-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section 
– คลิก ตำแหน่งที่1 “Add section” 
– สามารถคลิกที่แต่ละ Section เพื่อเพิ่ม Element ได้ซึ่ง
Section ที่สามารถเพิ่ม Element ได้แก่
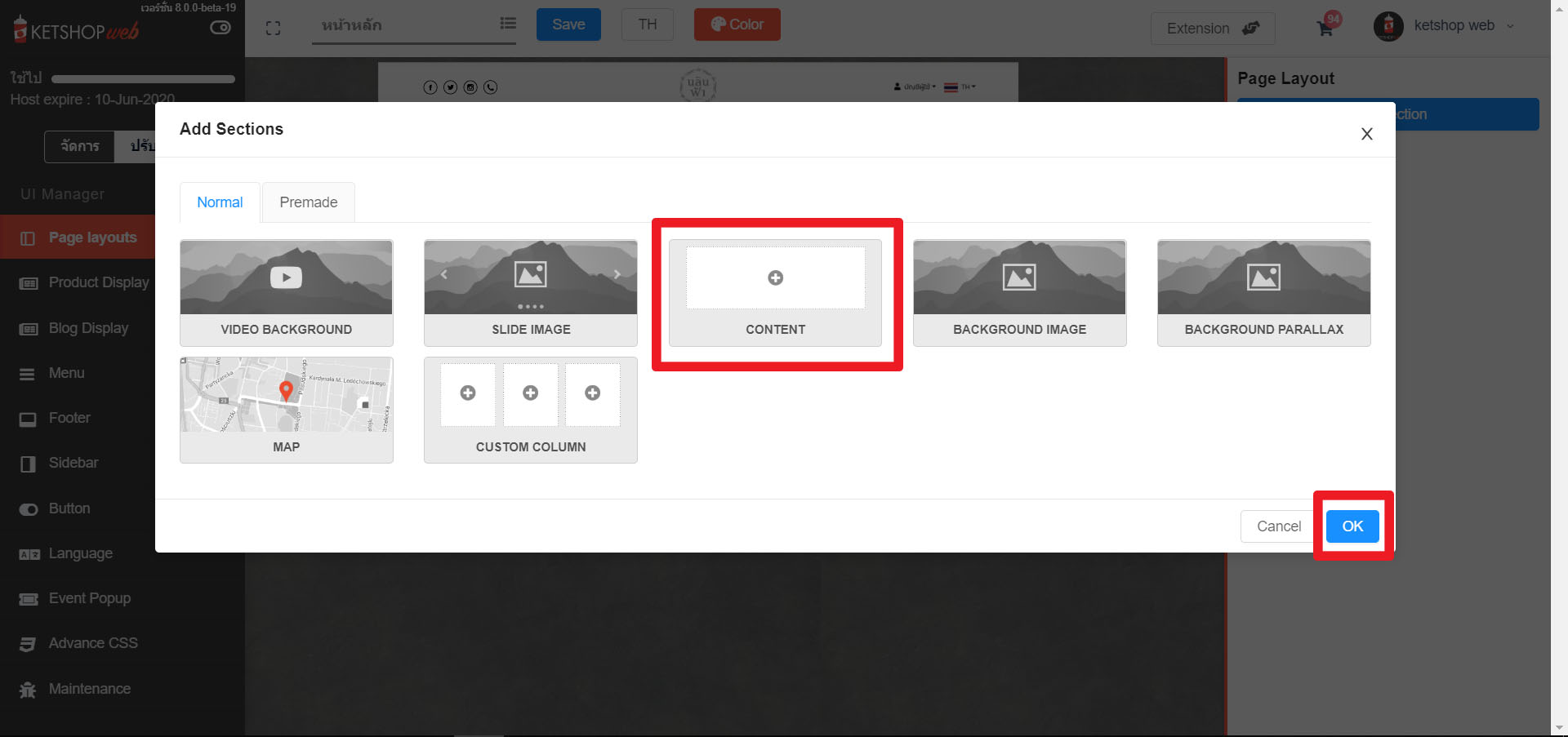
1. Content Section
2. Columns Section สามารถเพิ่มได้ตามจำนวน columns
3. Background image Section
4. Background Parallax
5. Video background
Section ที่ไม่สามารถเพิ่ม Element ได้แก่
1. Slide image Section
2. Map Section
– เลือก Section content แล้วกด OK 
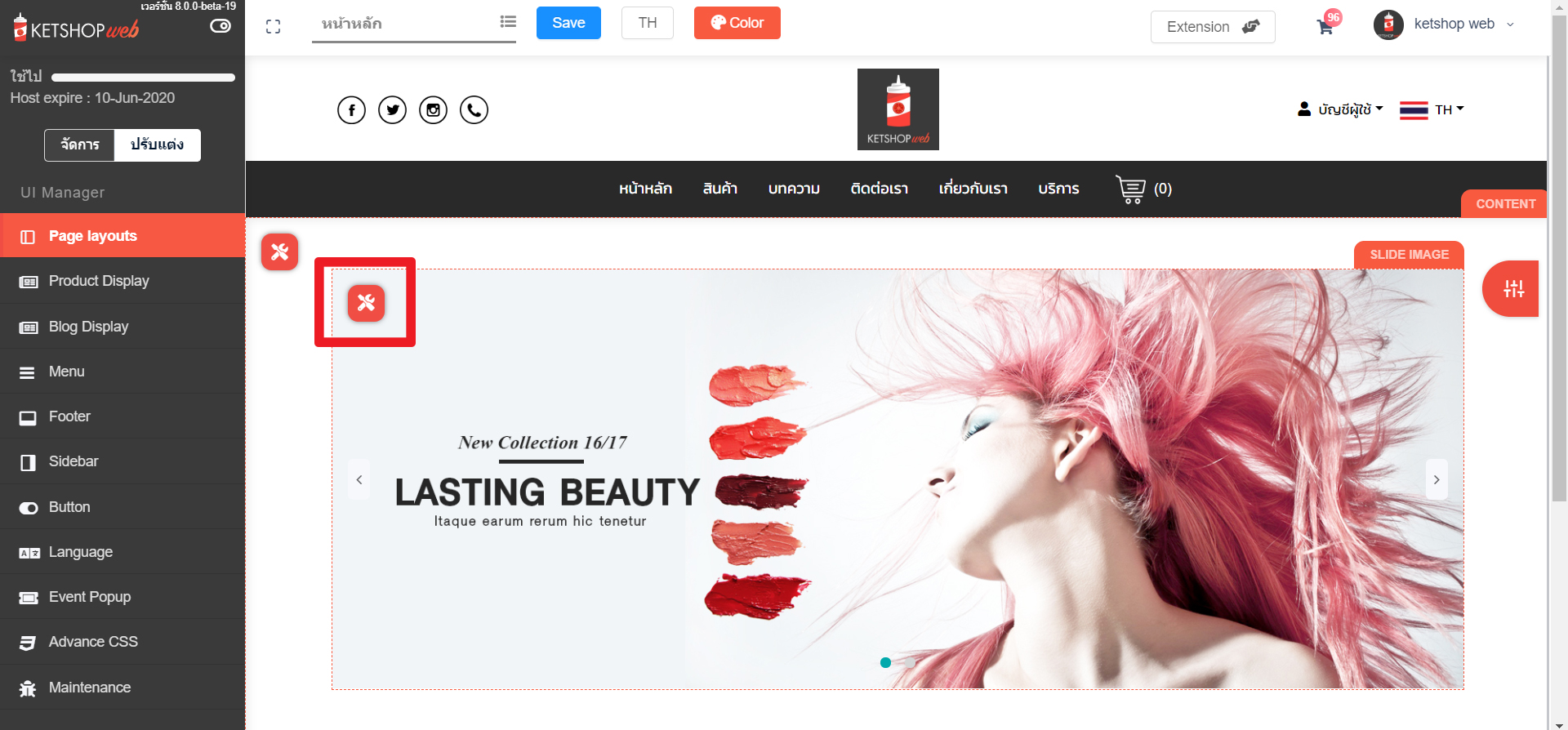
– Section ที่เพิ่มมาใหม่จะอยู่ขวามือและ คลิกเพื่อเพิ่ม Element ข้างในได้

– คลิก Content เพิ่มทำการ “Add element”
-คลิก Add element เพื่อทำการเพิ่ม Element 
-คลิกเลือก Slide image แล้วกด “OK” 
-ตัวอย่าง Slide image 
–ลากเมาส์ชี้ที่มุมของ Product highlight element หรือมุมด้านขวาที่ปุ่ม  เพื่อตั้งค่ารายละเอียด
เพื่อตั้งค่ารายละเอียด 

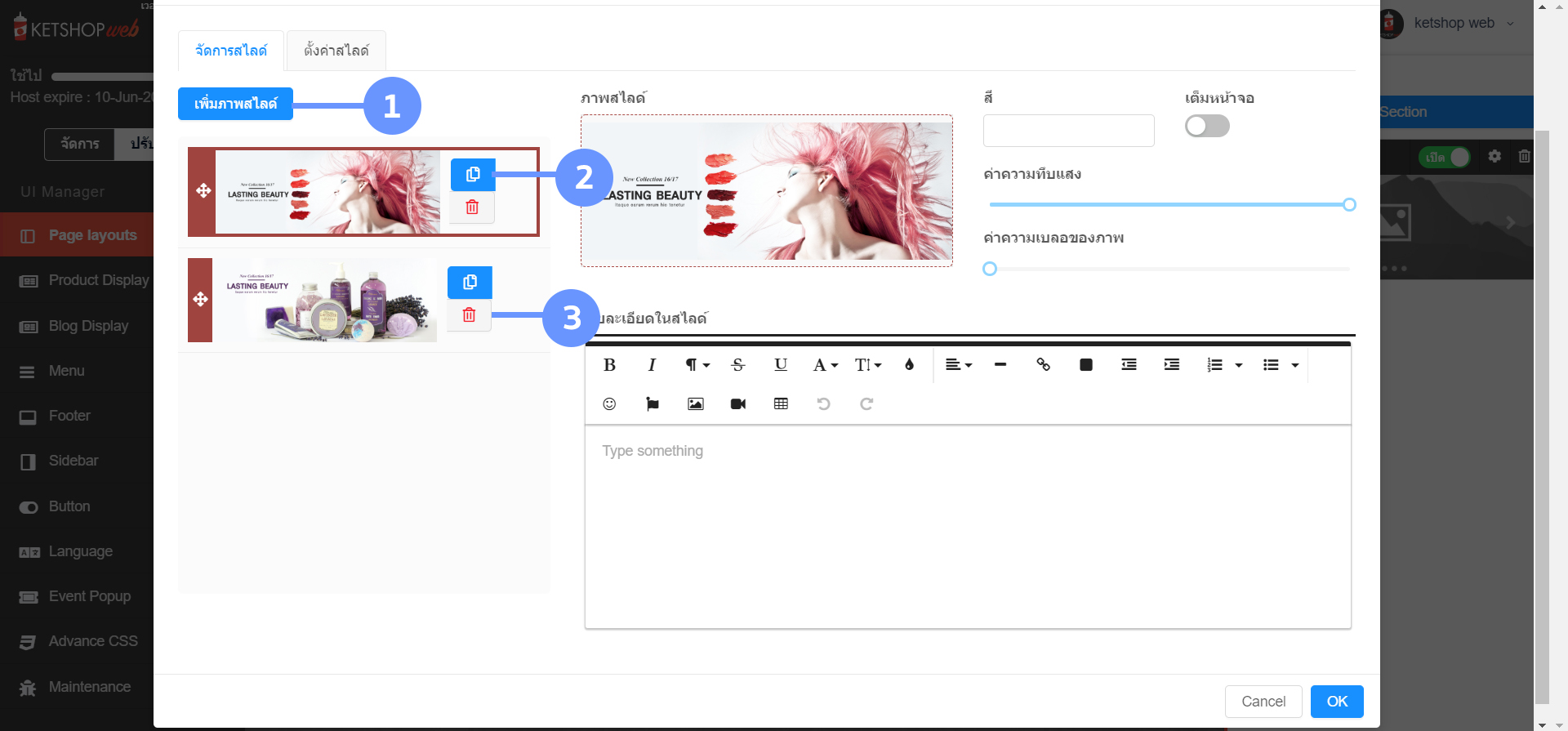
-การจัดการสไลด์
ตำแหน่งที่ 1 : เป็นการเพิ่มรูปภาพบนสไลด์
ตำแหน่งที่ 2 : เป็นการคัดลอกสไลด์อัตโนมัติ
ตำแหน่งที่ 3 : เป็นปุ่มลบสไลด์ 
-ตั้งค่าสไลด์
ตำแหน่งที่ 1 : Bullet คือ สัญลักษณ์บอกจำนวนของ Slide ซึ่งสามารถเลือกใช้งานได้3แบบ คือ โชว์ตลอดเวลา โชว์เมื่อถูกเม้าส์ชี้ และไม่โชว์ และสามารถเลือกเปลี่ยนสี ปรับขนาด Bullet ได้
ตำแหน่งที่ 2 : Navigation คือ ลูกศรบนสไลด์ สำหรับเลื่อนโชว์ข้อมูลโดยผู้ใช้งานสามารถเลือกประเภทการใช้งาน โดยผู้ใช้งานสามาราถเลือกใช้งานได้ 3 แบบ คือ โชว์ตลอดเวลา โชว์เมื่อถูกเม้าส์ชี้ และไม่โชว์ ซึ่งผู้ใช้งานสามารถเลือกเปลี่ยนสี ปรับขนาด Navigation ได้
ตำแหน่งที่ 3 : ภาพตัวอย่างสไลด์ 
Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
















