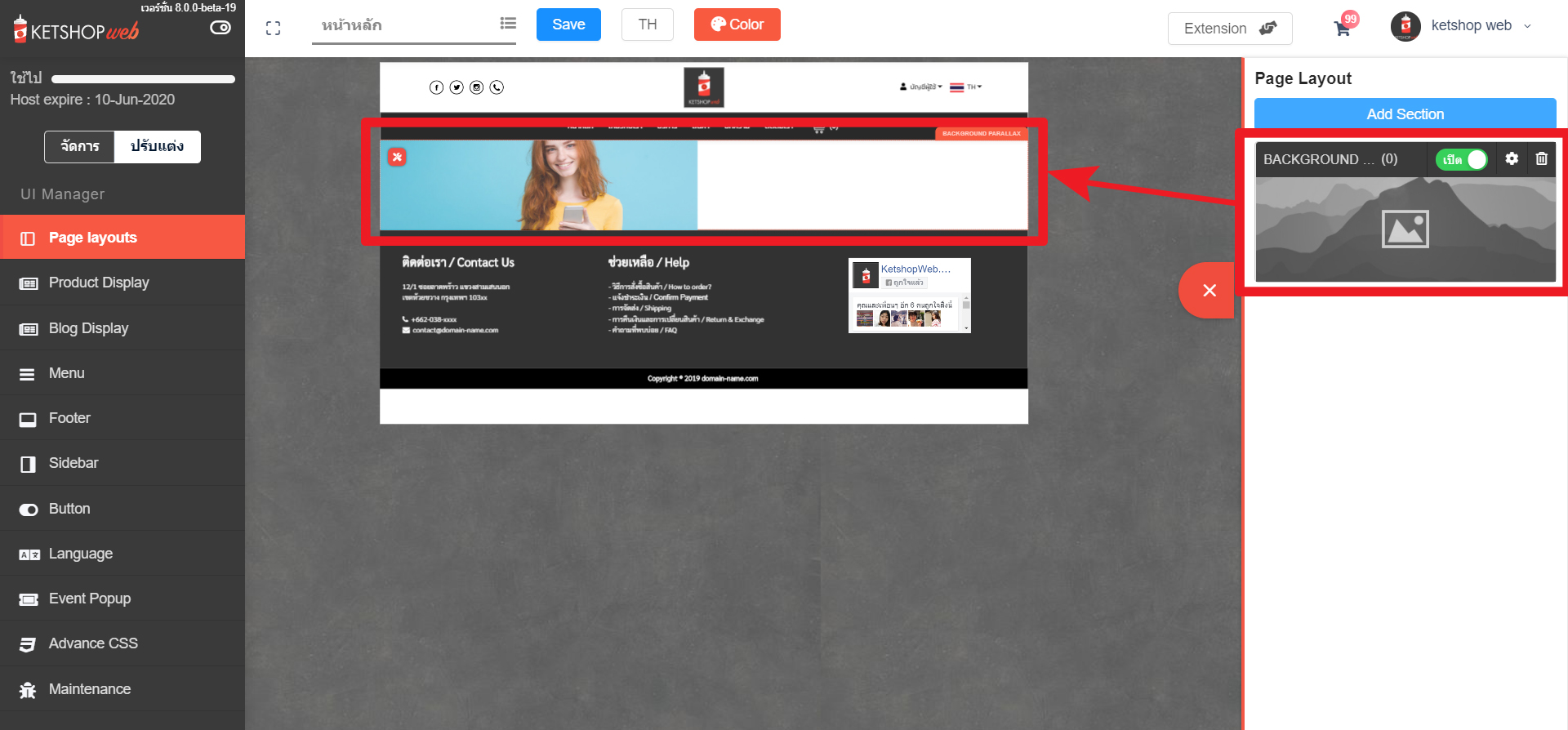
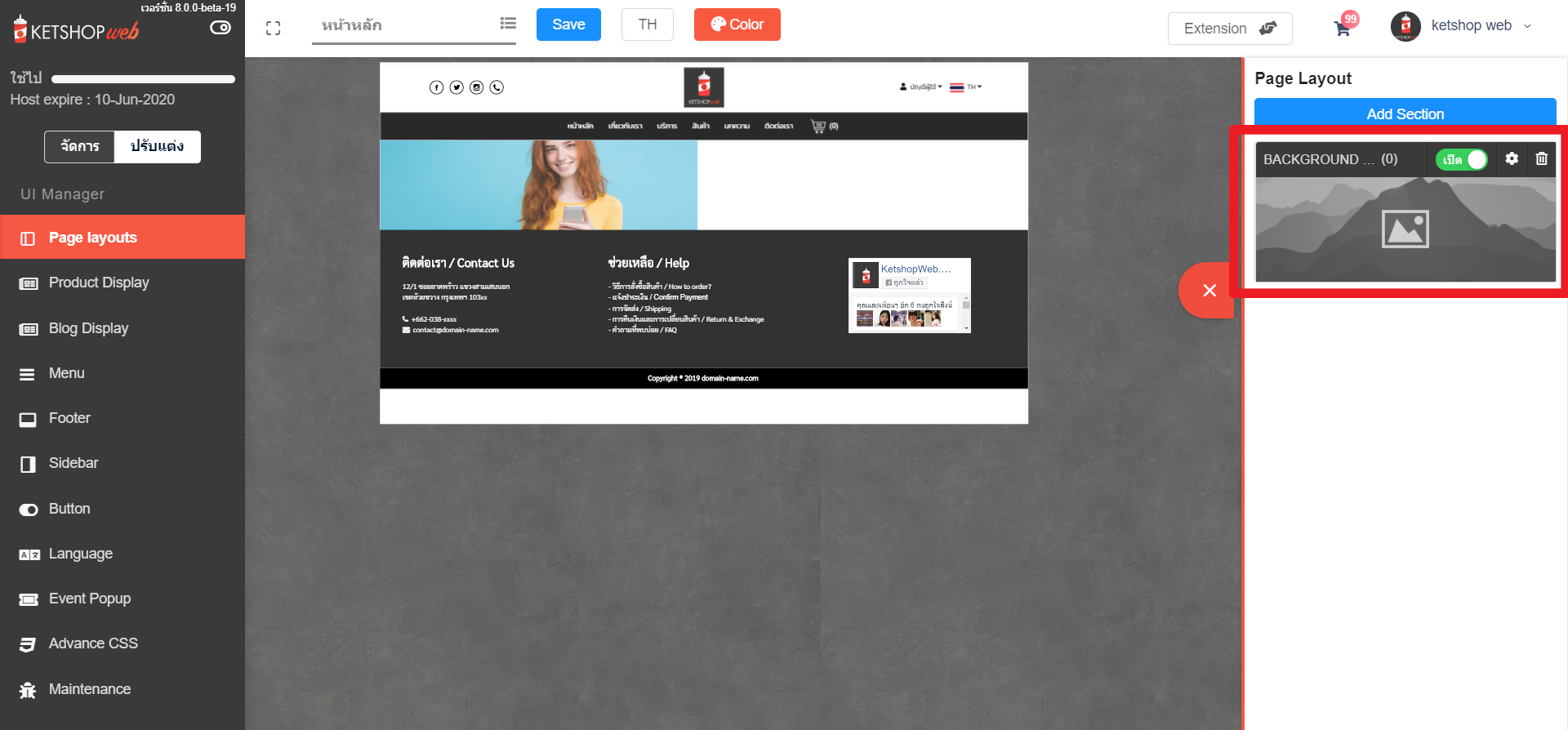
Background parallax คือ Section ที่ใช้ image แบบ parallax เมื่อมี การ scroll page down โดยผู้ใช้สามารถแก้ไขได้เฉพาะรูปภาพเท่านั้นและผู้ใช้งานสามารถเพิ่ม Elementได้ตามต้องการและแก้ไขสีพื้นหลังหรือเพิ่มรูปพื้นหลังให้กับ Section ได้ตามต้องการ
-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section
-คลิก ตำแหน่งที่1 “Add section” 
–คลิกเลือก Background parallax แล้วกด “OK” 
-Section ที่เพิ่มมาใหม่จะอยู่ขวามือและคลิกเพื่อเพิ่ม Element ข้างในได้ 
– คลิก  ส่วนนี้เป็นการปรับขนาดความกว้าง ความคมชัด วินาทีเริ่มและสินสุดของ Background parallax
ส่วนนี้เป็นการปรับขนาดความกว้าง ความคมชัด วินาทีเริ่มและสินสุดของ Background parallax 
-หน้าการตั้งค่า Background parallax
ตำแหน่งที่1 สามารถคลิกเปลี่ยนรูปภาพได้
ตำแหน่งที่2 สามารถเปลี่ยนสีพื้นหลังได้
ตำแหน่งที่3 เปลี่ยนประเภทของเอฟเฟคได้
ตำแหน่งที่4 สามารถกำหนดความเร็วเอฟเฟคได้
ตำแหน่งที่5 สามารถกำหนดขั้นต่ำของความสูงได้
ตำแหน่งที่6 สามารถกำหนดระยะห่างได้อย่าอิสระ
ตำแหน่งที่7 สามารถปรับให้ขนาด Background parallax ให้เต็มจอได้ 
-คลิก Background parallax เพิ่มทำการ “Add element” 
–คลิก Element เพื่อทำการเลือกรูปแบบ element ที่ต้องการ หลังจากนั้นกด “OK”

Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com















