-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section 
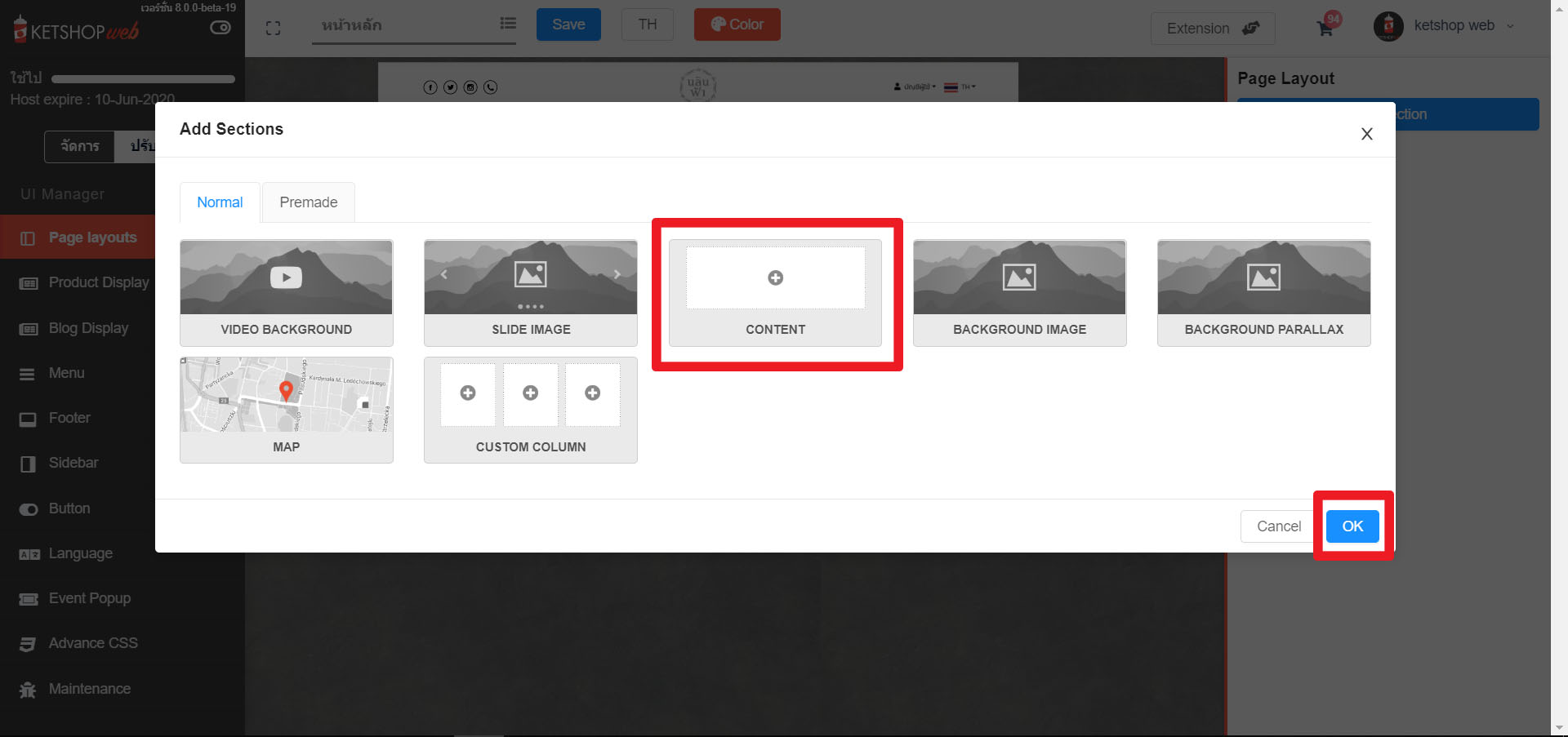
– คลิก ตำแหน่งที่1 “Add section” 
– สามารถคลิกที่แต่ละ Section เพื่อเพิ่ม Element ได้ซึ่ง
Section ที่สามารถเพิ่ม Element ได้แก่
1. Content Section
2. Columns Section สามารถเพิ่มได้ตามจำนวน columns
3. Background image Section
4. Background Parallax
5. Video background
Section ที่ไม่สามารถเพิ่ม Element ได้แก่
1. Slide image Section
2. Map Section
– เลือก Section content แล้วกด OK 
– Section ที่เพิ่มมาใหม่จะอยู่ขวามือและ คลิกเพื่อเพิ่ม Element ข้างในได้

– คลิก Content เพิ่มทำการ “Add element”
-คลิก Add element เพื่อทำการเพิ่ม Element 
–คลิกเลือก Custom layout element แล้วกด “OK” 
-เมื่อเพิ่ม Custom layout element จะแสดงผลดังภาพตัวอย่าง 
ตำแหน่งที่1 เป็นการตั้งค่าของ columns
ตำแหน่งที่2 เป็นการตั้งค่าทั้งหมดใน element
ตำแหน่งที่3 เพิ่มรูป,วีดิโอ,ข้อความ ต่างๆ
ตำแหน่งที่4 เป็นการตั้งค่าเฉพาะ element นั้นๆ 
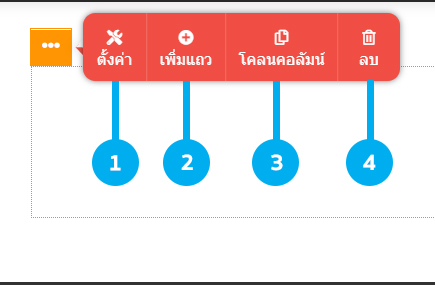
ส่วนที่ 1 : คือ ปุ่มตั้งค่าสามารถจัดการหน้าตั้งค่าได้ รายละเอียดการใช้งานทั้งหมดจะเหมือนกับปุ่ม Section
ส่วนที่ 2 : คือ ปุ่มเพิ่มแถว
ส่วนที่ 3 : คือ ปุ่มโคลนคอลัมน์ เป็นการคัดลอกคอลัมน์เพิ่มโดยมีเนื้อหาละรายเอียดเหมือนกัน ดังภาพ
ส่วนที่ 4 : คือ ปุ่มลบเนื้อหารายละเอียดคอลัมน์นั้นๆ 
ส่วนที่ 1 : คือ ปุ่มตั้งค่าสามารถจัดการหน้าตั้งค่าได้
ส่วนที่ 2 : คือ ปุ่มเพิ่มคอลัมน์ 
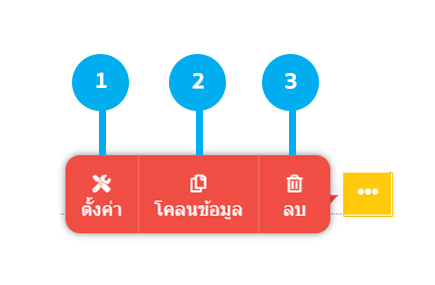
ส่วนที่ 1 : คือ ปุ่มตั้งค่าสามารถจัดการหน้าตั้งค่าได้ รายละเอียดการใช้งานทั้งหมดจะเหมือนกับปุ่ม Section และ Column
ส่วนที่ 2 : คือ ปุ่มโคลนคอลัมน์ เป็นการคัดลอกคอลัมน์เพิ่มโดยมีเนื้อหาละรายเอียดเหมือนกัน เมื่อกดปุ่มโคลนข้อมูลในส่วนที่ 1 แล้วจะได้ในส่วนที่ 2 ดังภาพ
ส่วนที่3 : คือปุ่มลบ เป็นปุ่มลบเฉพาะ Element นั้นทิ้งแต่ส่วนอื่นก็ยังอยู่ 
ส่วนที่ 1 ตั้งค่าสามารถปรับแต่งได้ดังนี้
– หน้า Styling เกี่ยวกับตัวภาพพื้นหลัง 
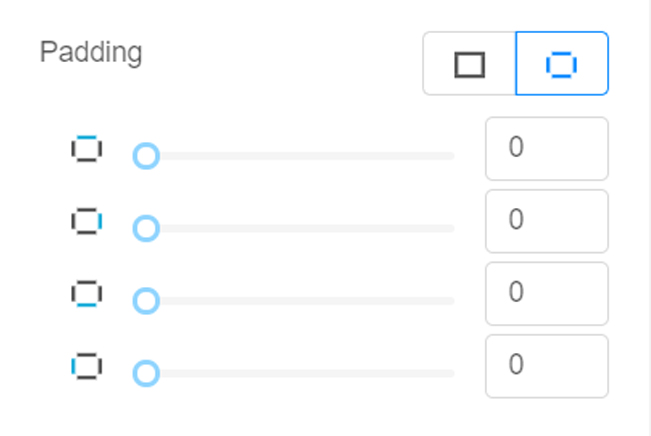
ส่วนที่ 1 : Padding คือ ระยะห่างของตัวอักษรภายในภาพกับกรอบนอกสุด แต่เป็นการปรับทั้ง4ด้านพร้อมกัน สามารถกดที่ปุ่ม ![]() เพื่อปรับในส่วนของแต่ละด้านได้
เพื่อปรับในส่วนของแต่ละด้านได้ 
ส่วนที่ 2 : Margin คือ ระยะห่างของภาพพื้นหลังกับกรอบนอกสุด แต่เป็นการปรับทั้ง4ด้านพร้อมกัน สามารถกดที่ปุ่ม ![]() เพื่อปรับในส่วนของแต่ละด้านได้
เพื่อปรับในส่วนของแต่ละด้านได้
ส่วนที่ 3 : Cornor คือ ความโค้งมนมุมของขอบภาพพื้นหลัง แต่เป็นการปรับทั้ง4ด้านพร้อมกัน สามารถกดที่ปุ่ม ![]() เพื่อปรับในส่วนของแต่ละด้านได้
เพื่อปรับในส่วนของแต่ละด้านได้ 
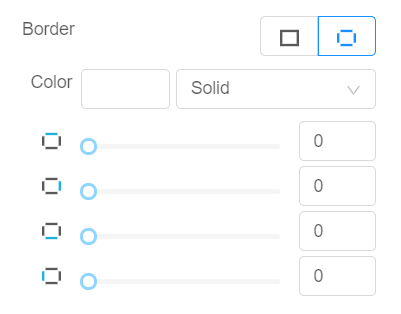
ส่วนที่ 4 : ฺBorder คือ กรอบของรูปภาพ แต่เป็นการปรับทั้ง4ด้านพร้อมกัน สามารถกดที่ปุ่ม![]() เพื่อปรับในส่วนของแต่ละด้านได้
เพื่อปรับในส่วนของแต่ละด้านได้
จะได้รูปแบบตัวอย่างข้างล่าง
Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
















