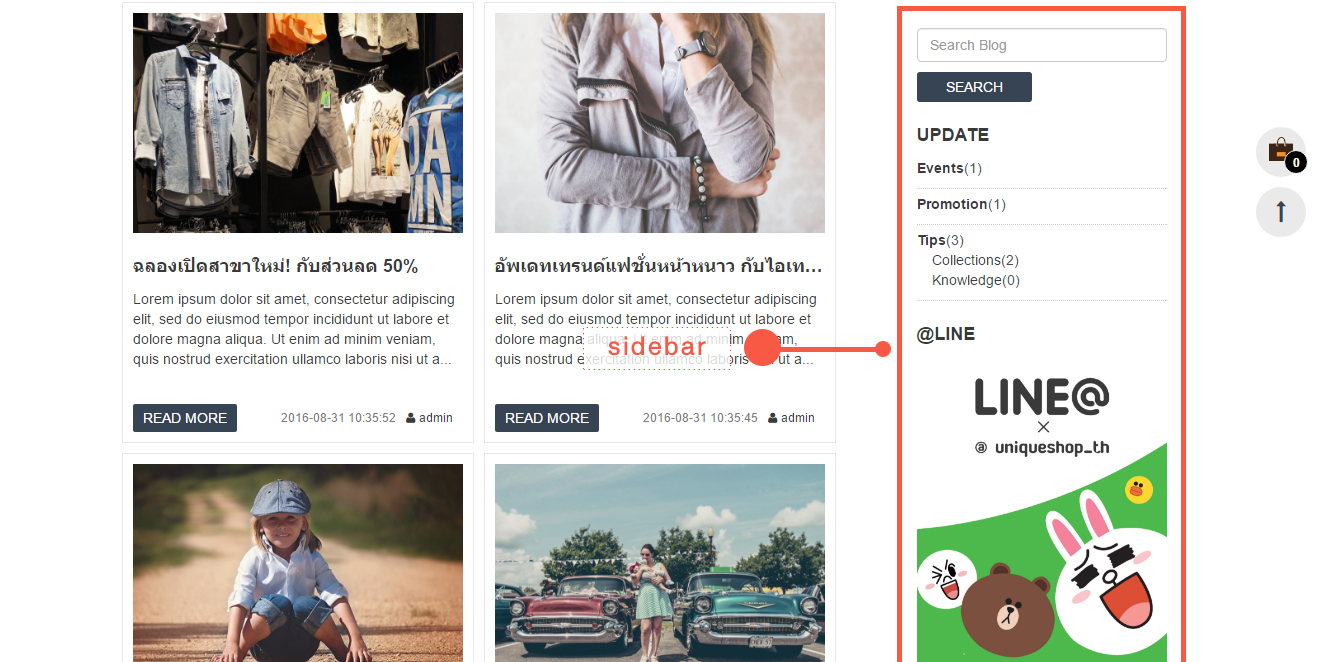
Sidebar จะแสดงผลในหน้า Blog ดังรูป

– การตั้งค่า sidebar ทำได้โดยคลิกในตำแหน่งที่ 1 และตำแหน่งที่ 2 เพื่อเข้าสู่Content Management

– เลือกเมนู sidebar

การเพิ่ม element ภายใน sidebar
– สามารถเพิ่ม element ภายใน sidebar ได้สูงสุด 5 element โดยคลิกเลือก element ในตำแหน่งที่ 1

จะโชว์ element ที่สามารถเพิ่มได้ ได้แก่
1. html
2. Search box

3. Category ต้องเลือกระหว่างหมวดหมู่ของบทความหรือหมวดหมู่ของสินค้า จากนั้นติ๊กเลือกหมวดหมู่ที่ต้องการโชว์

4. Title-Content

5. Image-Link คลิกที่ตำแหน่งที่1 เพื่อใส่หัวข้อ จากนั้นคลิกที่ตำแหน่งที่2 เพื่อเพิ่มรูปภาพ

– สามารถใส่ลิ้งค์ของรูปภาพได้ที่ตำแหน่งที่1 จากนั้นกดคลิกตำแหน่งที่2 เพื่อเข้าสู่คลังรูปภาพ เมื่อเลือกรูปเรียบร้อยแล้วให้กดในตำแหน่งที่ 3 เป็นอันเสร็จสิ้น

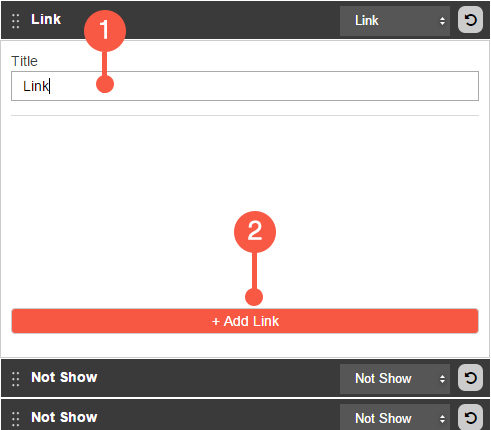
6. Link ในตำแหน่งที่1 สามารถใส่หัข้อของลิ้งค์ทั้งหมดได้ จากนั้นคลิกที่ตำแหน่งที่2 เพื่อเพิ่มลิ้งค์

– ตั้งชื่อลิ้งค์ในตำแหน่งที่1 และใส่ลิ้งค์ในตำแหน่งที่สอง จากนั้นกดเลือกAdd เป็นอันเสร็จสิ้น

7. FB Page ใส่ url ของเพจเฟซบุ๊คในตำแหน่งที่ๅ และกำหนดความกว้างและส่วนสูงในตำแหน่งที่ 2 และ 3 ตามลำดับ

ทุกครั้งที่แก้ไขเสร็จจะต้องกดบันทัก (save) ด้านบนเสมอ
















