
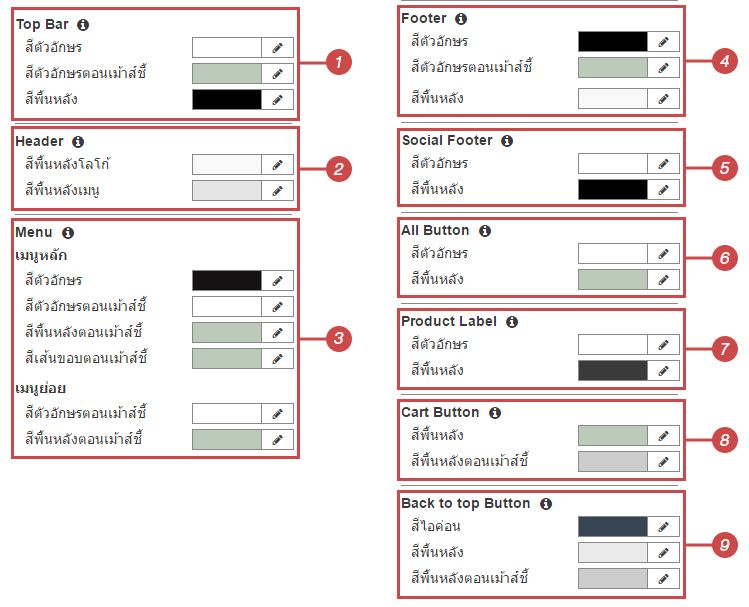
การตั้งค่าสีจะแบ่งเป็น 9 ส่วนตามภาพด้านบนเป็นหัวข้อดังนี้
-
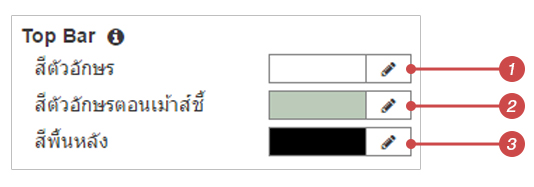
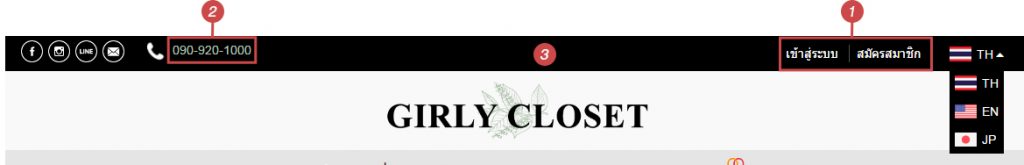
Top Bar
Top Bar คือ ส่วนบนสุดของเว็บไซต์ เป็นแถบที่แสดง Icon Social, เข้าสู่ระบบ, สมัครสมาชิก, แสดงภาษาอื่นๆ


-
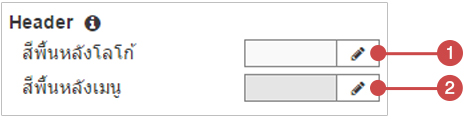
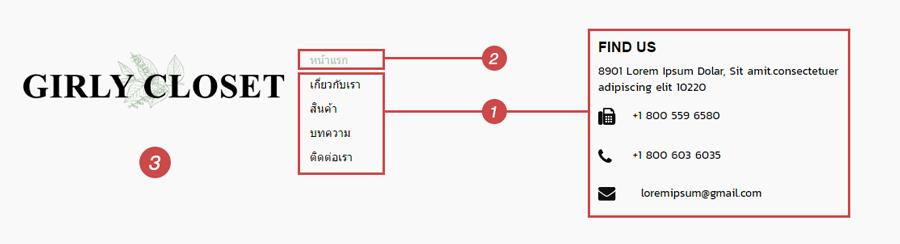
Header
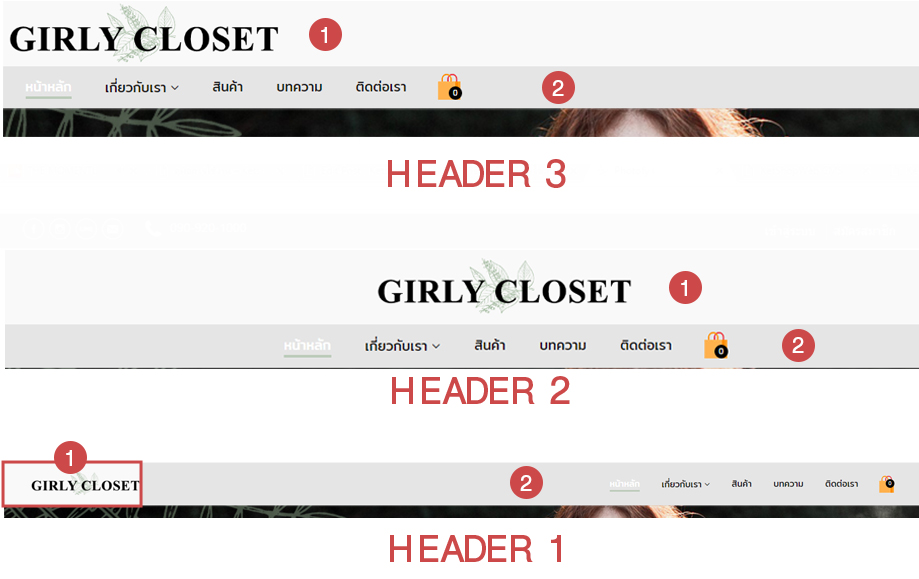
Header คือ ตรงส่วนของ Logo และ Menu ด้านบนของเว็บไซต์

ในแต่ละ Header จะมีตำแหน่ง Logo และ Menu ที่ต่างกัน ในส่วนของตรงนี้ ถ้าหากผู้ใช้ ใช้ Header 1 ผู้ใช้จะต้องตั้งค่าสีหมายเลข 1 และหมายเลข 2 ให้เป็นสีเดียวกัน

-
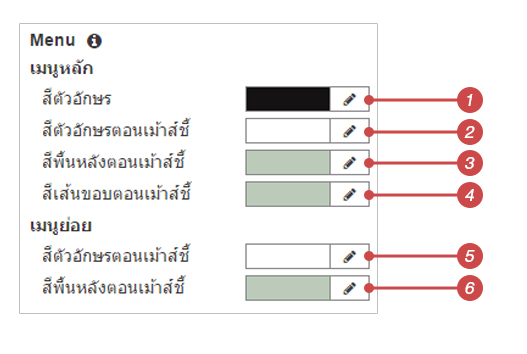
Menu

ลักษณะการตั้งค่าสีของ Menu จะมีด้วยกัน 2 แบบ คือ
- แบบมีพื้นหลัง – จะใช้แค่หมายเลข 3 เท่านั้น หมายเลข 4 จะไม่แสดงผลให้เห็น

2. ไม่มีพื้นหลัง มีแต่เส้นขอบ – ตรงนี้จะตั้งค่าในหมายเลข 4 หมายเลข 3 จะไม่แสดงผลให้เห็น (จากภาพยกตัวอย่างมาแค่รูปแบบเดียว)

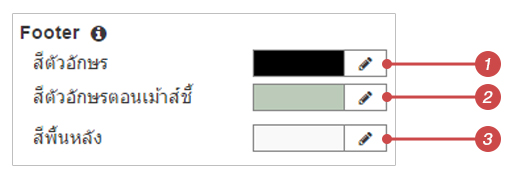
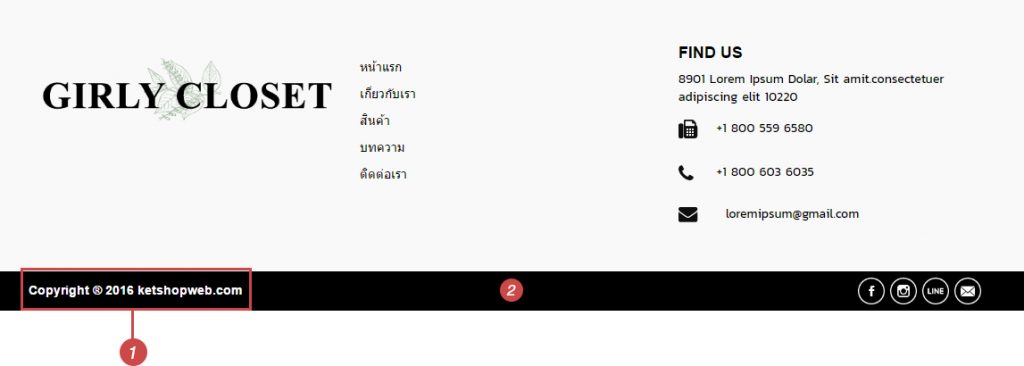
เป็นส่วนท้ายของเว็บไซต์ ซึ่งจะตั้งค่าสีได้ตามนี้


เป็นส่วนท้ายสุดของเว็บไซต์ เป็นส่วนที่แสดง Copy Right และ Social Icon ใน Footer ซึ่งจะตั้งค่าสีได้ดังนี้


-
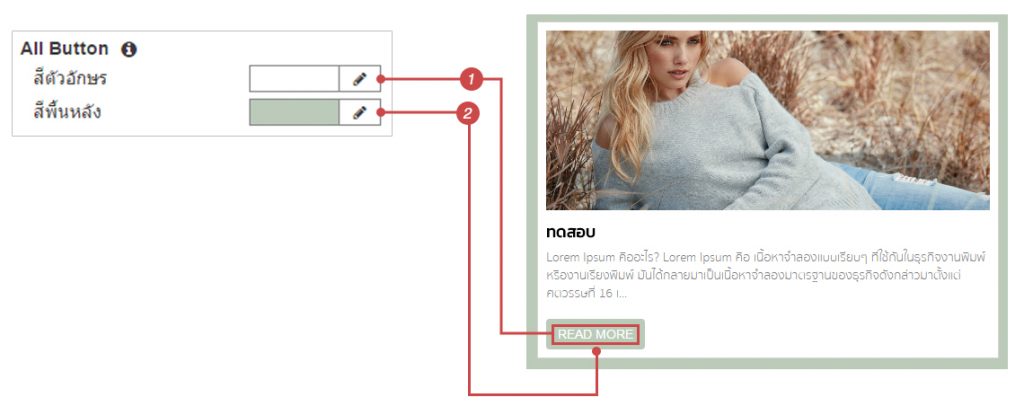
All Button
เปลี่ยนสีปุ่มทั้งหมดภายในเว็บไซต์

-
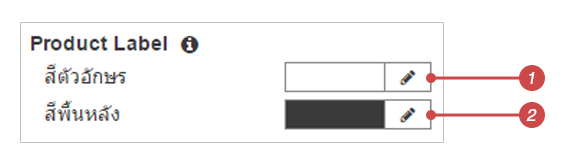
Product Label
Product Label คือ แถบสีที่อยู่ภายในหน้าสินค้า ซึ่งสีนี้จะสามารถตั้งค่าได้แค่ 2 รูปแบบการแสดงผลสินค้าเท่านั้น คือการแสดงผลแบบที่ 1 และแบบที่ 2 ซึ่งสามารถตั้งค่าสีได้ดังนี้


-
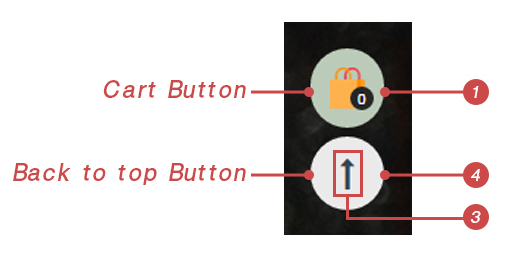
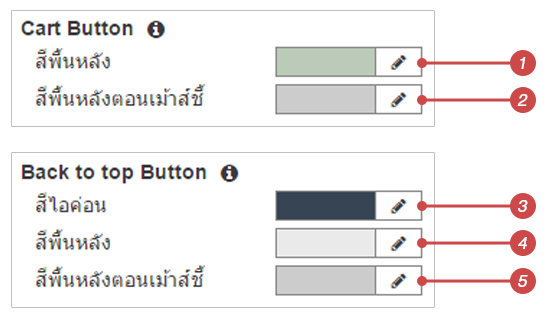
Cart Button และ Back To to Button
Cart Button คือ ปุ่มตะกร้าด้านข้างที่จะปรากฎเมื่อปิดโหมด Header Fix
Back to top Button คือ ปุ่มย้อนกลับด้านบนที่จะปรากฎพร้อมกับ Cart Button

หมายเลข 2 และ 5 จะแสดงให้เห็นตอนเม้าาส์ชี้ที่ปุ่มเท่านั้น