– Sidebar คือส่วนที่ จะแสดงผลในหน้า Blog ดังรูป

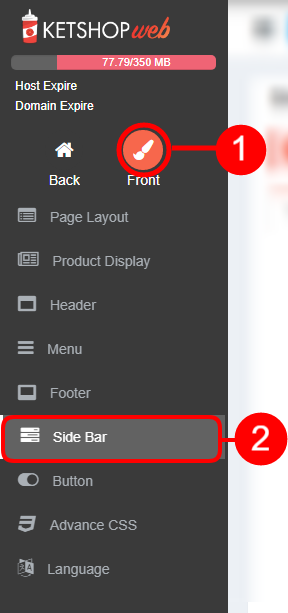
– คลิกใน ตำแหน่งที่ 1 และ ตำแหน่งที่ 2 ตามลำดับ เพื่อเข้าสู่การ setting

การตั้งค่า element ภายใน sidebar
– สามารถใส่ element ภายใน sidebar ได้สูงสุด 5 element โดยคลิกเลือก element ใน ตำแหน่งที่ 1

จะโชว์ element ที่สามารถเพิ่มได้ ได้แก่
1.Html

ตำแหน่งที่ 1 : ใส่หัวข้อของ sidebar
ตำแหน่งที่ 2 : ใส่ code HTML เช่น วิดิโอจาก YouTube เป็นต้น
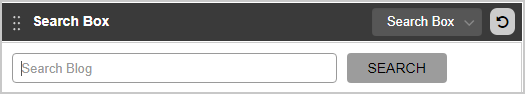
2. Search box สำหรับค้นหา blog ที่ต้องการ

3. Category ต้องเลือกระหว่างหมวดหมู่ของบทความหรือหมวดหมู่ของสินค้า

ตำแหน่งที่ 1 : เลือกหมวดหมู่บทความ (Content Management) หรือ เลือกหมวดหมู่สินค้า (Catalog)

ตำแหน่งที่ 2 : เลือกหมวกหมู่สินค้าหรือบทความที่ต้องการแสดงบน sidebar
4. Title-Content

ตำแหน่งที่ 1 : ใส่หัวข้อของ sidebar
ตำแหน่งที่ 2 : สามารถใส่ข้อความ/รูปภาพ/วิดิโอ/Emoji และตกแต่งข้อความได้
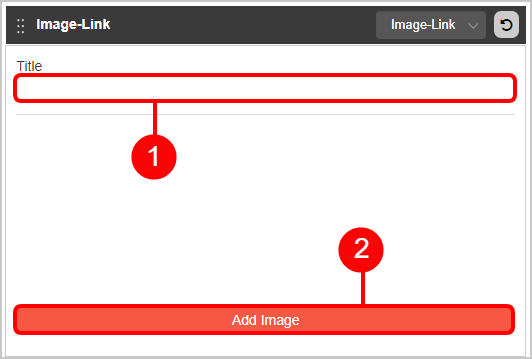
5. Image-Link

ตำแหน่งที่ 1 : ใส่หัวข้อของ sidebar
ตำแหน่งที่ 2 : คลิกเพื่อเพิ่มรูปภาพ
– สามารถใส่ link ของรูปภาพได้ใน ตำแหน่งที่ 1 จากนั้นคลิก ตำแหน่งที่2 เพื่อเข้าสู่คลังรูปภาพ เมื่อเลือกรูปเรียบร้อยแล้วให้กดใน ตำแหน่งที่ 3 เป็นอันเสร็จสิ้น

6. Link ในตำแหน่งที่1 สามารถใส่หัข้อของลิ้งค์ทั้งหมดได้ จากนั้นคลิกที่ตำแหน่งที่2 เพื่อเพิ่ม link

– ตั้งชื่อ link ใน ตำแหน่งที่1 และใส่ link ใน ตำแหน่งที่ 2 จากนั้น กด Add เป็นอันเสร็จสิ้น

7. FB Page การตั้งค่า ความสูงXความกว้าง

ตำแหน่งที่ 1 : ใส่ URL ของเพจ Facebook
ตำแหน่งที่ 2 : กำหนดความกว้างของเพจที่จะแสดงใน sidebar
ตำแหน่งที่ 3 : กำหนดความสูงของเพจที่จะแสดงใน sidebar
– เมื่อเลือก element สามารถดูตัวอย่าง sidebar ที่จะแสดงบนเว็บไซต์ ได้จากเมนูทางด้านขวาและ ทุกครั้งที่แก้ไขเสร็จจะต้อง กดบันทัก (save) ด้านบนเสมอ


Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com