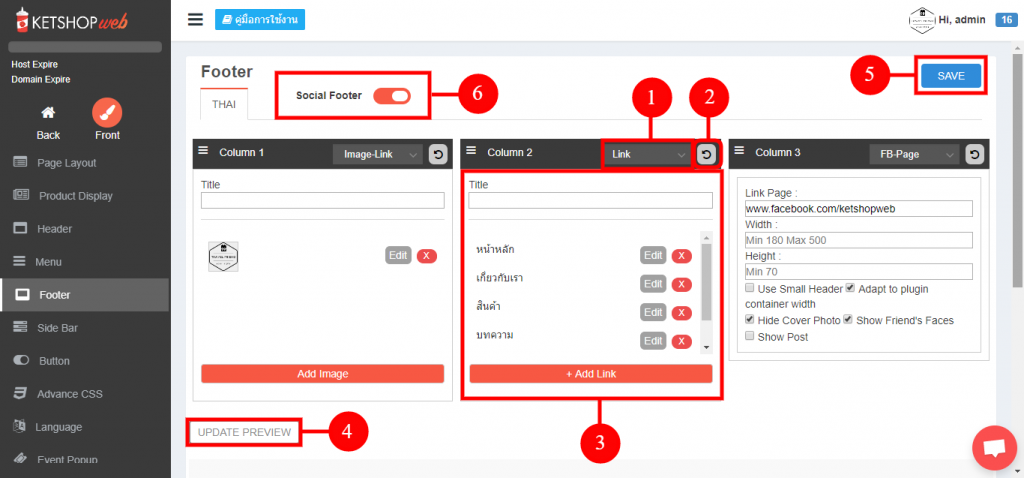
Footer คือ Component ที่แสดงอยู่ด้านล่างสุดของเว็บไซต์ จะแสดงผลแบ่งออกเป็น 3 คอลัมน์

-คลิกที่ ตำแหน่งที่ 1 และ 2 เพื่อเข้าไปที่ส่วนของ Footer

ในส่วนนี้จะแสดงผลแบ่งออกเป็น 3 คอลัมน์ ซึ่งสามารถเลือกชนิด Sidebar ที่ต้องการแสดงในแต่ละคอลัมน์ จากนั้นใส่รายละเอียดในแต่ละ Sidebar แล้วกด Update Preview เพื่อดูผลลัพธ์และกดบันทึก ผู้ใช้งานสามารถเลือกการเปิด-ปิด Social Footer ได้ตามต้องการ

ตำแหน่งที่ 1 : เลือกชนิดการแสดงผล
ตำแหน่งที่ 2 : ย้อนกลับค่าก่อนหน้า
ตำแหน่งที่ 3 : แก้ไขรายละเอียด
ตำแหน่งที่ 4 : ดูผลลัพธ์
ตำแหน่งที่ 5 : บันทึก
ตำแหน่งที่ 6 : เปิด-ปิด Social Footer
ตัวอย่างการแสดงผล บนหน้าเว็บไซต์

สามารถตั้งค่าแต่ละส่วน ได้ 8 รูปแบบ ดังนี้
1. แบบ Not Show : ไม่ต้องการให้แสดงผลใดๆ
– คลิก ตำแหน่งที่ 1 เพื่อเลือกรูปแบบการแสดงผล เป็นแบบ Not Show เมื่อเลือกแล้วคลิกที่ “Update Preview” ใน ตำแหน่งที่ 2 เพื่อดูผลลัพธ์ ดังภาพ จากนั้น กด Save เพื่อบันทึก

2. แบบ HTML : เหมาะสำหรับการทำแบบ customize ด้วย html code
– คลิกที่ ตำแหน่งที่ 1 เพื่อเลือกรูปแบบการแสดงผล เป็นแบบ HTML ใส่ Title และ โค้ด HTML ใน ตำแหน่งที่ 2 และ ตำแหน่งที่ 3 กด “Update Preview” ในตำแหน่งที่ 4 เพื่อดูผลลัพธ์ ดังภาพ จากนั้น กด Save เพื่อบันทึก

3. แบบ Search Blog : เหมาะสำหรับการสร้างช่องค้นหา Blog ข่าวสารบนหน้าเว็บ
–คลิกที่ ตำแหน่งที่ 1 เพื่อเลือกรูปแบบการแสดงผล เป็นแบบ Search blog กด “Update Preview” ในตำแหน่งที่ 2 เพื่อดูผลลัพธ์ ดังภาพ กด Save เพื่อบันทึก

4. แบบ Category: เหมาะสำหรับการสร้าง Category Link ที่มาจาก Content Management(Blog Category) หรือ Catalog (Product Category)
– คลิกที่ ตำแหน่งที่ 1 เพื่อเลือกรูปแบบการแสดงผล เป็นแบบ Category ใส่ข้อมูล Title ในตำแหน่งที่ 2 เลือกชนิด category ที่ต้องการ (Content Management / Catalog ) และ check box หมวดหมู่ที่ต้องการแสดงผล ในตำแหน่งที่ 3 และ ตำแหน่งที่ 4 กด “Update Preview” ในตำแหน่งที่ 5 เพื่อดูผลลัพธ์ ดังภาพ จากนั้น กด Save เพื่อบันทึก
ตัวอย่าง การทำ Sidebar แบบ Content Management

ตัวอย่าง การทำ Sidebar แบบ Catalog

5. แบบ Title-Content: เหมาะสำหรับการสร้าง Content (text)
– คลิกที่ ตำแหน่งที่ 1 เพื่อเลือกรูปแบบการแสดงผล เป็นแบบ Title-Content ใส่ข้อมูล Title ในตำแหน่งที่ 2 ใส่ข้อมูล Content ตกแต่งข้อความ หรือ ลูกเล่นต่างๆ ในตำแหน่งที่ 3 กด “Update Preview” ในตำแหน่งที่ 4 เพื่อดูผลลัพธ์ ดังภาพ จากนั้น กด Save เพื่อบันทึก
 6. แบบ Image-Link: เหมาะสำหรับการนำภาพมาทำเป็น link
6. แบบ Image-Link: เหมาะสำหรับการนำภาพมาทำเป็น link
– คลิกที่ ตำแหน่งที่ 1 เพื่อเลือกรูปแบบการแสดงผล เป็นแบบ Image-Link ใส่ url link เลือก target การแสดงผล ในตำแหน่งที่ 2 และ ตำแหน่งที่ 3 ซึ่ง
Target = ‘_blank’ คือ ให้เปิด link ในหน้าใหม่
Target = ‘_parent’ คือ ให้เปิด link ในหน้าเดิม
กด Add Image เพื่อใส่ภาพ สามารถ กด “Update Preview” ในตำแหน่งที่ 5 เพื่อดูผลลัพธ์ ดังภาพ จากนั้น กด Save เพื่อบันทึก

จากตัวอย่าง การใช้งานค่า Edit ต่างๆ มีรายละเอียดดังนี้

ตำแหน่งที่ 1 : ใส่ข้อมูล Title
ตำแหน่งที่ 2 : แก้ไขรายละเอียด
ตำแหน่งที่ 3 : กด Cancel เพื่อยกเลิก
ตำแหน่งที่ 4 : กด Add เพื่อเพิ่ม
ตำแหน่งที่ 5 : กด Update Preview เพื่อดูผลลัพธ์ ดังภาพ
7. แบบ Link: เหมาะสำหรับการนำ text ทำเป็น link
– คลิกที่ ตำแหน่งที่ 1 เพื่อเลือกรูปแบบการแสดงผล เป็นแบบ Link ใส่ข้อมูล Title ในตำแหน่งที่ 2
จากนั้น กด Add Link สำหรับเพิ่ม Link

– ใส่ title, url link และเลือก target การแสดงผล ในตำแหน่งที่ 1 ,ตำแหน่งที่ 2 และ ตำแหน่งที่ 3 ตามลำดับ ซึ่ง target จะประกอบไปด้วย
Target = ‘_blank’ ให้เปิด link ในหน้าใหม่
Target = ‘_parent’ ให้เปิด link ในหน้าเดิม
จากนั้น กด Add เพื่อเพิ่ม หรือ กด Cancel เพื่อยกเลิก

– กด “Update Preview” เพื่อดูผลลัพธ์ ดังภาพ จากนั้น กด Save เพื่อบันทึก

8. แบบ FB-Page: เหมาะสำหรับสร้างกล่อง Facebook Fan page
– คลิกที่ ตำแหน่งที่ 1 เพื่อเลือกรูปแบบการแสดงผล เป็นแบบ FB-Page ใส่ข้อมูล Link Page
การเปิด- ปิดรายละเอียดของ Facebook Fan Page จากนั้น กด “Update Preview” เพื่อดูผลลัพธ์ ดังภาพ

Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com







![[Button Message] การตั้งค่าและปรับแต่งช่องทางการติดต่อ บนหน้าเว็บไซต์](https://blog.ketshopweb.com/wp-content/uploads/2019/07/manual-button-100x70.jpg)








