Product Hilight คือ Element ที่ดึงเอา Product (ที่ได้มีการเลือกรูปแบบการแสดงผล) เพื่อเป็น Highlight ขึ้นมาแสดงผลในหน้าต่างๆ
-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section

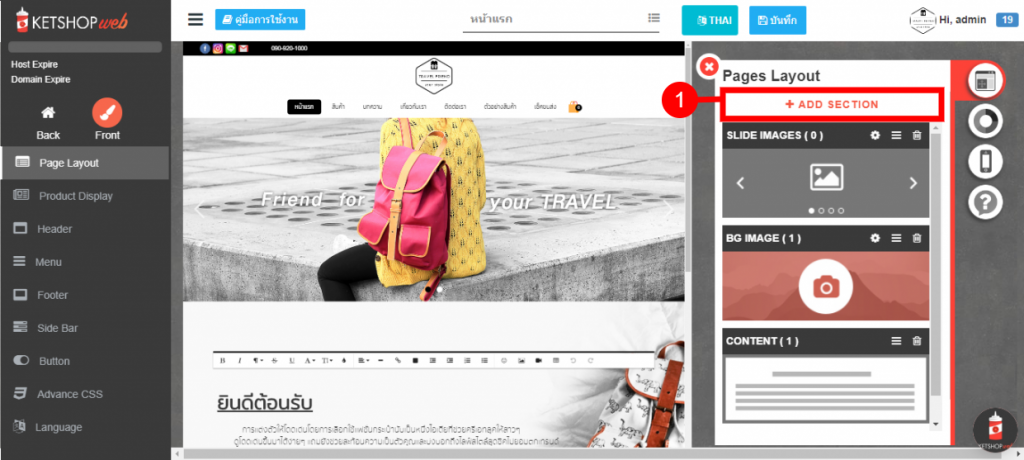
-คลิก ตำแหน่งที่1 “Add section”

-เลือกการแสดงผลรูปแบบ Section ต่างๆ หากเลือก Section แล้วให้คลิก “Add” ซึ่ง Section ที่สามารถเพิ่ม Element ได้แก่ 1.Content section
2.Columns section (เพิ่มได้ตามจำนวน columns)
3.Background Image section
4.Background parallax
Section ที่ไม่สามารถเพิ่ม Element ได้แก่
1.Slide Images section
2.Map section

-Section ที่เพิ่มมาใหม่จะอยู่ข้างล่างสุดและคลิก Section นั้นๆเพื่อเพิ่ม Element ข้างใน

-คลิก ตำแหน่งที่1 “Add element”

–คลิกเลือก Product Hilight element แล้วกด “Add”

-เมื่อเพิ่ม Product Hilight element จะแสดงผลดังภาพตัวอย่าง

– Double click เพื่อแก้ไขรายละเอียด

จากตัวอย่าง การใช้งานค่า Edit ต่างๆ มีรายละเอียดดังนี้
– Double click ที่ Element จะเจอ popup ดังภาพ


ตำแหน่งที่1 : เลือกการแสดงผลแบบภาพนิ่งหรือสไลด์โชว์ ตำแหน่งที่2 : เลือกการแสดงผลแบบมีภาพประกอบหรือไม่มีภาพประกอบ ตำแหน่งที่3 : เลือกการแสดงผลของจำนวนสินค้า
เลือกรูปแบบการแสดงผลสินค้า : การเลือกรูปแบบการแสดงผลสินค้า โดยผู้ใช้สามารถเลือกแสดงจากสินค้าล่าสุด แบบกำหนดเอง และจากหมวดหมู่สินค้า
จำนวน : การใส่จำนวนสินค้าเพื่อแสดงผลตามจำนวน
หมวดหมู่ : ประเภทสินค้าทั้งหมด
ฟ้อนท์หัวข้อ : การปรับแต่งรูปแบบข้อความของหัวข้อ
สีของหัวข้อ : การปรับแต่งสีข้อความของหัวข้อ
ฟ้อนท์รายละเอียด : การปรับแต่งรูปแบบข้อความของรายละเอียด
สีตัวอักษร : การปรับแต่งสีข้อความของรายละเอียด
ตัวอย่างการใช้งาน Product Hilight element

Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com













