Blog Highlight คือ Element ที่ดึงเอาบทความ (ที่ได้มีการสร้างในเมนู Blog Management) เพื่อเป็น highlight ขึ้นมาแสดงผล
-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section 
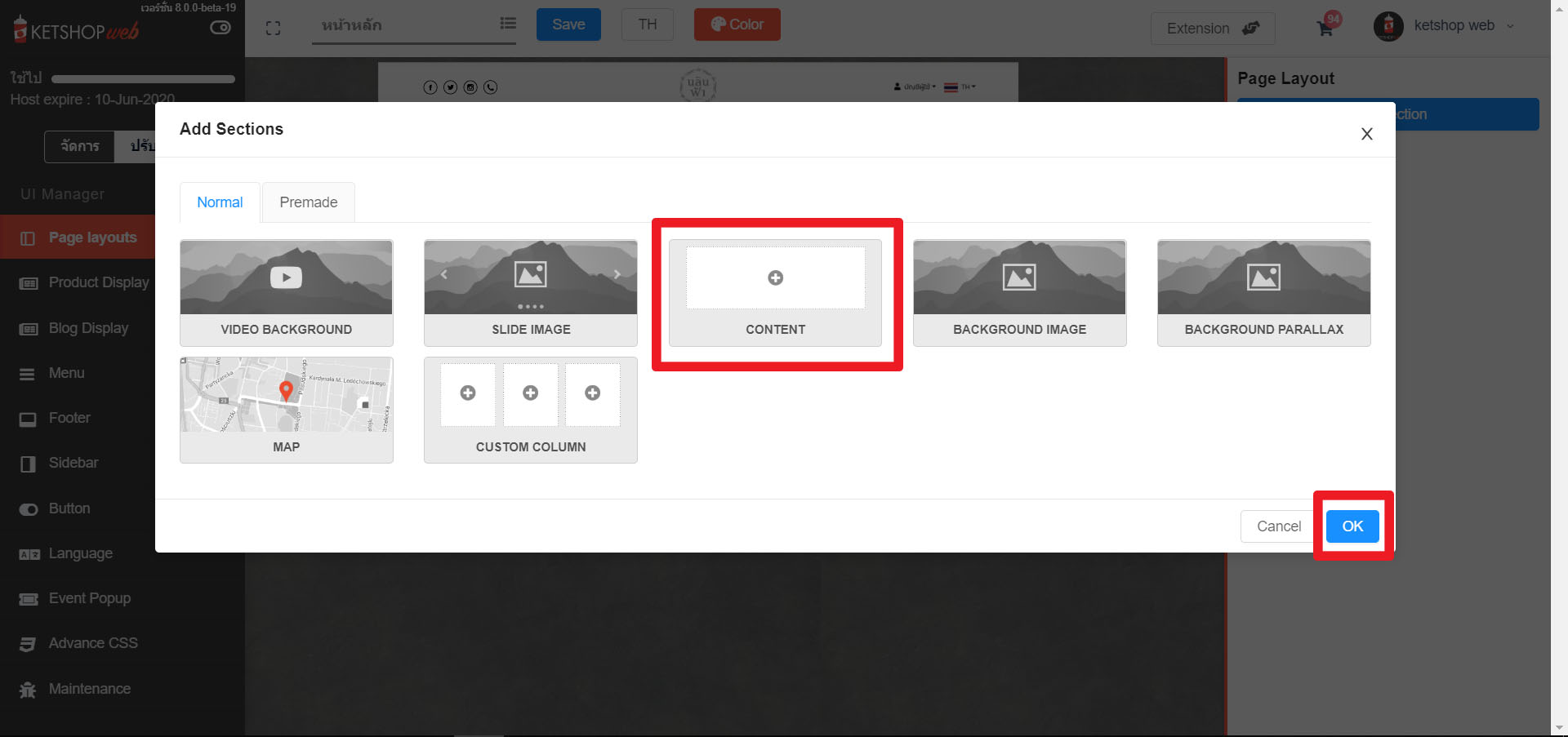
– คลิก ตำแหน่งที่1 “Add section” 
– สามารถคลิกที่แต่ละ Section เพื่อเพิ่ม Element ได้ซึ่ง
Section ที่สามารถเพิ่ม Element ได้แก่
1. Content Section
2. Columns Section สามารถเพิ่มได้ตามจำนวน columns
3. Background image Section
4. Background Parallax
5. Video background
Section ที่ไม่สามารถเพิ่ม Element ได้แก่
1. Slide image Section
2. Map Section
– เลือก Section content แล้วกด OK 
– Section ที่เพิ่มมาใหม่จะอยู่ขวามือและ คลิกเพื่อเพิ่ม Element ข้างในได้

– คลิก Content เพิ่มทำการ “Add element”
-คลิก Add element เพื่อทำการเพิ่ม Element 
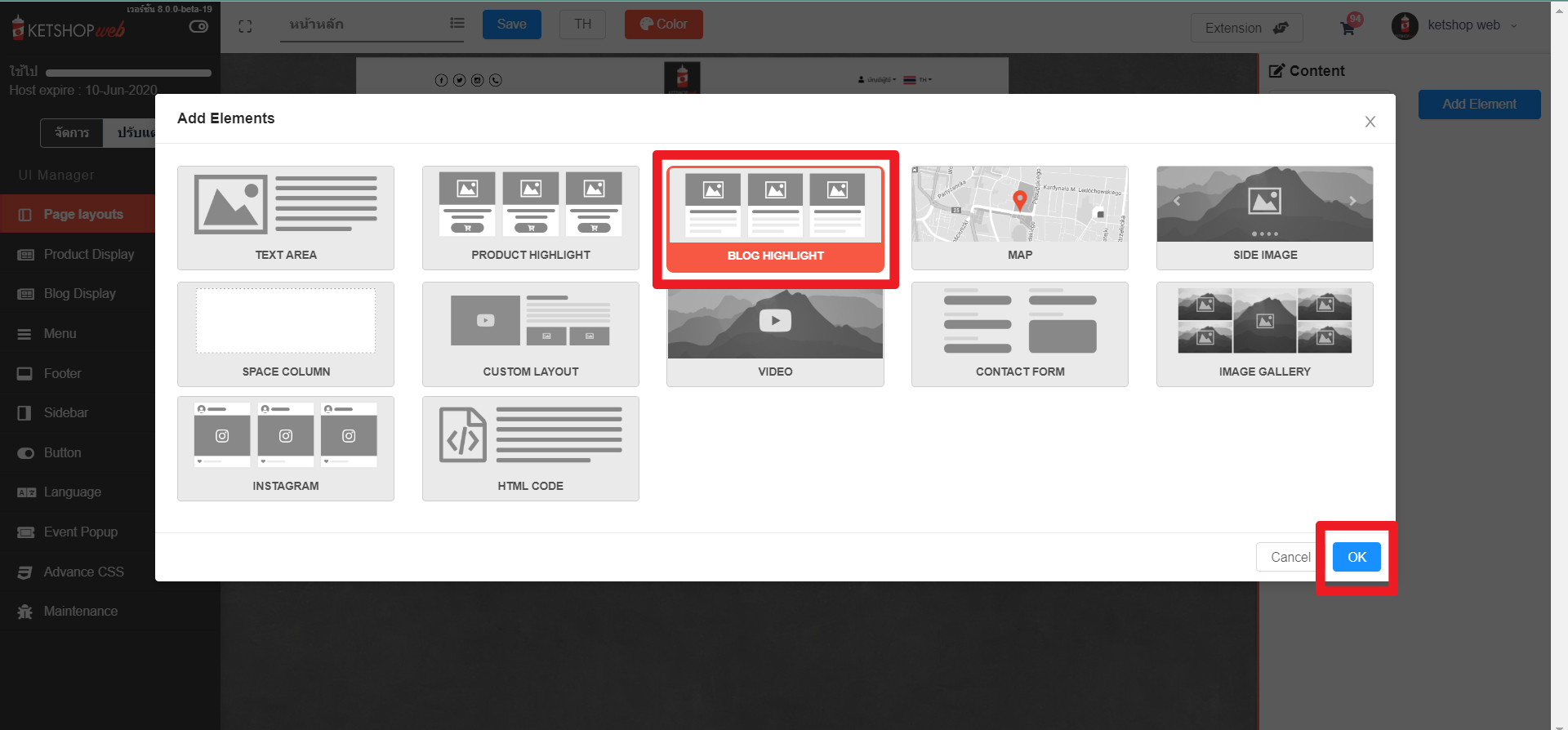
–คลิกเลือก Blog highlight element แล้วกด “OK” 
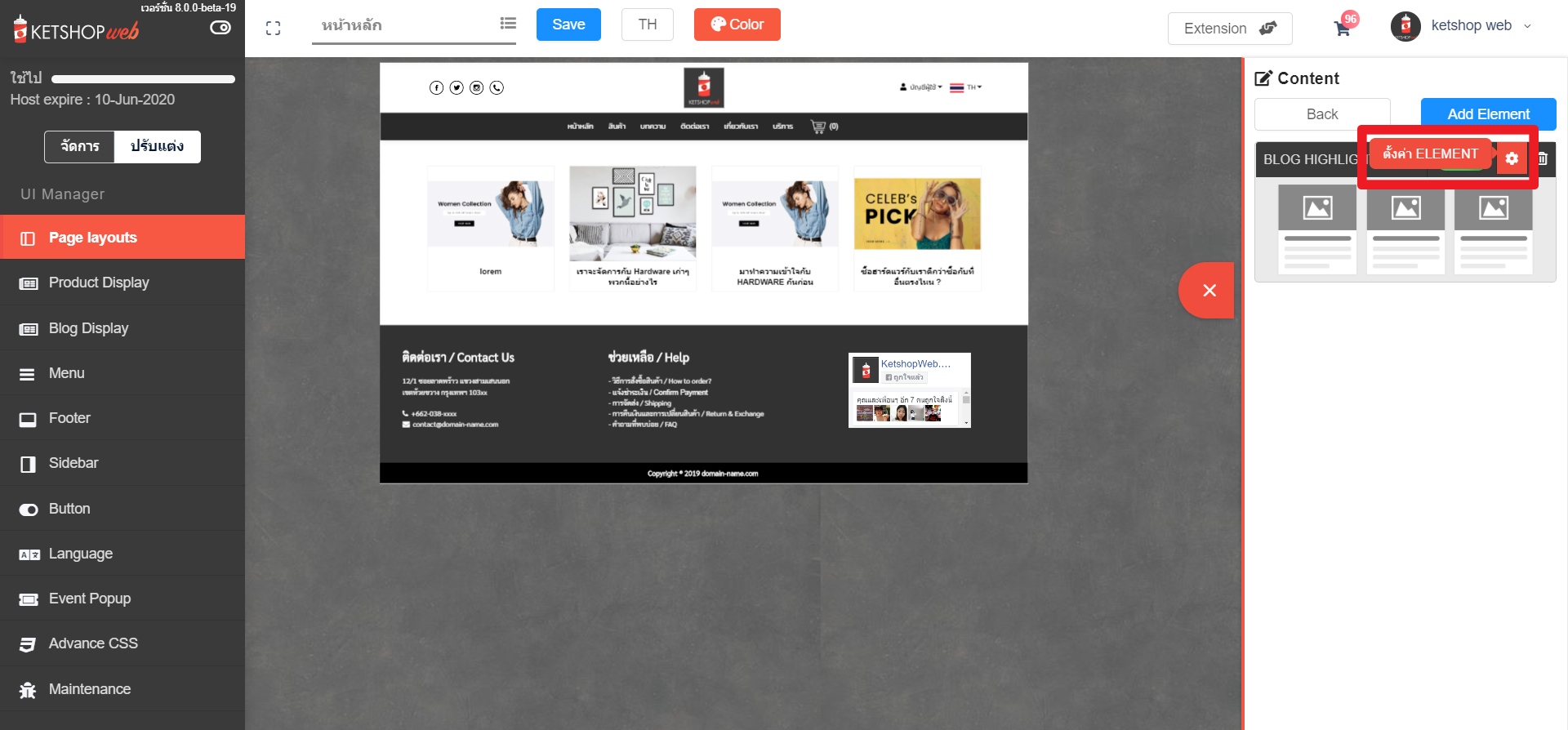
-เมื่อเพิ่ม Blog highlight element จะแสดงผลดังภาพตัวอย่าง 
–ลากเมาส์ชี้ที่มุมของ Product highlight element หรือมุมด้านขวาที่ปุ่ม  เพื่อตั้งค่ารายละเอียด
เพื่อตั้งค่ารายละเอียด 

จากตัวอย่าง การใช้งานการตั้งค่า ต่างๆ มีรายละเอียดดังนี้
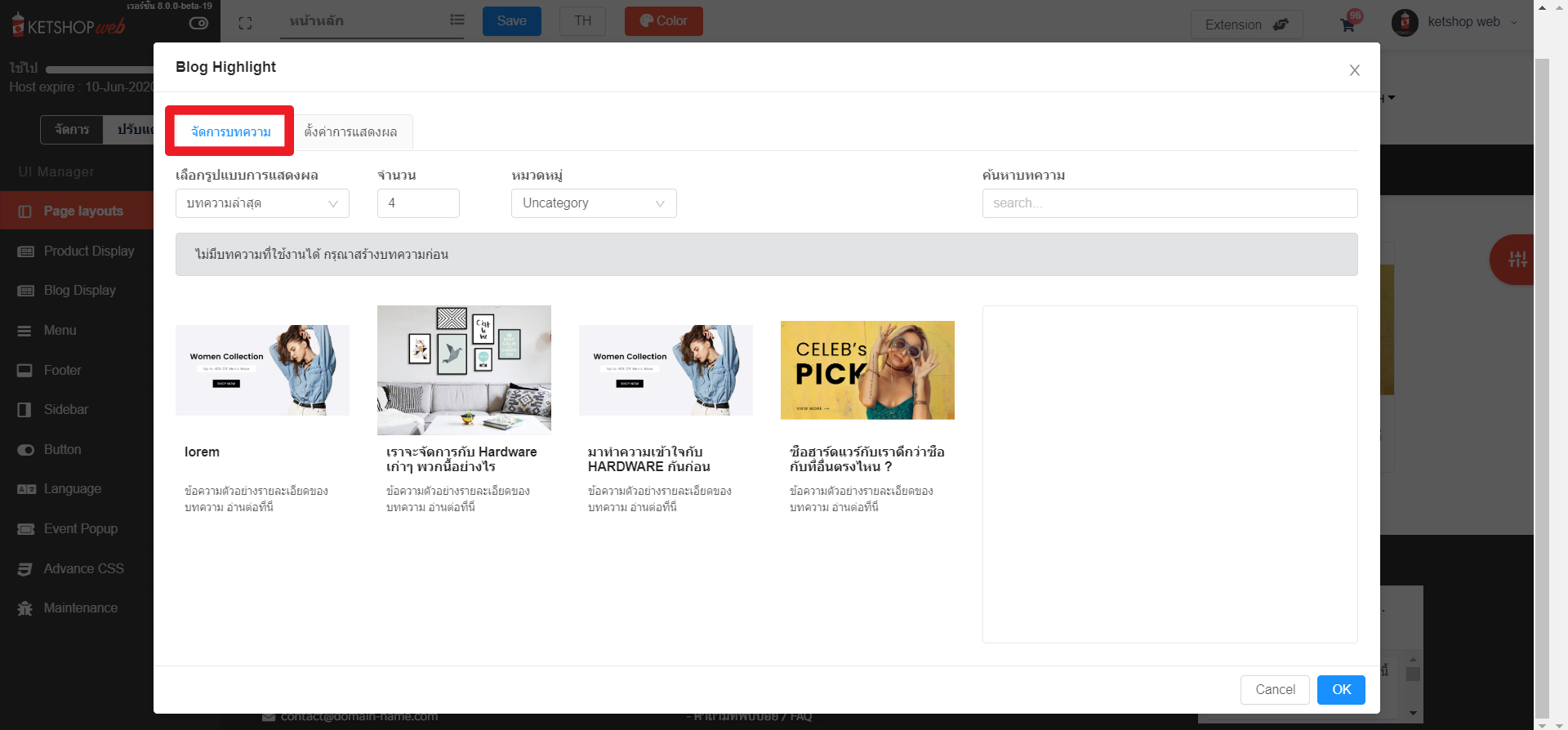
จัดบทบทความ
-สามารถเลือกรูปแบบการแสดงผลได้
-เลือกจำนวนที่จะแสดงจำนวนสินค้าได้
-เลือกหมวดหมู่บทความที่ต้องการจะให้แสดงได้ 
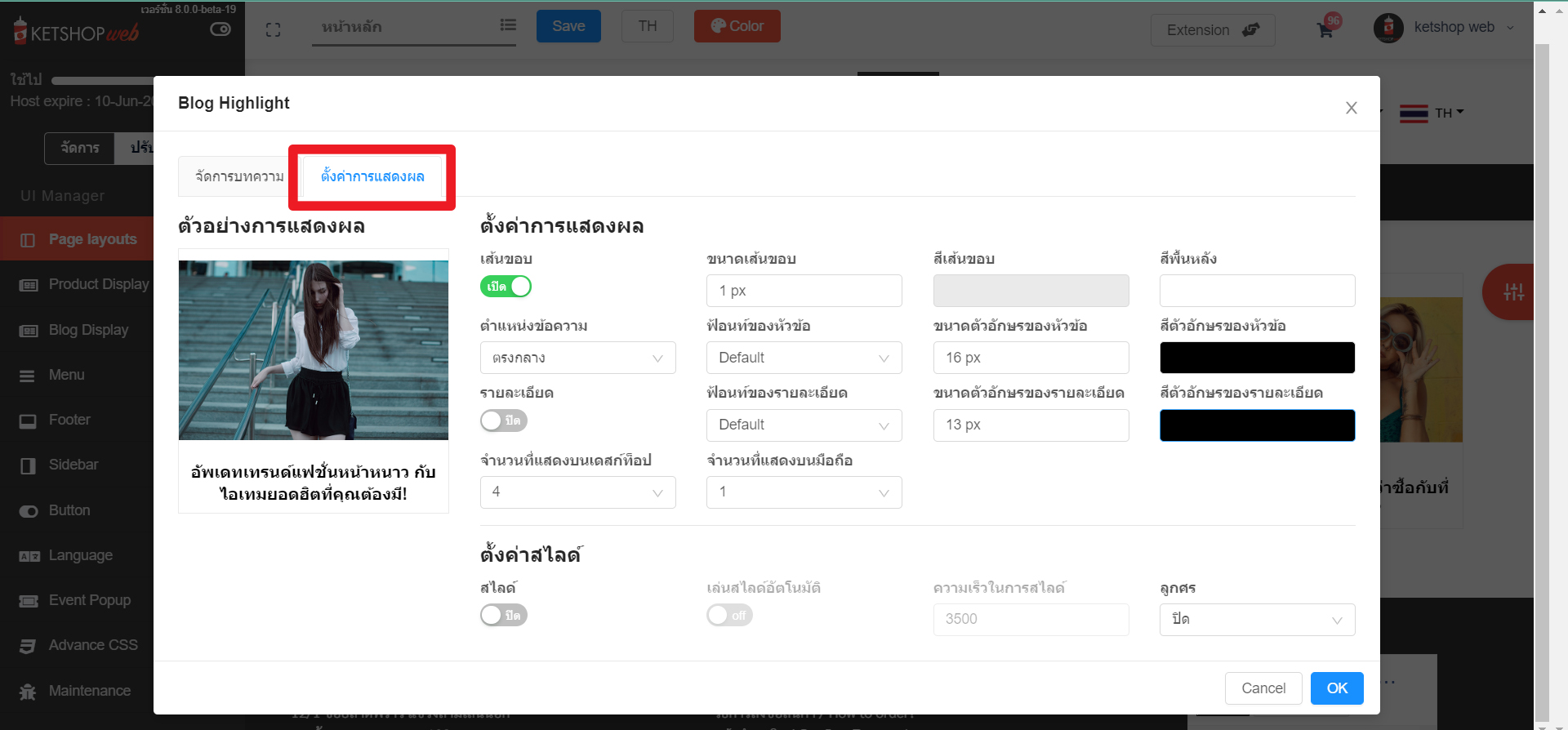
ตั้งค่าการแสดงผล
-สามารถเลือก เปิด-ปิด เส้นขอบได้
-เลือกตำแหน่งข้อความได้
-เลือกเปิด-ปิดรายละเอียดได้
-สามารถเลือกตำแหน่งข้อความได้
-กำหนดขนาดขอบได้
-สามารถเลือกจำนวนแสดงบนหน้าเดสก์ท็อปได้
-เลือกฟอนท์ของรายละเอียดได้
-เลือกขนาดตัวอักษรได้
-เลือกสีของขอบได้
-เลือกจำนวนที่แสดงบนมือถือได้
-สามารถกำหนดขนาดตัวอักษรหัวข้อด้
-สามารถเลือกสีของรายละเอียดได้
-เลือกสีพื้นหลังได้
–สามารถเลือกสีของข้อความได้ 
ตั้งค่าสไลด์
-สามารถเปิด-ปิดการใช้สไลด์ได้
-สามารถเลือกเปิด-ปิดให้สไลด์อัตโนมัติได้
-สามรถกำหนดความเร็วในการสไลด์ได้
-เปิด-ปิดลูกศรบนสไลด์ได้
เมื่อตั้งค่าเสร็จก็กด “OK“
Ketshopweb | ระบบร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com















