– Sidebar คือส่วนที่ จะแสดงผลในหน้า Blog ดังรูป

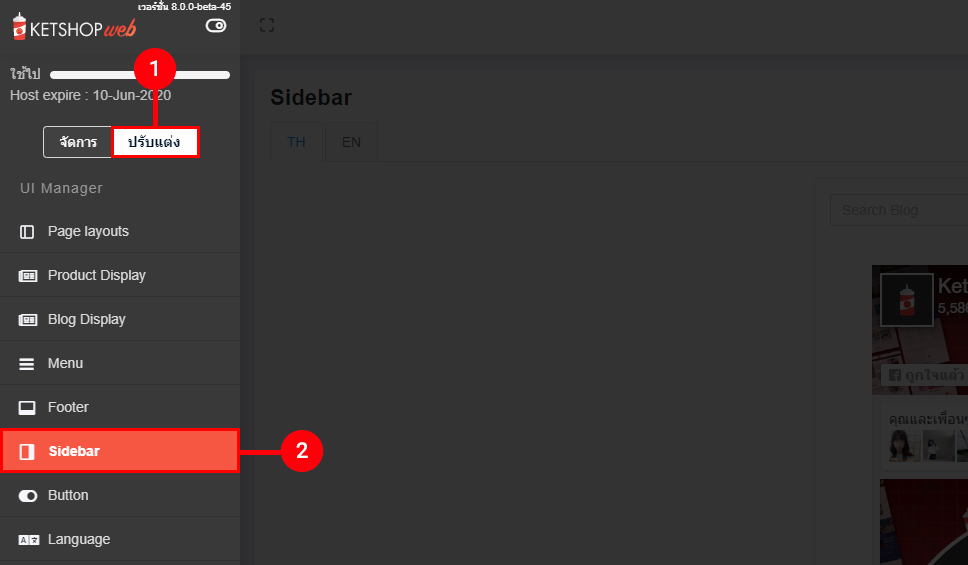
– คลิกใน ตำแหน่งที่ 1 และ ตำแหน่งที่ 2 ตามลำดับ เพื่อเข้าสู่การ setting

ทำความรู้จักกับส่วนประกอบต่างๆ ใน Sidebar

ตำแหน่งที่ 1 คือ การตั้งค่าของ Section เช่น ตั้งค่าระยะห่าง, สีพื้นหลัง, เส้นขอบ เป็นต้น
ตำแหน่งที่ 2 คือ การตั้งค่าของ Sidebar
ตำแหน่งที่ 3 คือ การเพิ่มแถว
ตำแหน่งที่ 4 คือ การเพิ่ม element ต่างๆ
ตำแหน่งที่ 5 คือ การย้ายตำแหน่ง element
ตำแหน่งที่ 6 คือ การตั้งค่าของ Element
ตำแหน่งที่ 7 คือ การเพิ่มแถว
ตำแหน่งที่ 8 คือ การโคลน Element
ตำแหน่งที่ 9 คือ การลบ Element
การเพิ่ม Element ใน Sidebar

– คลิกที่ตำแหน่งที่ 4 เพื่อเพิ่ม Element

– จะแสดง Element ที่สามารถเพิ่มได้ใน Sidebar อันได้แก่
1. Text Area
2. Map
3. Contact Form
4. Image
5. HTML Code
6. Facebook Fanpage
7. DBD Account
8. Search Blogs
9. Search Product
10. Category

















