การใช้งาน Columns section มีให้เลือก 4 แบบ หลักการใช้งานเหมือนกัน ต่างกันที่จำนวน element ที่ใส่ซึ่งจะใส่ได้ตามจำนวนcolumns
Two Columns Section และ Three Columns Section
คือ Section ที่ผู้ใช้งานสามารถเพิ่ม Element เข้าไปภายในได้ตามจำนวนcolumns ซึ่งจะมีการแสดงผลตามจำนวน columns ที่เลือก และภายในผู้ใช้งานSection จะสามารถแก้ไขสีและรูปภาพของพื้นหลังได้ ตัวอย่างการใช้งาน Columns Section ตามขั้นตอนภาพด้านล่าง
-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section
-คลิก ตำแหน่งที่1 “Add section”
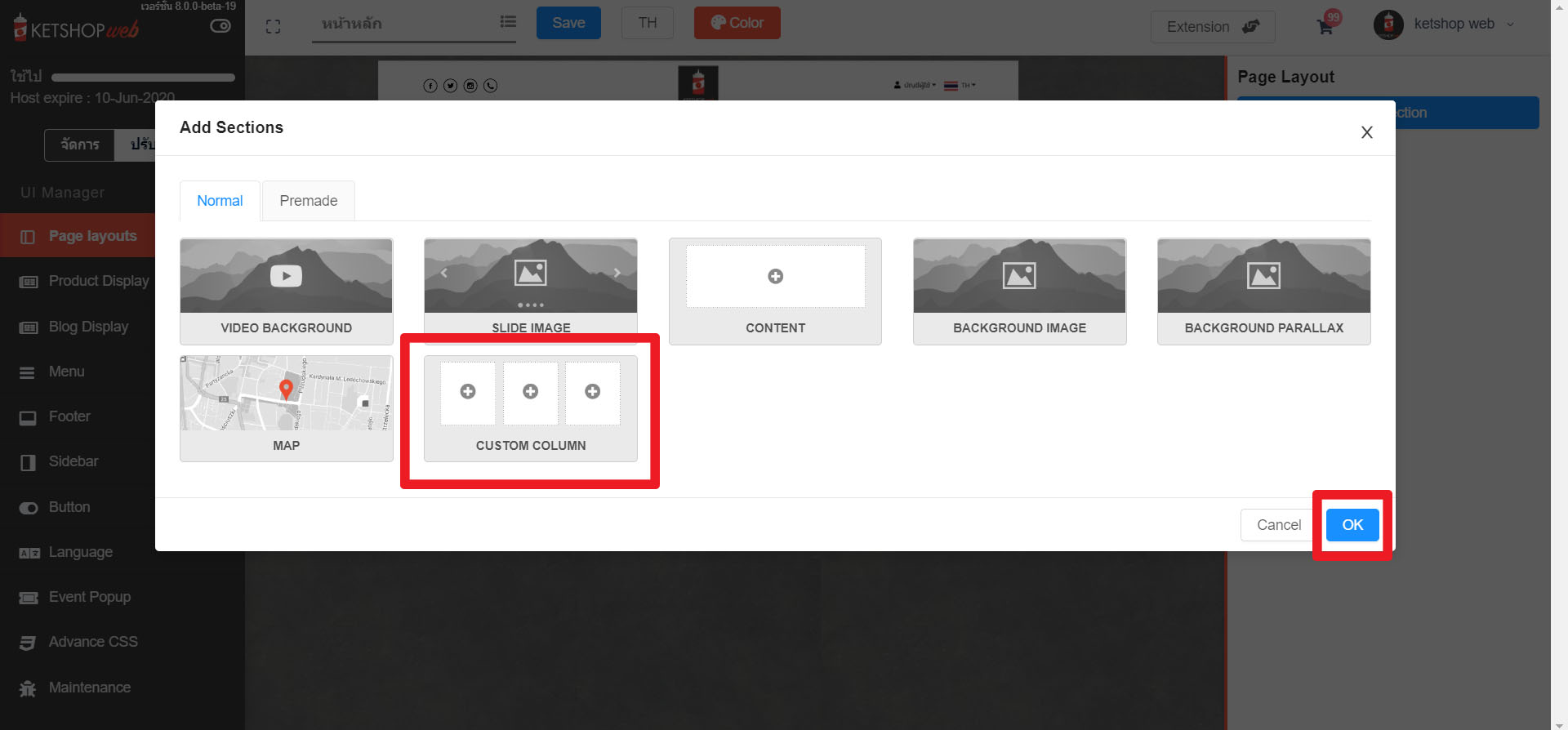
–คลิกเลือก Custom Columns แล้วกด “OK” 
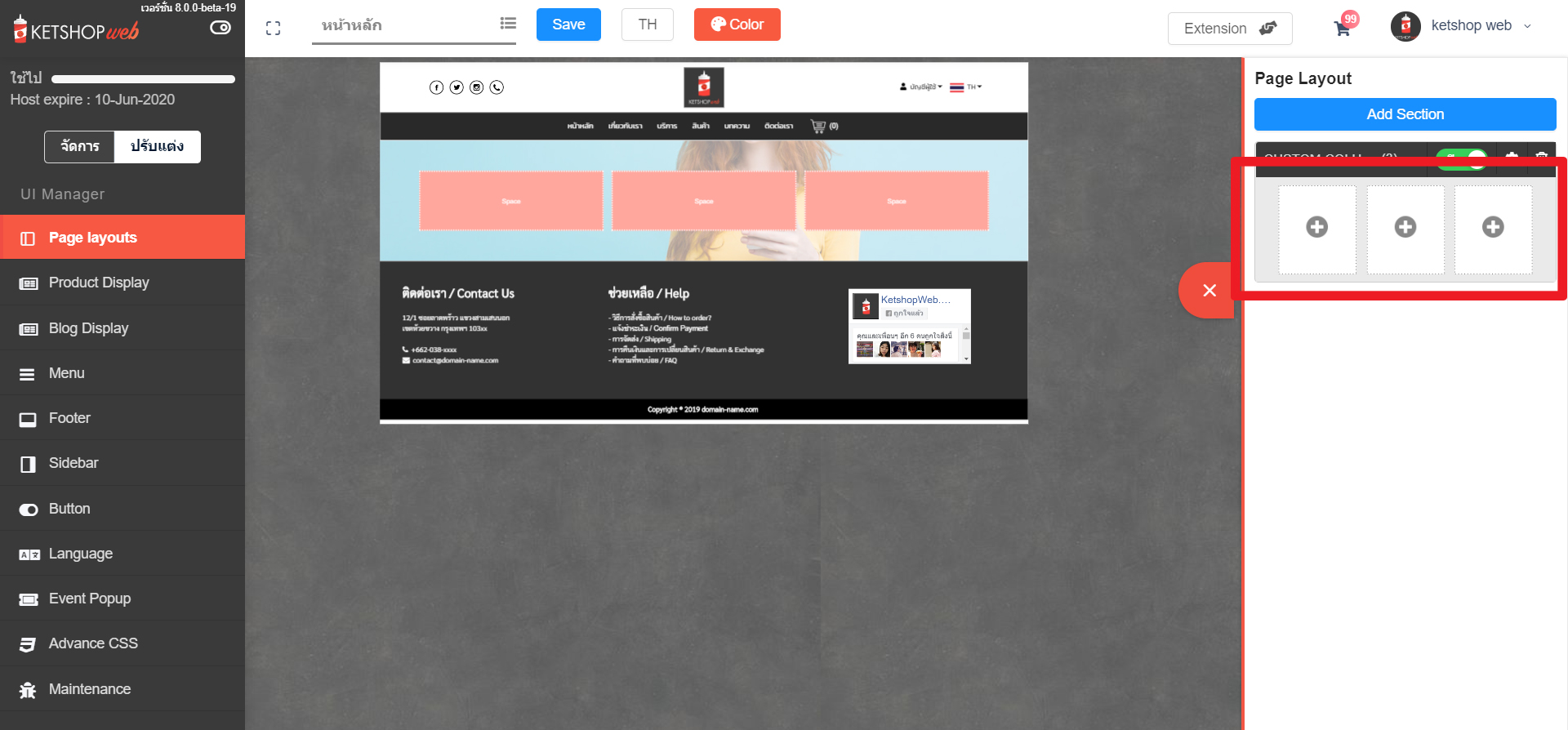
-Section ที่เพิ่มมาใหม่จะอยู่ขวามือและคลิกเพื่อเพิ่ม Element ข้างในได้
– คลิก  ส่วนนี้เป็นการตั้งค่าของ Custom Columns
ส่วนนี้เป็นการตั้งค่าของ Custom Columns 
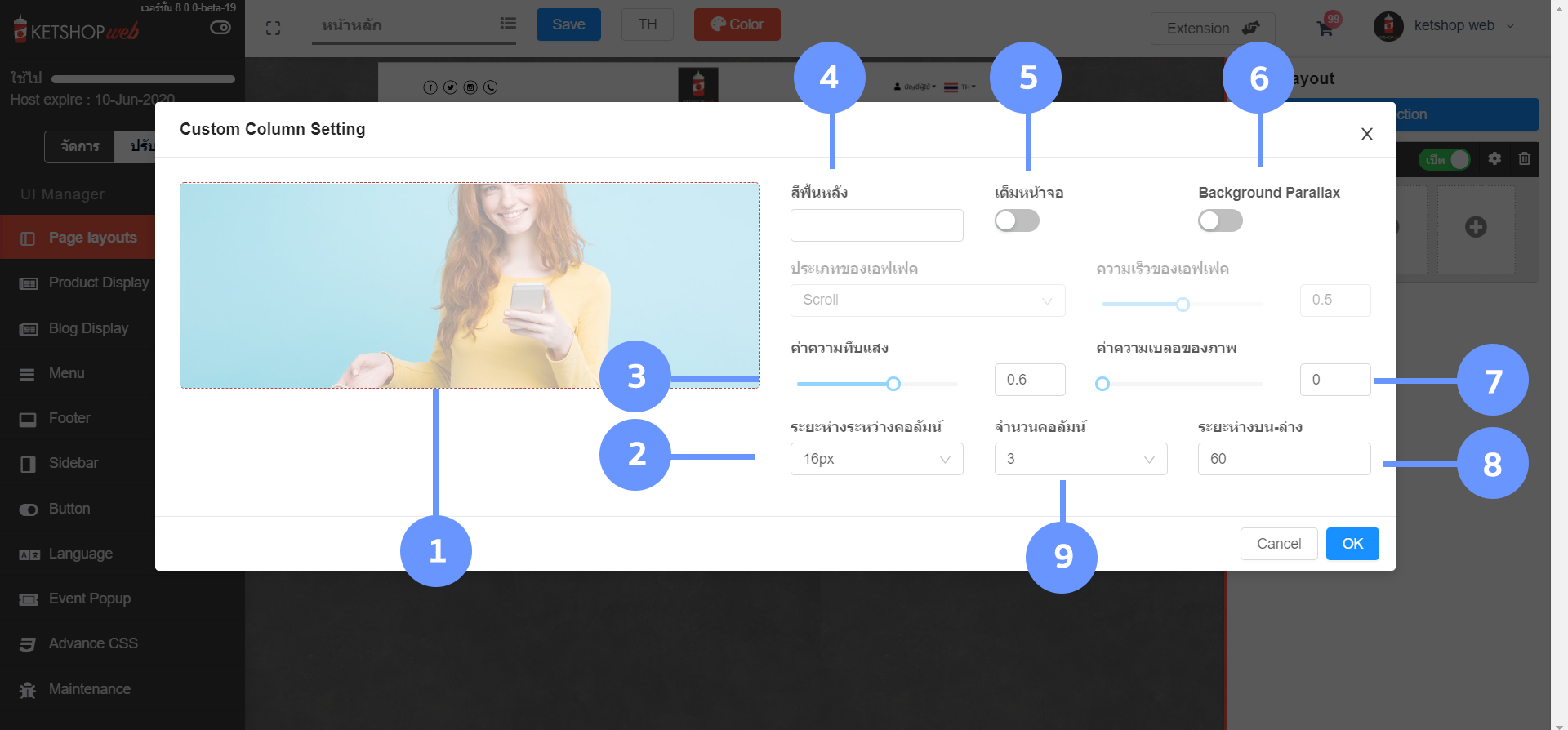
-หน้าการตั้งค่า Custom Columns
ตำแหน่งที่1 สามารถคลิกเปลี่ยนรูปภาพได้
ตำแหน่งที่2 สามารถกำหนดระยะห่างรหว่าง คอลัมม์
ตำแหน่งที่3 สามารถปรับความทึบแสงได้
ตำแหน่งที่4 สามารถเปลี่ยนสีพื้นหลังได้
ตำแหน่งที่5 สามารถปรับให้ขนาด Custom Columns ให้เต็มจอได้
ตำแหน่งที่6 สามารถทำเลือกให้เป็น Background parallax ได้
ตำแหน่งที่7 สามารถปรับความเบลอของภาพได้
ตำแหน่งที่8 สามารถกำหนดระยะห่างได้อย่าอิสระ
ตำแหน่งที่9 สามารถเลือกจำนวนคอลัมม์ได้สูงสุด 4 คอลัมม์

-คลิก Custom Columns เพิ่มทำการ “Add element” 
–คลิก Element เพื่อทำการเลือกรูปแบบ element ที่ต้องการ หลังจากนั้นกด “OK”

Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com















