-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section

– คลิก ตำแหน่งที่1 “Add section”

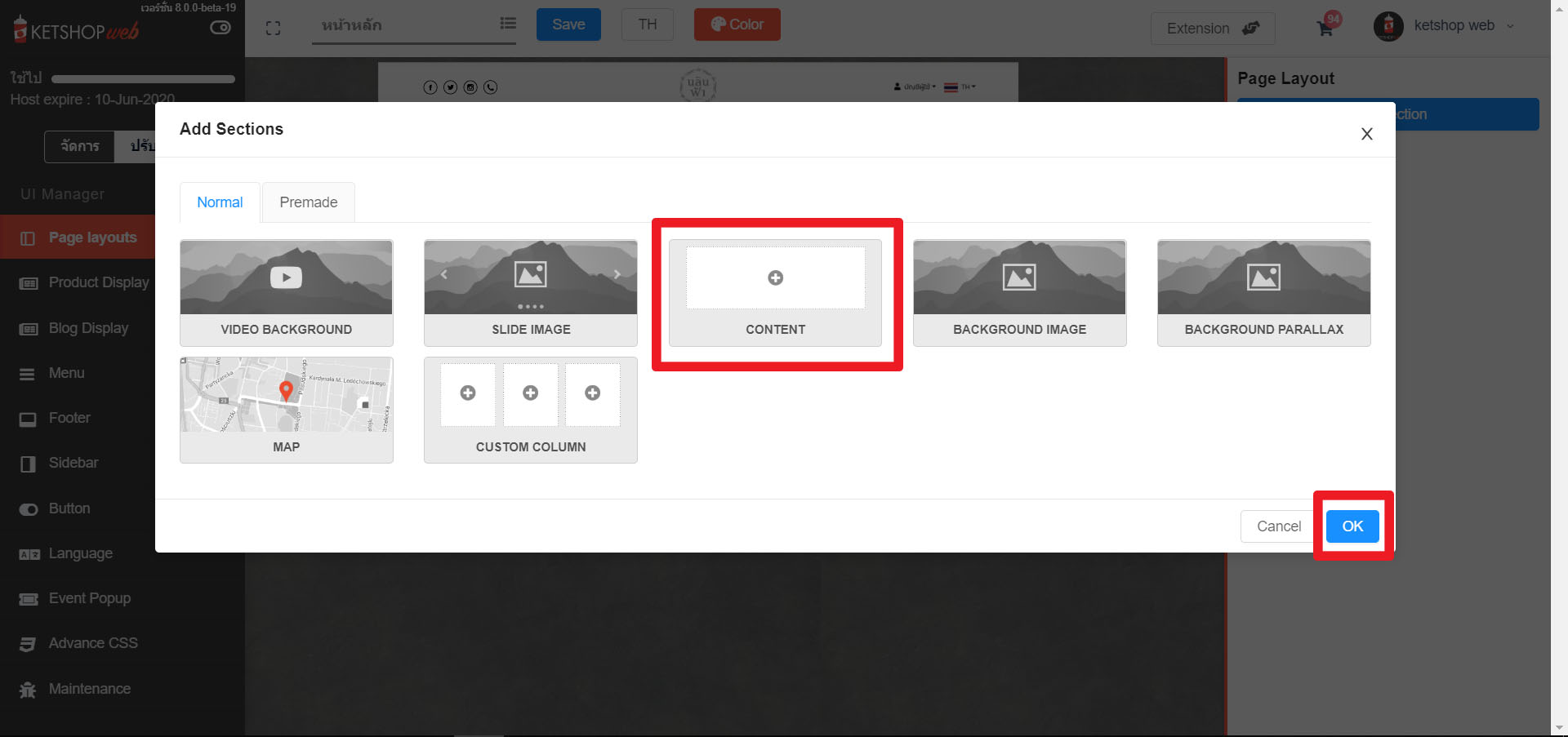
– สามารถคลิกที่แต่ละ Section เพื่อเพิ่ม Element ได้ซึ่ง Section ที่สามารถเพิ่ม Element ได้แก่ 1. Content Section 2. Columns Section สามารถเพิ่มได้ตามจำนวน columns 3. Background image Section 4. Background Parallax 5. Video background Section ที่ไม่สามารถเพิ่ม Element ได้แก่ 1. Slide image Section 2. Map Section
– เลือก Section content แล้วกด OK

– Section ที่เพิ่มมาใหม่จะอยู่ขวามือและ คลิกเพื่อเพิ่ม Element ข้างในได้

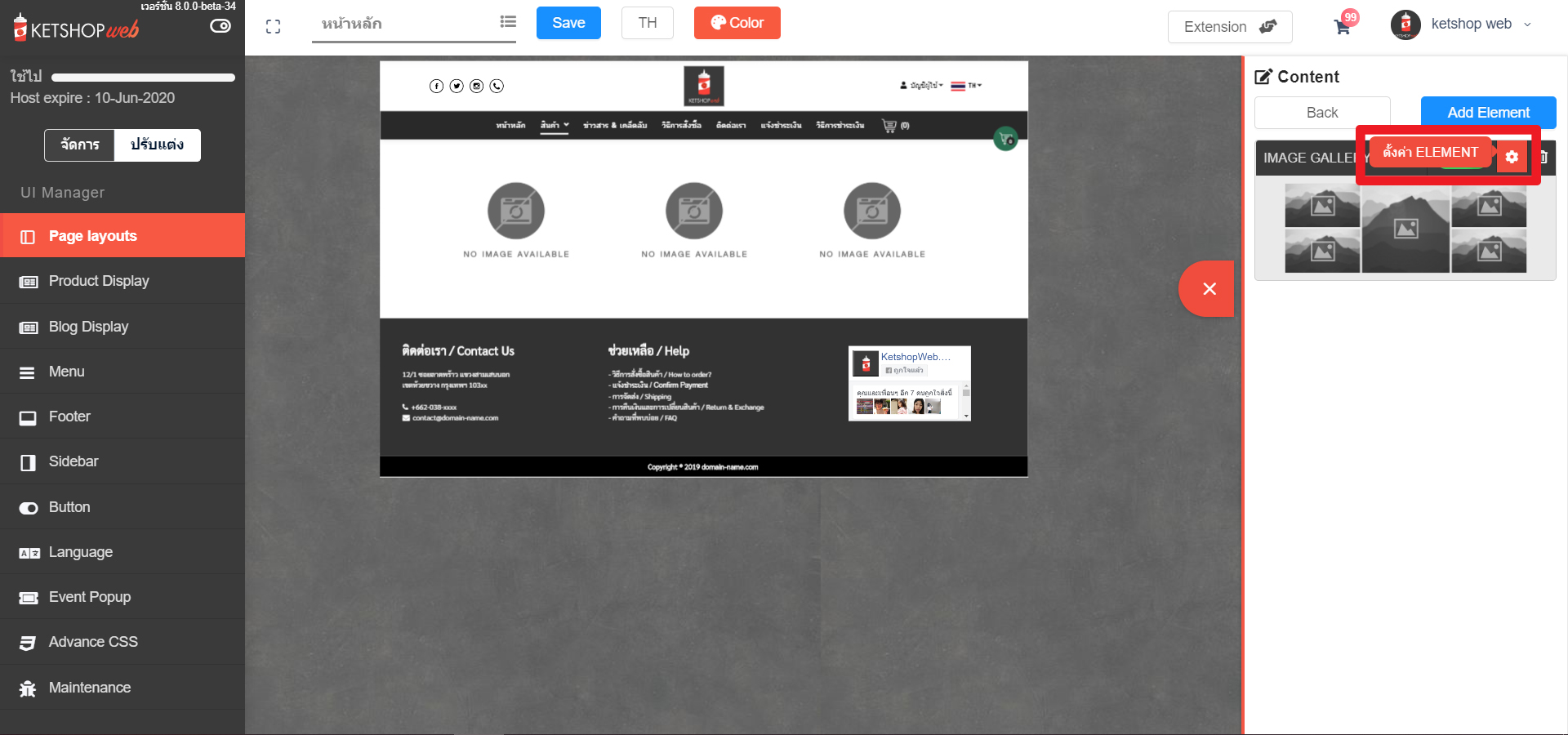
– คลิก Content เพิ่มทำการ “Add element”

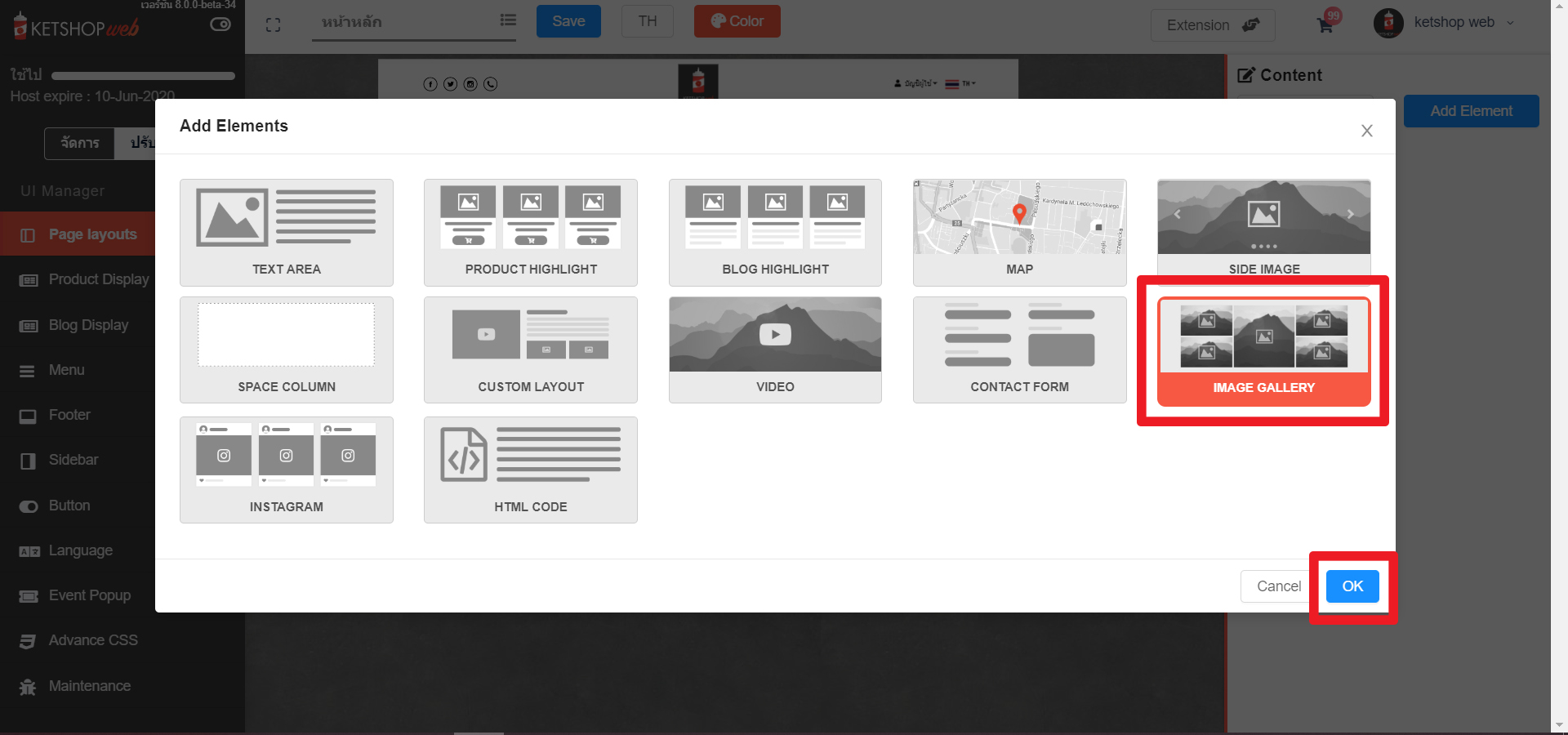
-คลิก Add element เพื่อทำการเพิ่ม Element 
– คลิกเลือก Image Gallery element แล้วกด “OK” 
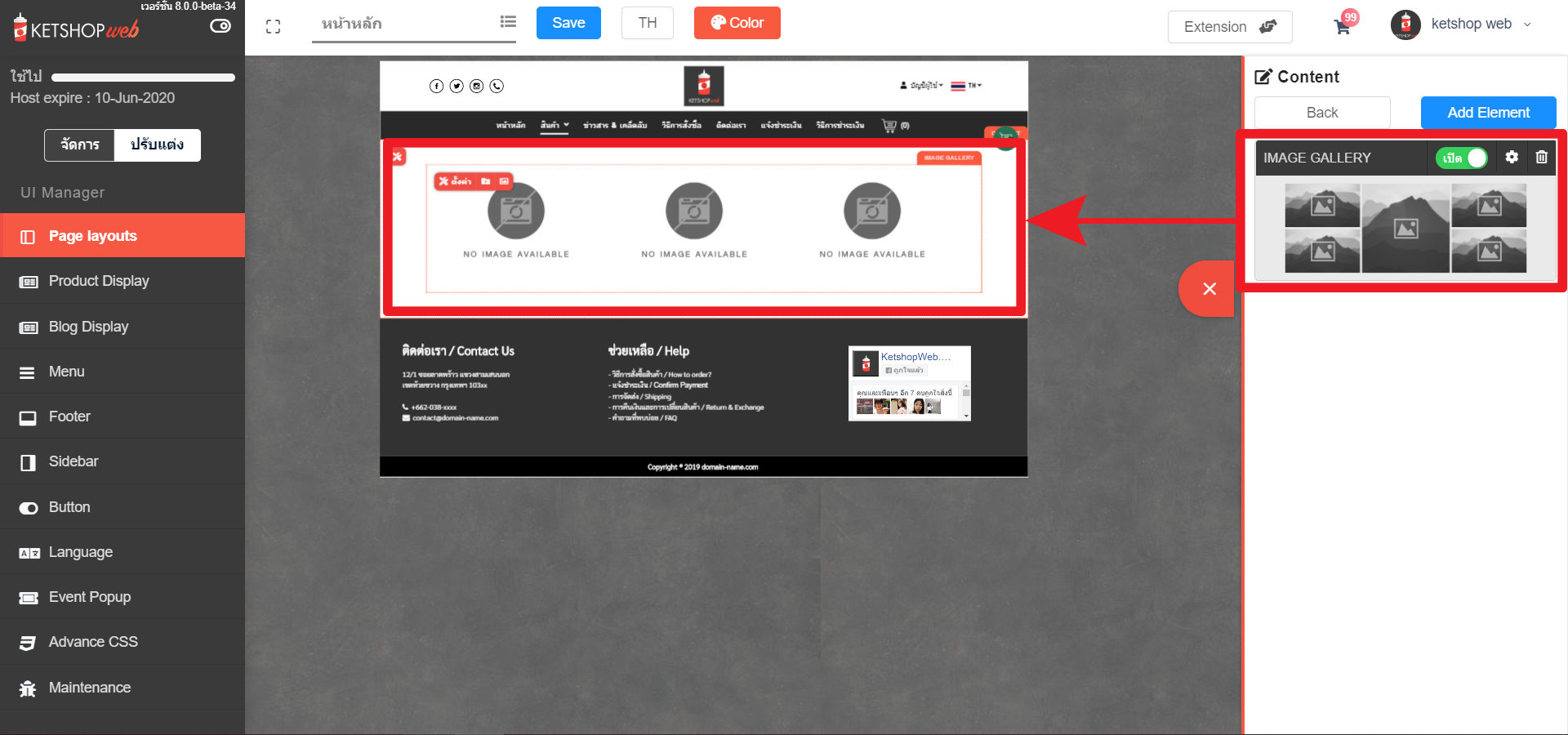
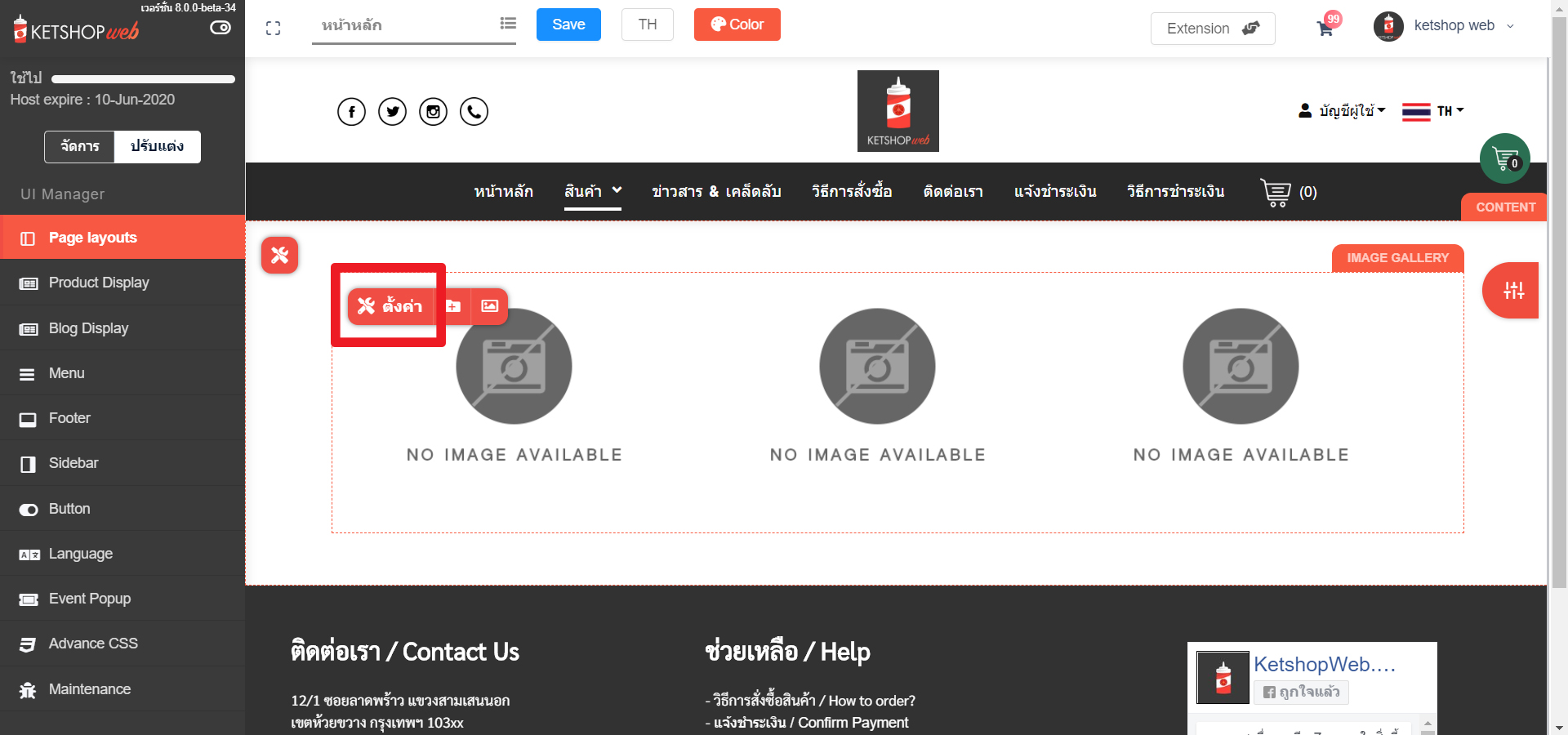
-เมื่อเพิ่ม Image Gallery element จะแสดงผลดังภาพตัวอย่าง 
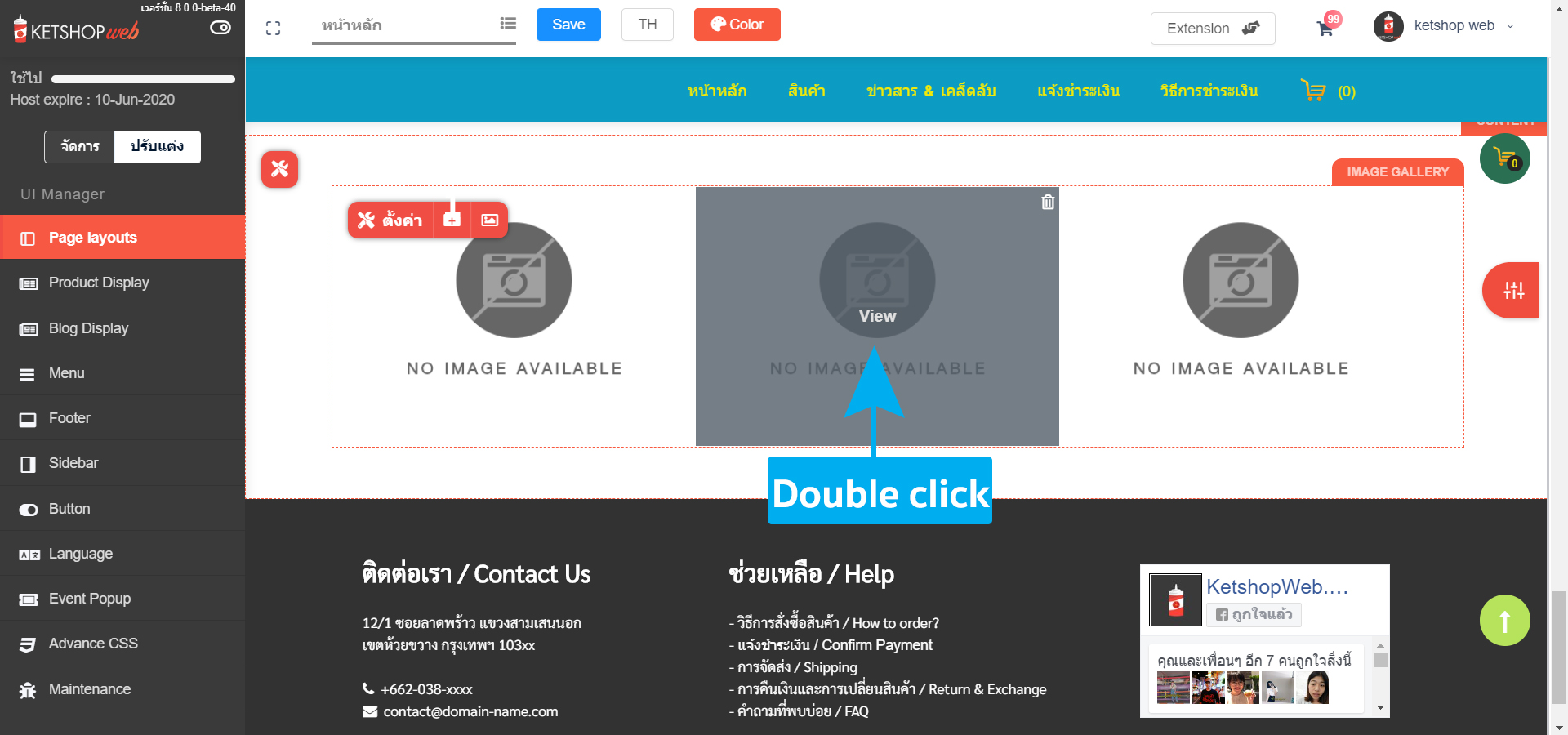
– Double click แต่ละช่องเพื่อแก้ไขรายละเอียด
การใส่รูปภาพเข้าไปใน Image Gallery element มีทั้งหมด 2 แบบในการนำภาพเข้ามา
1. คือการเพิ่มรูปภาพทั้งหมดภายใน Floder เป็นการอัพโหลดทีเดียวหลายๆภาพ
2. คือการเพิ่มรูปภาพทีละภาพ
จากตัวอย่าง การใช้งาน ค่า Setting ต่างๆ มีรายละเอียดดังนี้
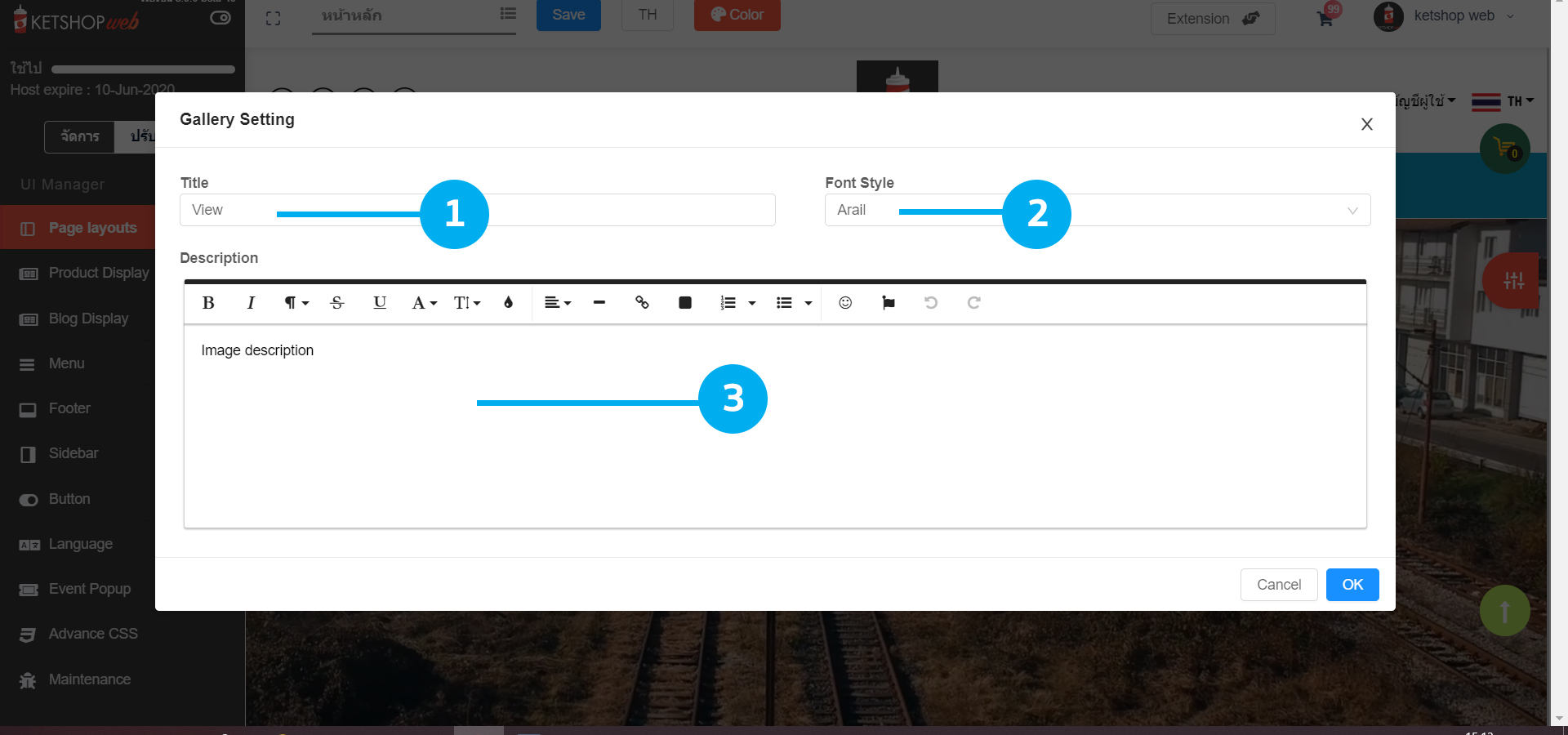
– Double click เพื่อแก้ไขรายละเอียดภายในภาพแต่ละภาพ ดังภาพ
ตำแหน่งที่ 1 : Title ชื่อหัวข้อ เมื่อเปลี่ยนแล้วตำแหน่งของ Title จะแสดงผลดังภาพ
ตำแหน่งที่ 2 : Font style ฟ้อนของตัวอักษรที่แสดงเมื่อ hover image gallery
ตำแหน่งที่ 3 : Description ใส่รายละเอียดเพิ่มเติม นอกเหนือจากนั้นผู้ใช้งานยังสามารถแก้ไขสีหรือตัวหนังสือได้ตามต้องการ
– ลากเมาส์ชี้ที่มุมของ Product highlight element หรือมุมด้านขวาที่ปุ่ม  เพื่อตั้งค่ารายละเอียด
เพื่อตั้งค่ารายละเอียด

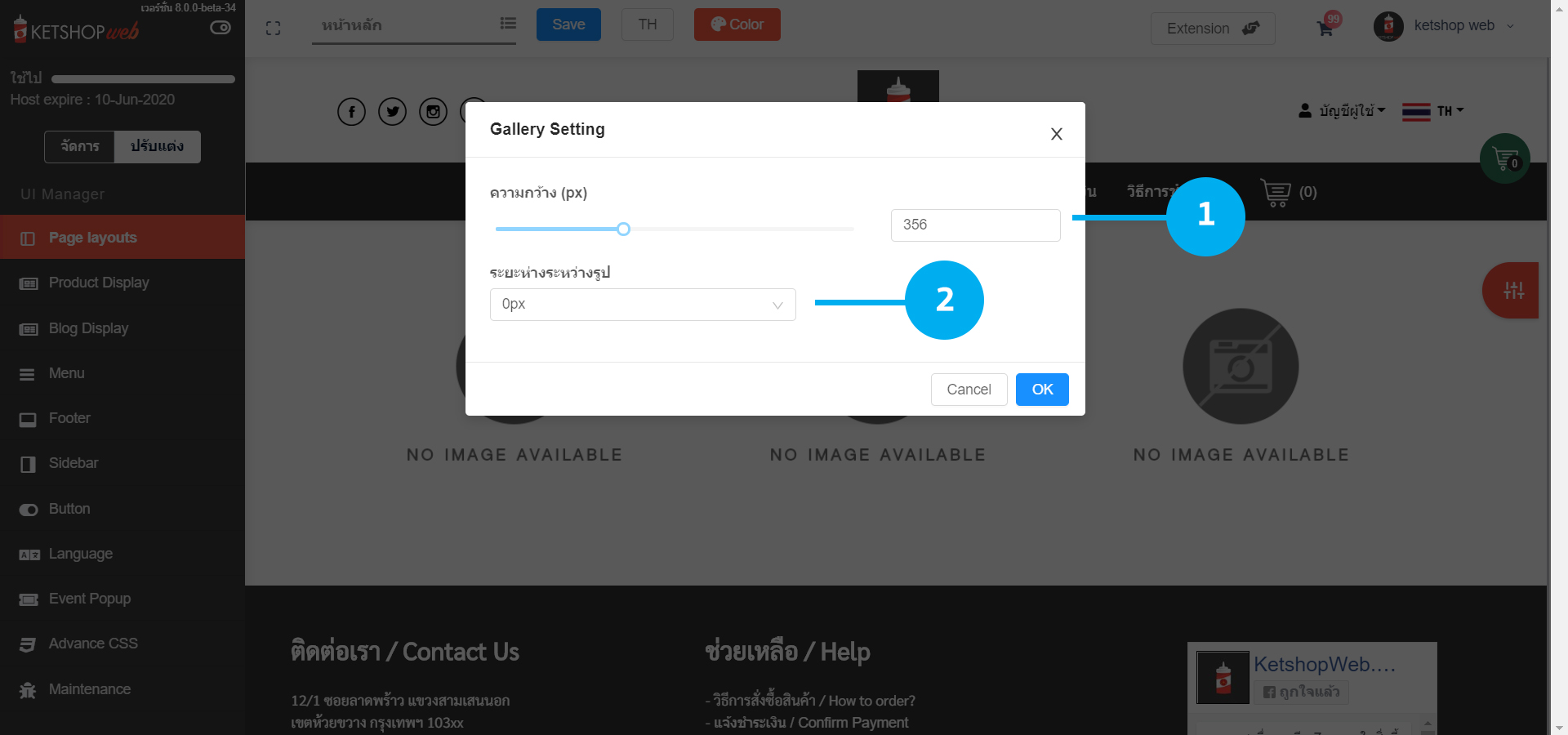
หน้าการตั้งค่าด้านบนนั้นเป็นการตั้งค่าเกี่ยวกับภาพทั้งหมด 
ตำแหน่งที่ 1 : เป็นการปรับความกว้าง ขนาดของรูปภาพที่นำมาใส่
ตำแหน่งที่ 2 : เป็นการตั้งค่าระยะห่างระหว่างรูปแต่ละรูปว่าจะมีความกว้างเท่าไหร่
Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com

















