การเปลี่ยนสีเว็บไซต์แยกเป็นส่วนดังนี้

Top Bar คือ ส่วนบนสุดของเว็บไซต์ สามารถเปลี่ยนสีพื้นหลัง สีตัวอักษร และสีตัวอักษรตอนเมาส์ชี้ได้

Header คือส่วนบนสุดของเว็บไซต์ที่ประกอบไปด้วยโลโก้และเมนู โดยจะเปลี่ยนสีพื้นหลังได้ แต่จะแบ่งเป็น 2 แบบคือ
- เมื่อโลโก้และเมนูอยู่คนละบรรทัด สามารถปรับแต่งสีได้ตามต้องการ โดยไม่จำเป็นต้องเป็นสีเดียวกันก็ได้

- เมื่อโลโก้และเมนูอยู่ในบรรทัดเดียวกัน จำเป็นต้องตั้งค่าให้สีพื้นหลังเมนูและสีพื้นหลังของโลโก้เป็นสีเดียวกัน ไม่เช่นนั้นการแสดงผลจะไม่สวยงามตามต้องการ

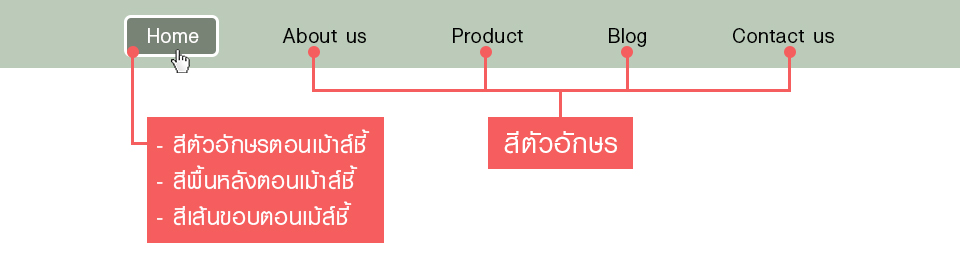
Menu ส่วนของเมนู แบ่งออกเป็น 2 ส่วน คือ
- การตั้งค่าในส่วนของสีตัวอักษรในเมนูหลัก

- การตั้งค่าสีตัวอักษรและพื้นหลังในเมนูย่อย ในขณะที่เม้าส์ชี้

Footer ส่วนล่างสุดของเว็บไซต์

Social Footer ส่วนของโซเชียลและcopyrightที่อยู่ด้านล่างfooter สามารถเปลี่ยนสีพื้นหลังและสีตัวหนังสือได้ได้

All Button ทุกปุ่มที่ปรากฎอยู่ในเว็บไซต์ เช่นปุ่ม contact หรือปุ่ม buy ในหน้าสินค้า สามารถเปลี่ยนสีพื้นหลังและสีตัวหนังสือได้
Product Label แถบยาวในหน้าของสินค้า ทั้งส่วนฟิลเตอร์และ Product label สามารถเปลี่ยนสีพื้นหลังและสีตัวหนังสือได้

E-commerce ปุ่มตะกร้า(Cart) จะปรากฏขึ้นเมื่อตั้งค่าเปิด E-commerce สามารถเปลี่ยนสีพื้นหลังได้
Back to top Button ปุ่ม Back to top จะปรากฏขึ้นเมื่อตั้งค่าเปิด E-commerce สามารถเปลี่ยนสีพื้นหลังและสีของไอคอนได้