เรื่องขนาดภาพในส่วนต่างๆ ค่อนข้างจะเป็นเรื่องยากมากสำหรับมือใหม่หรือคนที่เพิ่งเริ่มใช้เว็บไซต์นั้นๆ สำหรับ KETSHOPWEB มีไกด์ที่บอกอยู่แล้วในแต่ละส่วนว่าควรจะใช้ขนาดเท่าไหร่จึงจะเหมาะสม แต่เราจะรวบรวมมาไว้ตรงนี้เพื่อให้ง่ายต่อการอ่านและศึกษาอย่างคร่าวๆ กันก่อนลงมือเริ่มแต่งเว็บไซต์ของเรากันค่ะ
Logo และ Fav Icon
- Site logo
250px * 70px
- Fav icon
32px * 32px
SECTION
- Slide img
1500px * ความสูงเท่าไหร่ก็ได้ แต่ควรจะเท่ากันทุกภาพ (น้อยที่สุดคือ300px) - Bg img
1900px * free (ขั้นต่ำ 500px) - Bg Parallax
1300px * ตามความเหมาะสมของคอนเท้น (น้อยที่สุดคือคือ 400px)
ELEMENT
- Feature box, Team Box (max-width อยู่ที่ 326px)
400px * 400px - Portfolio box (max-width อยู่ที่ 270px)
300px * 300px - Service box (max-width อยู่ที่ 90px)
100px * 100px - Banner box (max-width อยู่ที่ 184px ควรมีความสูงของทุกภาพเท่ากัน)
214px * 86px
ภาพใน Content และ Product
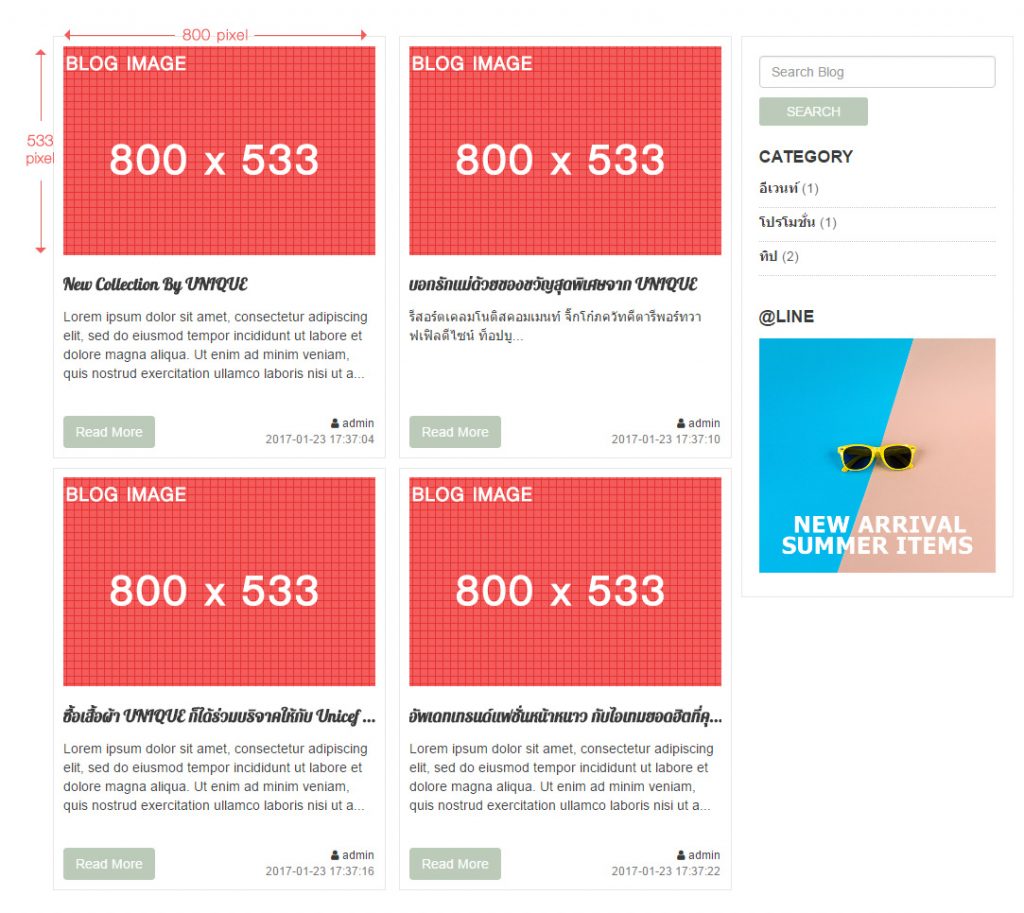
- Content Image
800px * 533px - Product Img
600px * 450px
ตัวอย่างภาพในส่วนต่างๆ
Logo

จะว่า Logo เป็นสิ่งที่สำคัญที่สุดในเว็บไซต์ของเราก็ได้นะคะ เพราะมันจะทำให้คนจำเว็บไซต์ของเราได้ เพราะฉะนั้นรูปภาพของ Logo ของเราก็ต้องคมชัดเอาไว้ก่อน และขนาดที่เหมาะสมสำหรับภาพ Logo ใน Header ของเว็บไซต์ของเราก็คือ 250px X 70px ค่ะ
Fav Icon

Slide Image

ขนาดที่เหมาะสมสำหรับ Slide Image คือ 1500px X 300px แต่สำหรับองค์ประกอบภายในของภาพ ควรระวัง Bullet ด้านล่างจะบังเนื้อหาภายในด้วย เพราะฉะนั้นควรเว้นระยะกรอบภายในของภาพเข้าไปอีก 50-80px เพื่อความปลอดภัยในการแสดงผลนะคะ ผู้เข้าชมเว็บของคุณลูกค้าจะได้เห็นข้อมูลได้อย่างครบถ้วนค่า
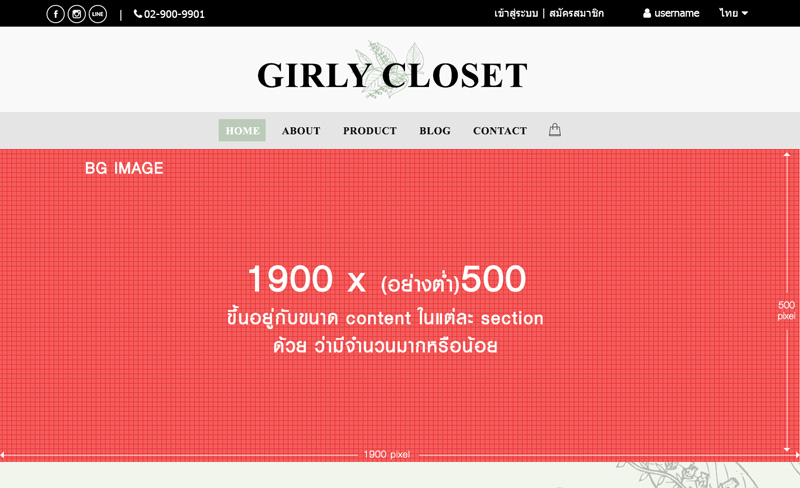
Background Image

สำหรับการใส่ภาพแบ็คกราวนั้น ความกว้างที่ควรใช้คือ 1900px ขึ้นไป แต่สำหรับความสูงนั้นแล้วแต่คอนเทนต์ของผู้ใช้งานได้เลยค่ะ แต่ถ้าจะให้ดีควรมีความสูงของภาพขั้นต่ำคือ 500px เผื่อว่าในอนาคตภายในเนื้อหาที่เราใส่จะมีจำนวนมากขึ้นค่ะ
Background Parallax

BG Parallex จะคล้ายกับ Bg Image แต่จุดที่ต่างกันก็คือ ภาพจะเลื่อนตาม Scroll Bar ด้วย เพราะฉะนั้น ไม่ว่าเนื้อหาใน Section นี้จะน้อยขนาดไหน ก็ควรจะเผื่อความสูงของภาพเอาไว้ที่ 400px ค่ะ และความกว้างคือ 1300px เพราะภาพจะมีการซูมมากกว่าปกติเล็กน้อยค่ะ
Feature box, Team Box

ทั้ง Feature box และ Team Box จะมีการตั้งค่าที่เหมือนกันค่ะ โดยขนาดภาพที่ดีที่สุดคือ 400×400 (ซึ่งบนหน้าเว็บภาพจะอยู่ย่อจนความกว้างเหลือเพียง 326px) แต่ถ้าหากผู้ใช้งานอยากได้ภาพที่มีขนาดเล็กกว่านั้นก็ทำได้ค่ะ แต่ภาพควรจะมีความสูงเท่ากันทุกภาพ ไม่งั้นการแสดงผลจะไม่เท่ากันเหมือนอย่างภาพด้านบนค่ะ เพราะฉะนั้นถ้าคุณผู้ใช้อยากให้ทุกคอลัมน์เท่ากัน ก็ควรที่จะทำรูปภาพให้ขนาดเท่ากันนะคะ
Portfolio box

ตามจริงแล้ว Portfolio Box นี้จะสามารถอัพภาพขนาดเท่าไหร่ก็ได้นะคะ (ภาพพรีวิวจะแสดงผลที่ 270 x 270) เพียงแต่ว่าภาพควรจะมีขนาดความสูงเท่ากันทุกภาพ และภาพควรมีขนาดใหญ่ เนื่องจาก Element นี้ ผู้ใช้สามารถกดดูภาพใหญ่ได้ จากตัวอย่างเราเลยยกตัวอย่างมาที่ 1000 x 1000 นะคะ เพราะว่าเผื่อเอาไว้ในกรณีกดดูภาพใหญ่เต็มจอค่ะ
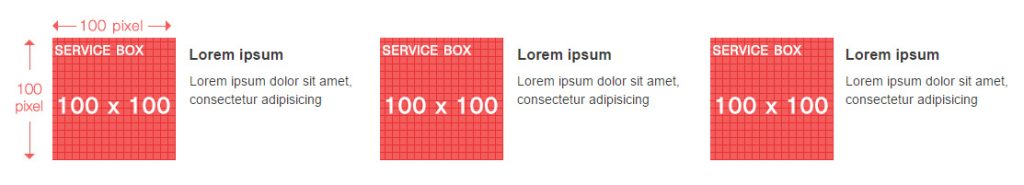
Service box

Service Box มีขนาดภาพที่ควรอัพคือ 100 x 100 ค่ะ แต่ตามจริงแล้วใน Service Box นี้ ผู้ใช้สามารถอัพภาพขนาดเท่าไหร่ก็ได้เช่นกันค่ะ ระบบจะทำการย่อภาพให้เองโดยอัตโนมัติ
Banner box

Banner Box ขนาดภาพที่ควรอัพคือ 214 x 86 ค่ะ โดยไม่ว่า logo หรือ banner ของคุณจะมีขนาดที่เท่ากันแค่ความกว้างหรือความยาว คุณผู้ใช้ต้องทำให้ภาพ banner มีขนาดเท่ากันทุกภาพ ทั้งความกว้างและความยาว ไม่เช่นนั้น การแสดงผลจะเรียงออกมาไม่สวยงามนะคะ
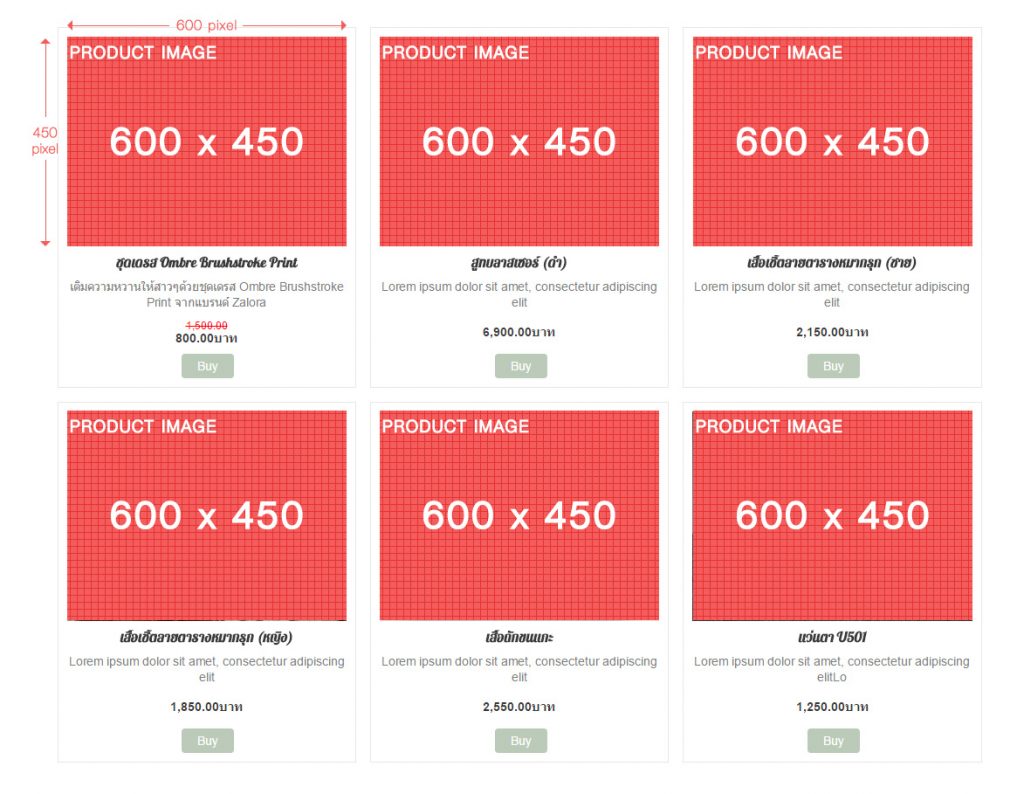
Product Image

ขนาดรูปภาพที่เหมาะสมสำหรับเว็บไซต์ของเราก็คือ 600px X 450px ซึ่งขนาดภาพตรงนี้จะนำไปแสดงภายในหน้า Detail ของสินค้านั้นๆ แต่ภาพใน Thumbnail ต่างๆ เว็บไซต์จะย่อให้เองโดยอัตโนมัติ ซึ่งภาพของสินค้าเป็นสิ่งที่จำเป็นและไม่ควรที่จะมีภาพคุณภาพต่ำและแตก เพื่อความน่าเชื่อถือของเว็บไซต์
Content Image

ขนาดของรูปภาพประกอบเนื้อหาภายในที่เหมาะสมก็คือ 800px และ 533 px ซึ่งภาพใน Thumbnail ต่างๆ ทางเว็บไซต์ก็จะย่อให้อัตโนมัติเหมือนกับ Product Image ซึ่งหากเรามีรูปภาพที่ดีก็จะเป็นตัวช่วยดึงความสนใจจากผู้เข้าชมเว็บไซต์ได้ค่ะ
Bag Icon (สำหรับโหมด Ecommerce)

ผู้ใช้งานสามารถเปลี่ยนรูปถุงสำหรับโหมดซื้อขายได้ด้วยตัวคุณเองค่ะ เพื่อที่คุณจะได้สามารถปรับแต่งส่วนต่างๆ ได้ตามใจคุณและให้เข้าตีมกับเว็บของคุณมากขึ้น ซึ่งขนาดรูปภาพที่เหมาะสมนั่นก็คือขนาด 50px X 50px ค่ะ จะมีขนาดถุงที่พอดิบพอดีค่ะ
ทั้งหมดนี้เป็นเพียงส่วนที่สำคัญเท่านั้นนะคะ แต่โดยส่วนมากแล้วการเพิ่มภาพภายในเว็บของ KETSHOPWEB จะสามารถเพิ่มได้ตามใจของผู้ใช้ แต่ในส่วนที่เราแนะนำไปนั้นคือขนาดที่พอดิบพอดีกับการแสดงผลเพื่อที่จะทำให้เว็บของคุณสวยงามน่าใช้มากและดูมีความเป็นมืออาชีพมากขึ้นไปอีกค่า^^
Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 094-436-2002 , email : sales@ketshopweb.com

















