การตั้งค่าเปิด-ปิดเว็บไซต์ คือ การปิดเพื่อปรับปรุงเว็บไซต์กรณีที่ไม่ต้องการให้ผู้อื่นสามารถเข้าชมเว็บไซต์ขณะมีการปรับแต่งแก้ไขข้อมูลเพิ่มเติมหรือเพื่อหยุดการใช้งานเว็บไซต์ชั่วคราว
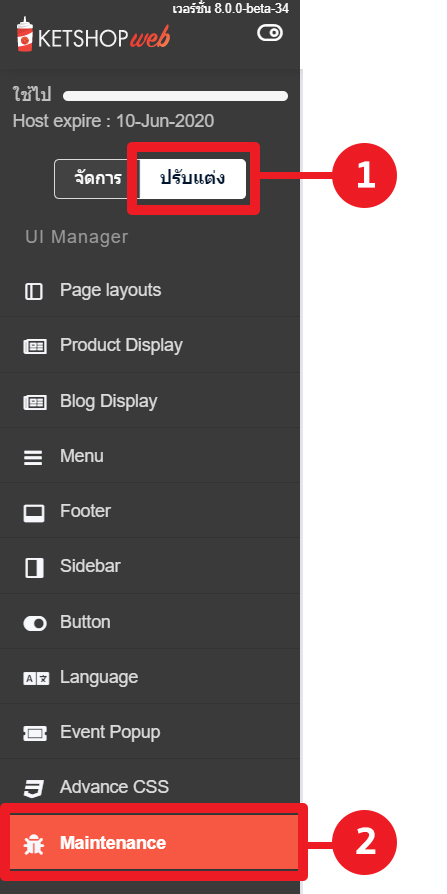
– คลิกใน ตำแหน่งที่ 1 และ ตำแหน่งที่ 2 ตามลำดับ เพื่อเข้าสู่ระบบ Maintenance

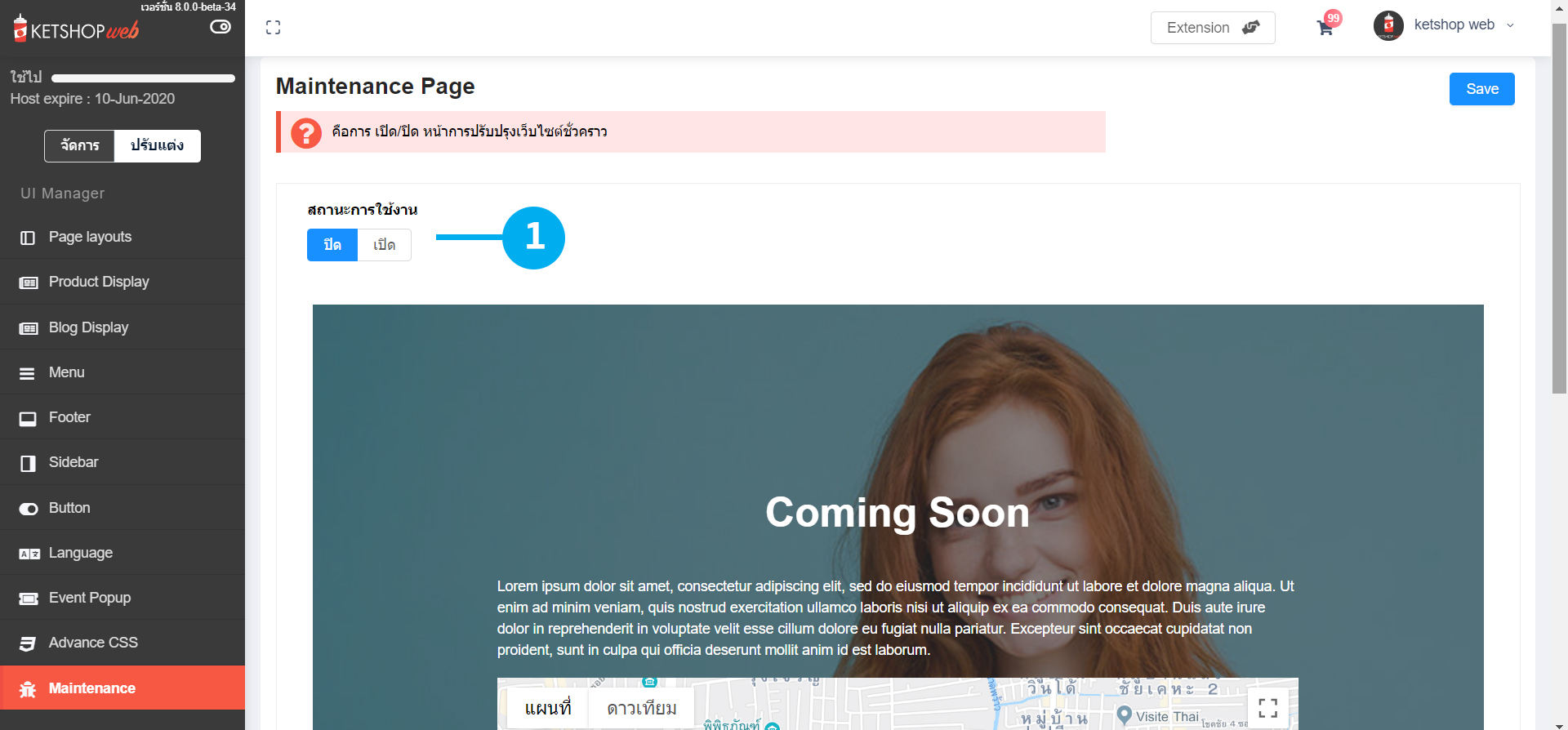
– จะปรากฏหน้าให้ตั้งค่าดังภาพ 
ตำแหน่งที่ 1 : คือปุ่มเปิด-ปิดใช้งาน หากต้องการปิดเว็บไซต์ชั่วคราว
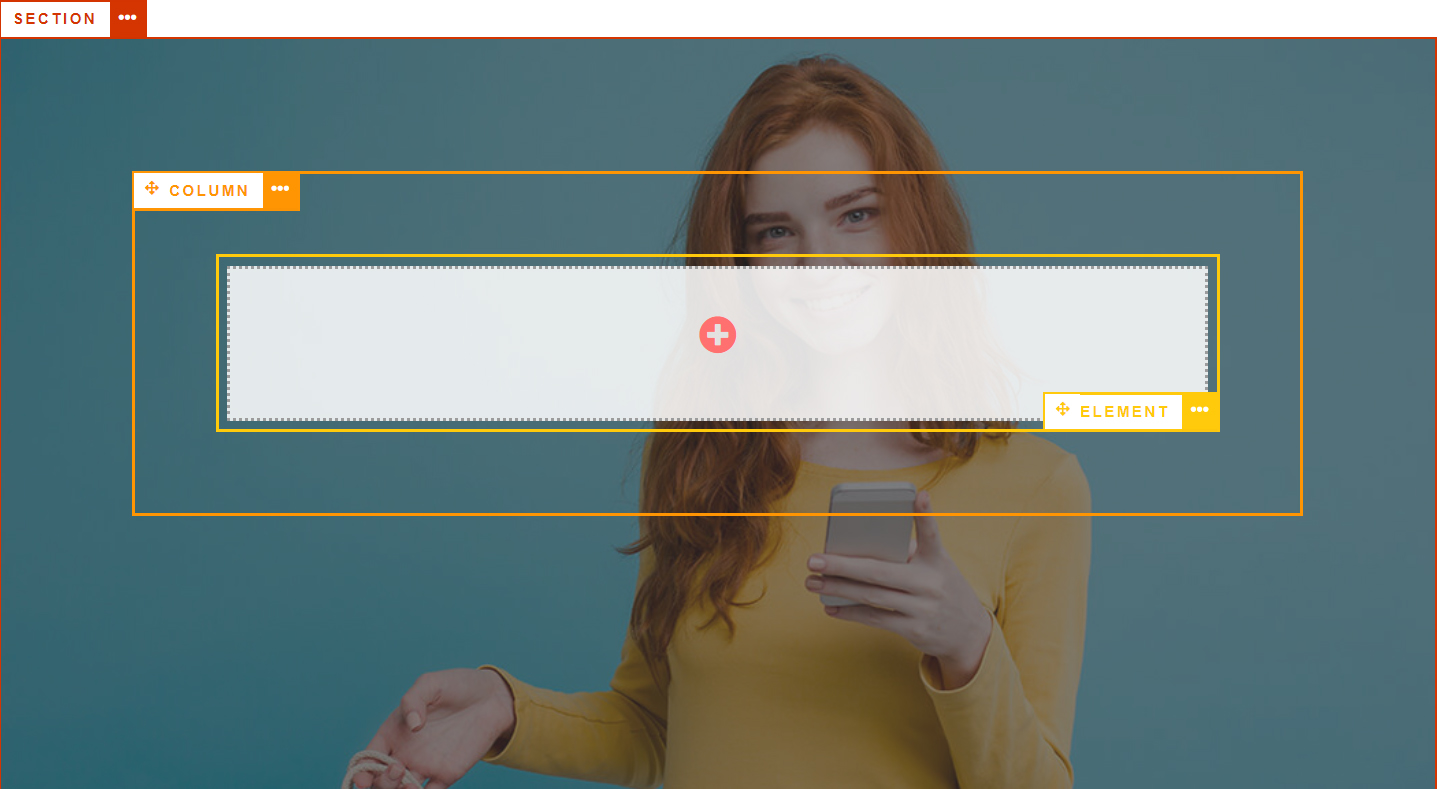
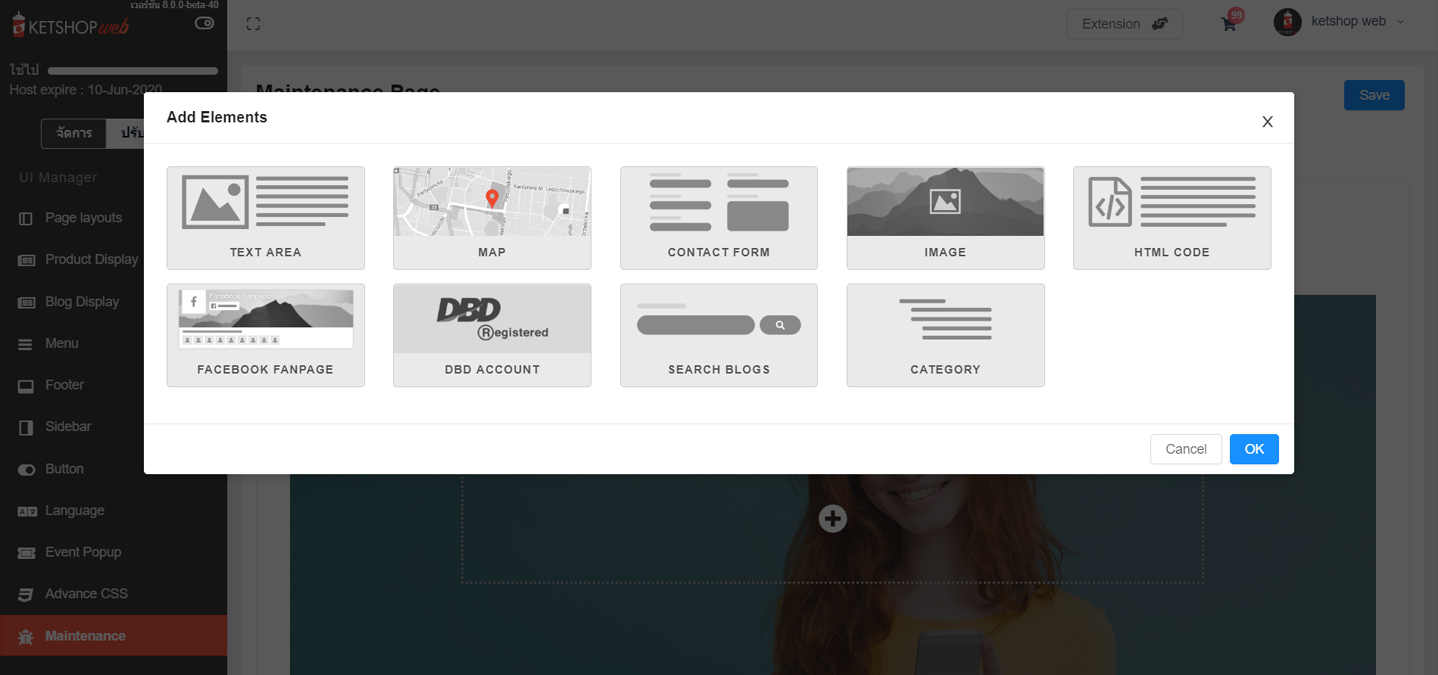
โดยในส่วนต่างๆสามารถเพิ่ม/แก้ไขรายละเอียดได้ โดยการกดปุ่ม บวก ดังภาพ
โดยมี Element เนื้อหาให้เลือกดังนี้ 
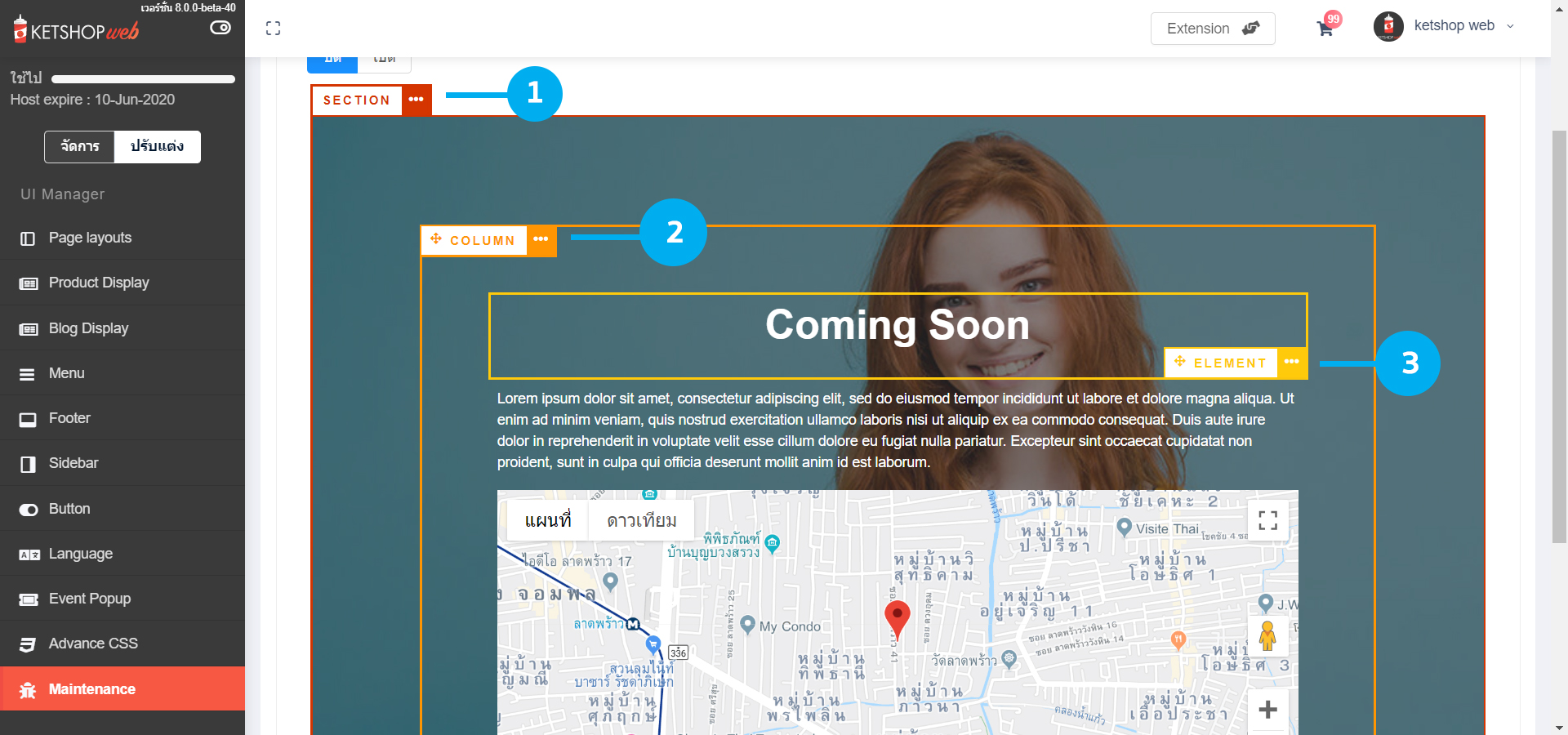
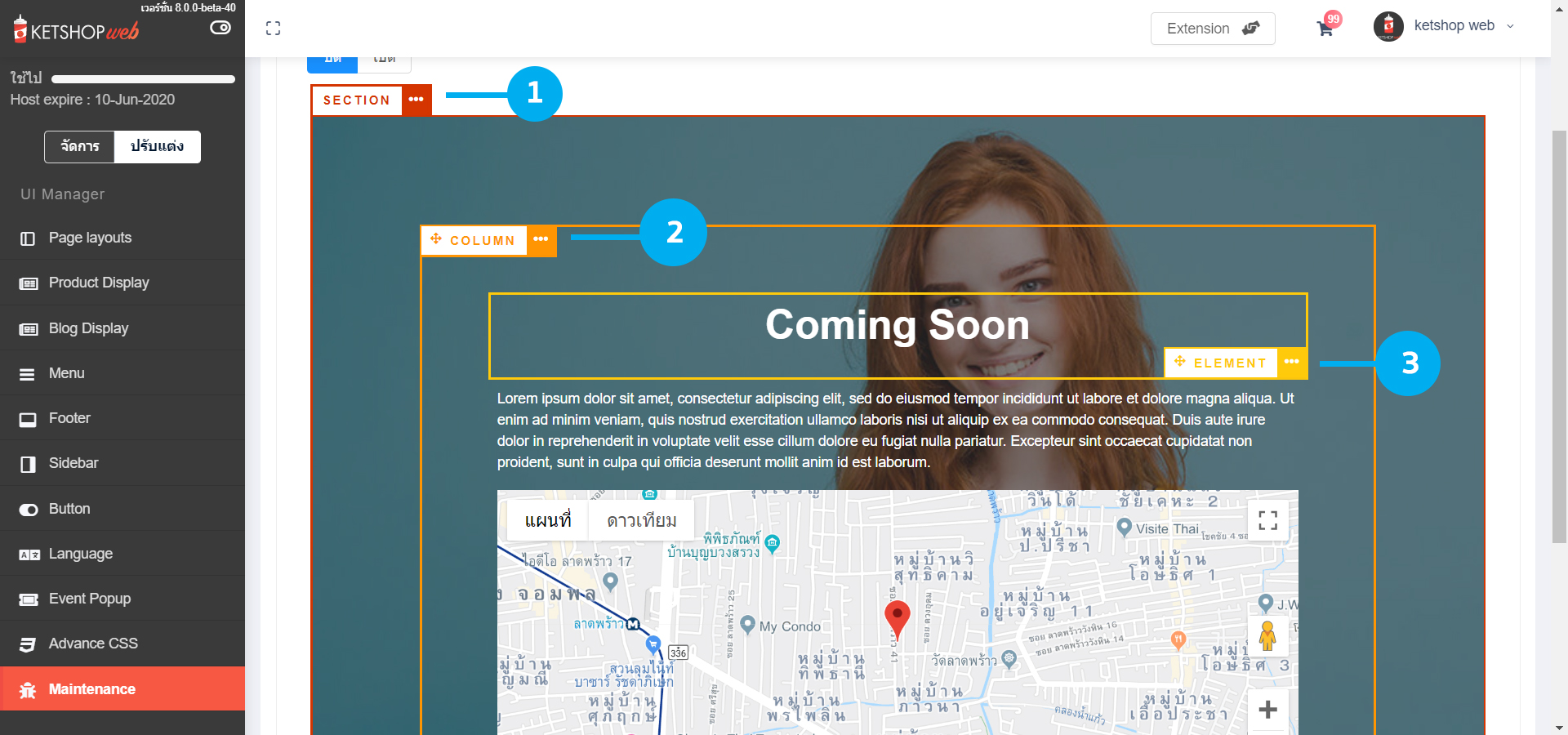
– โดยหน้าจอจะแบ่งออกเป็น 3 ส่วนการใช้งานดังภาพ
ตำแหน่งที่ 1 : คือ Section ส่วนที่เป็นพื้นหลังทั้งหมด มีเครื่องมือดังภาพ
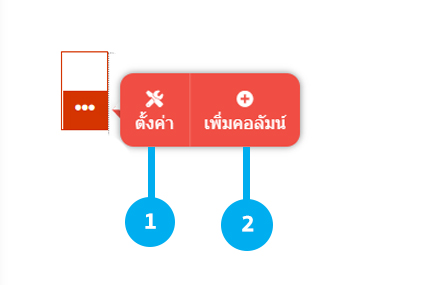
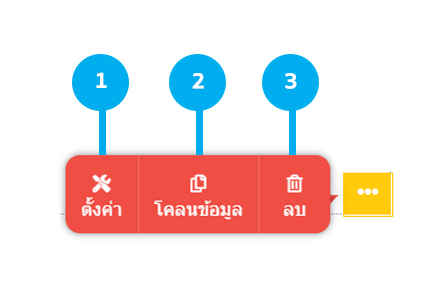
ส่วนที่ 1 : คือ ปุ่มตั้งค่าสามารถจัดการหน้าตั้งค่าได้
ส่วนที่ 2 : คือ ปุ่มเพิ่มคอลัมน์
ส่วนที่ 1 ตั้งค่าสามารถปรับแต่งได้ดังนี้
– หน้า Styling เกี่ยวกับตัวภาพพื้นหลัง 
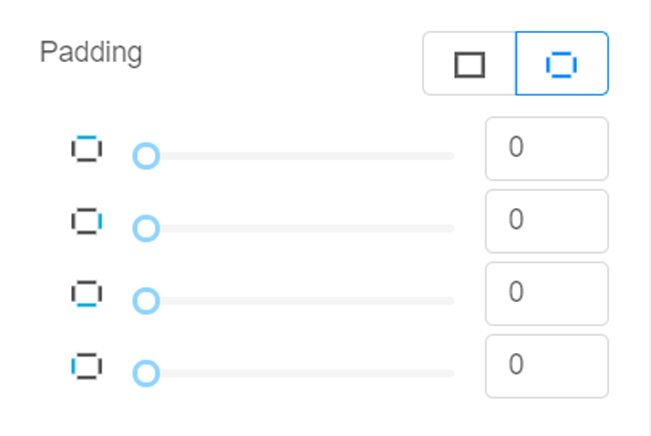
ส่วนที่ 1 : Padding คือ ระยะห่างของตัวอักษรภายในภาพกับกรอบนอกสุด แต่เป็นการปรับทั้ง4ด้านพร้อมกัน สามารถกดที่ปุ่ม ![]() เพื่อปรับในส่วนของแต่ละด้านได้
เพื่อปรับในส่วนของแต่ละด้านได้
ส่วนที่ 2 : Margin คือ ระยะห่างของภาพพื้นหลังกับกรอบนอกสุด แต่เป็นการปรับทั้ง4ด้านพร้อมกัน สามารถกดที่ปุ่ม ![]() เพื่อปรับในส่วนของแต่ละด้านได้
เพื่อปรับในส่วนของแต่ละด้านได้ 
ส่วนที่ 3 : Cornor คือ ความโค้งมนมุมของขอบภาพพื้นหลัง แต่เป็นการปรับทั้ง4ด้านพร้อมกัน สามารถกดที่ปุ่ม ![]() เพื่อปรับในส่วนของแต่ละด้านได้
เพื่อปรับในส่วนของแต่ละด้านได้ 
ส่วนที่ 4 : ฺBorder คือ กรอบของรูปภาพ แต่เป็นการปรับทั้ง4ด้านพร้อมกัน สามารถกดที่ปุ่ม ![]() เพื่อปรับในส่วนของแต่ละด้านได้
เพื่อปรับในส่วนของแต่ละด้านได้ 
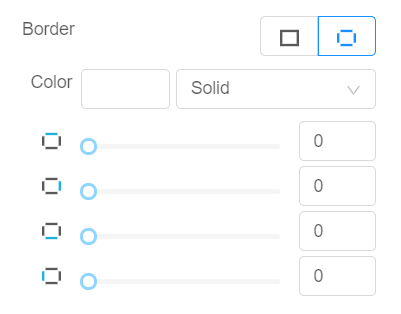
Border สามารถแบ่งออกเป็นดังภาพ
color คือ สีของขอบ ช่องข้างๆคือลักษณะของเส้นกรอบ แบ่งได้ดังนี้
– Solid คือ เส้นขอบปกติ
– Dotted คือ เส้นขอบลักษณะเป็น จุด 
– Dashed คือ เส้นขอบเป็นเส้นปะ
– Double คือ เส้นขอบปกติ 2เส้นซ้อนกัน
– Groove คือ เส้นขอบแบบเงาเข้มซ้อนอ่อน
– Ridge คือ เส้นขอบแบบเงาอ่อนซ้อนเข้ม
– Inset คือ เส้นขอบเงาสีเข้มไปอ่อน
– Outset คือ เส้นขอบเงาสีอ่อนไปเข้ม 
ส่วนที่ 5 : Shadow คือ เปิด-ปิดเงาของภาพพื้นหลัง
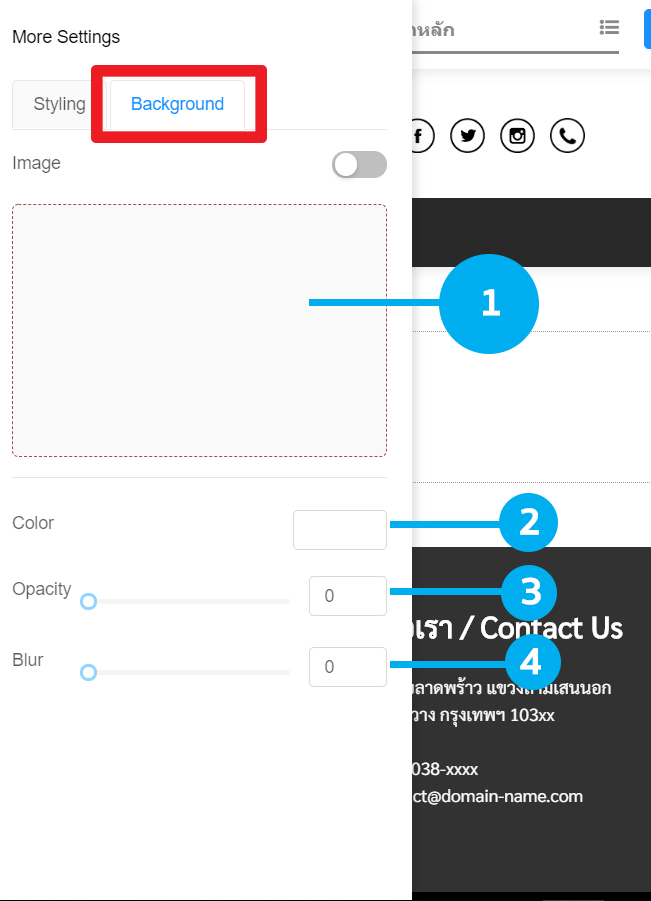
– หน้า Background
ส่วนที่ 1 : คือส่วนของภาพพื้นหลังสามารถตรงพื้นที่ในส่วนที่1 เพื่อใส่รูปภาพที่ต้องการได้
ส่วนที่ 2 : คือส่วนของสีพื้นหลัง สามารถเลือกสีได้
ส่วนที่ 3 : คือค่าความทึบแสงของสีที่เราเลือก ยิ่งค่าน้อยสีิยิ่งจาง ยิ่งค่าเยอะสียิ่งเข้ม
ส่วนที่ 4 : คือค่าความเบลอ/ความชัดเจนของรูปภาพ
(ภาพส่วนการใช้งานจากด้านบน)
ตำแหน่งที่ 2 : Column คือในส่วนของรายละเอียด มีเครื่องมือดังภาพ
ส่วนที่ 1 : คือ ปุ่มตั้งค่าสามารถจัดการหน้าตั้งค่าได้ รายละเอียดการใช้งานทั้งหมดจะเหมือนกับปุ่ม Section
ส่วนที่ 2 : คือ ปุ่มเพิ่มแถว
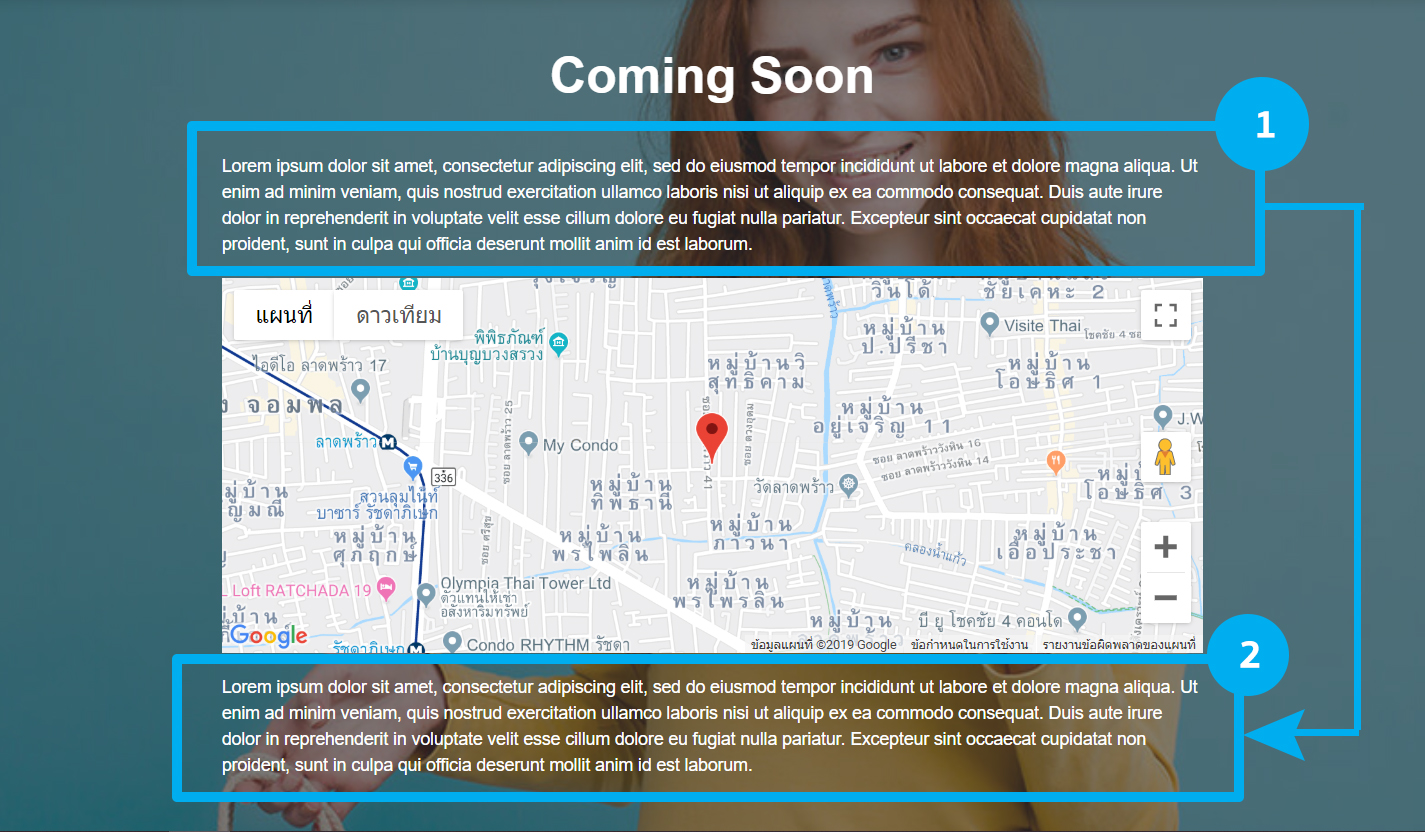
ส่วนที่ 3 : คือ ปุ่มโคลนคอลัมน์ เป็นการคัดลอกคอลัมน์เพิ่มโดยมีเนื้อหาละรายเอียดเหมือนกัน ดังภาพ
ส่วนที่ 4 : คือ ปุ่มลบเนื้อหารายละเอียดคอลัมน์นั้นๆ
ตำแหน่งที่ 3 : Element คือ รายละเอียดเนื้อหาย่อยๆภายใน มีเครื่องมือดังภาพ 
ส่วนที่ 1 : คือ ปุ่มตั้งค่าสามารถจัดการหน้าตั้งค่าได้ รายละเอียดการใช้งานทั้งหมดจะเหมือนกับปุ่ม Section และ Column
ส่วนที่ 2 : คือ ปุ่มโคลนคอลัมน์ เป็นการคัดลอกคอลัมน์เพิ่มโดยมีเนื้อหาละรายเอียดเหมือนกัน เมื่อกดปุ่มโคลนข้อมูลในส่วนที่ 1 แล้วจะได้ในส่วนที่ 2 ดังภาพ 
ส่วนที่3 : คือปุ่มลบ เป็นปุ่มลบเฉพาะ Element นั้นทิ้งแต่ส่วนอื่นก็ยังอยู่
Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com