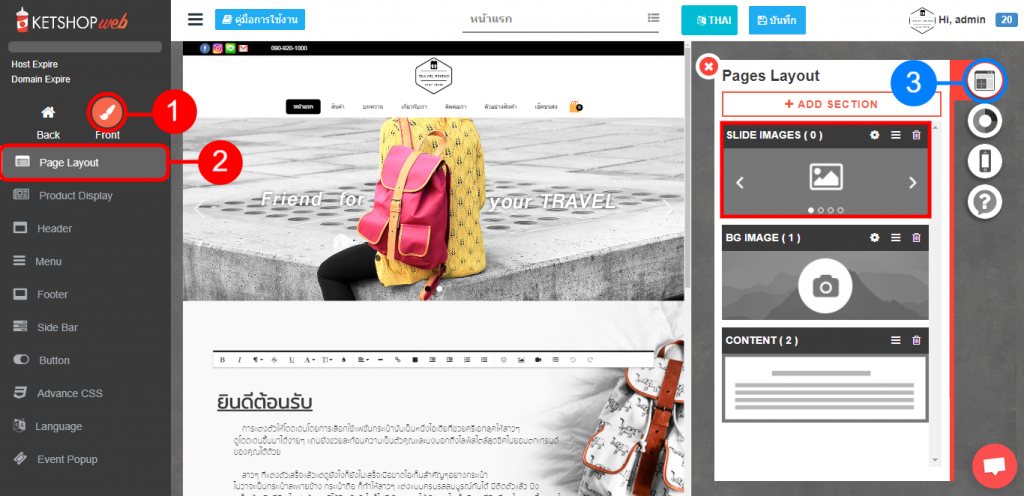
Slide Image คือ section ที่แสดง Slide การใช้งาน

–คลิกใน ตำแหน่งที่ 1,ตำแหน่งที่ 2 และ ตำแหน่งที่ 3 ตามลำดับเพื่อเข้าใช้งาน Slide image section ในกรอบสีแดง

จากตัวอย่าง การใช้งาน ค่า Setting ต่างๆ มีรายละเอียดดังนี้
Main Setting


ตั้งค่าสไลด์
ตำแหน่งที่ 1 : เอฟเฟค การเลือกเอฟเฟคเคลื่อนไหวให้กับรูปภาพบนสไลด์ ตำแหน่งที่ 2 : Navigation คือ ลูกศรบนสไลด์ สำหรับเลื่อนโชว์ข้อมูลโดยผู้ใช้งานสามารถเลือกประเภทการใช้งาน โดยผู้ใช้งานสามาราถเลือกใช้งานได้ 3 แบบ คือ โชว์ตลอดเวลา โชว์เมื่อถูกเม้าส์ชี้ และไม่โชว์ ซึ่งผู้ใช้งานสามารถเลือกเปลี่ยนสี Navigation ได้ ตำแหน่งที่ 3 : Bullet คือ สัญลักษณ์บอกจำนวนของ Slide ซึ่งสามารถเลือกใช้งานได้3แบบ คือ โชว์ตลอดเวลา โชว์เมื่อถูกเม้าส์ชี้ และไม่โชว์ และสามารถเลือกเปลี่ยนสี Bullet ได้ ตำแหน่งที่ 4 : Slide Time ระยะเวลาในการเปลี่ยนภาพบน Slide มีหน่วยเป็นวินาที ตำแหน่งที่ 5 : Description การเลือกแสดงตำแหน่ง Text บนสไลด์ ตำแหน่งที่ 6 : ตั้งค่าการแสดงผลสไลด์ในมือถือ การเลือกประเภทการแสดงผลโดยมี2แบบ
คือคงอัตราส่วนเดิมของรูป และ คงความสูงตามที่กำหนด
Item Setting
– คลิกที่ “Slide images” และ Edit ตามลำดับ จากนั้นกดดูรายละเอียดใน ตำแหน่งที่ 3


 – จะแสดงรายละเอียดดังภาพ
– จะแสดงรายละเอียดดังภาพ
 ตำแหน่งที่ 1 : ลบสไลด์ ตำแหน่งที่ 2 : ภาพที่นำมาใช้ควรมีขนาด1500 px * ความสูงเท่าไหร่ก็ได้ แต่ควรจะเท่ากันทุกภาพ (น้อยที่สุดคือ300px) ตำแหน่งที่ 3 : ลิงค์ ใส่URL เพื่อลิงค์ไปอีกหน้า ตำแหน่งที่ 4 : การตั้งชื่อปุ่มของลิงค์ ตำแหน่งที่ 5 : การตั้งตำแหน่งของปุ่มลิงค์ ตำแหน่งที่ 6 : การกำหนด text สำหรับ description ตำแหน่งที่ 7 : การเพิ่มสไลด์ใหม่
ตำแหน่งที่ 1 : ลบสไลด์ ตำแหน่งที่ 2 : ภาพที่นำมาใช้ควรมีขนาด1500 px * ความสูงเท่าไหร่ก็ได้ แต่ควรจะเท่ากันทุกภาพ (น้อยที่สุดคือ300px) ตำแหน่งที่ 3 : ลิงค์ ใส่URL เพื่อลิงค์ไปอีกหน้า ตำแหน่งที่ 4 : การตั้งชื่อปุ่มของลิงค์ ตำแหน่งที่ 5 : การตั้งตำแหน่งของปุ่มลิงค์ ตำแหน่งที่ 6 : การกำหนด text สำหรับ description ตำแหน่งที่ 7 : การเพิ่มสไลด์ใหม่
Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com