Background Image คือ Section ที่ผู้ใช้งานสามารถเพิ่ม Element
ได้ตามต้องการและผู้ใช้สามารถแก้ไขสีพื้นหลังหรือเพิ่มรูปพื้นหลังให้กับ Section ได้ตามต้องการ
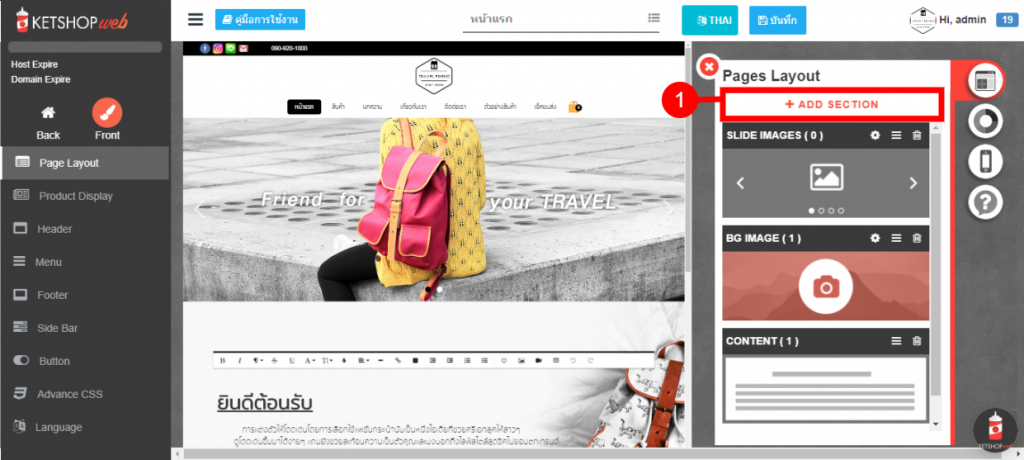
-คลิกที่ ตำแหน่งที่1, 2และ 3 เพื่อเข้าไปที่ส่วนของ Section

-คลิก ตำแหน่งที่1 “Add section”

–คลิกเลือก Background Image แล้วกด “Add”

-Section ที่เพิ่มมาใหม่จะอยู่ข้างล่างสุดและคลิกเพื่อเพิ่ม Element ข้างใน

ซึ่งผู้ใช้งานสามารถแก้ไขสีพื้นหลังหรือเพิ่มรูปพื้นหลังให้กับ Section ได้ตามต้องการ โดยสามารถเข้าได้ 2 วิธี
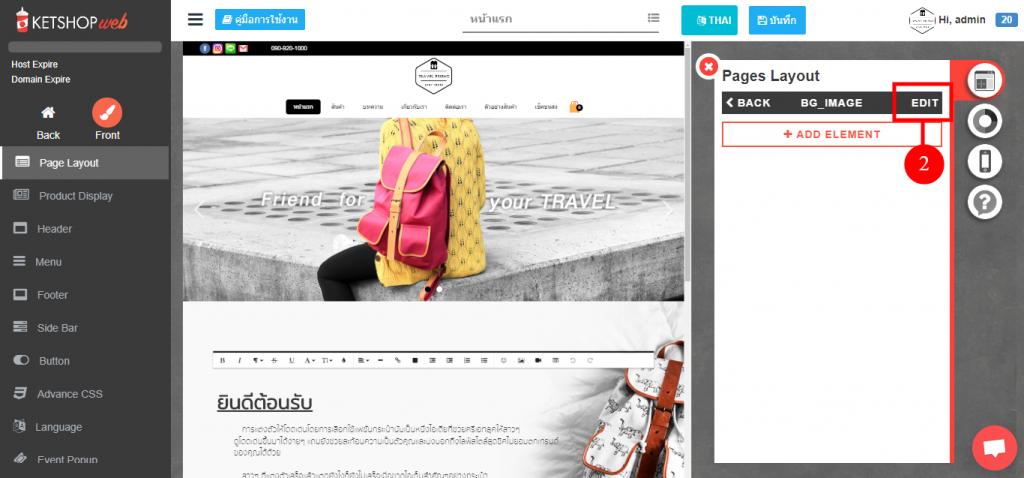
-วิธีที่ 1 คลิกที่รูปเฟืองในตำแหน่งที่ 1

–วิธีที่ 2 คลิกที่ section นั้นๆ แล้วกด Edit ในตำแหน่งที่ 1 และ 2 ตามลำดับ


เมื่อคลิกเข้ามาจะมีลักษณะดังภาพด้านล่าง การใช้งานค่า Edit ต่างๆ มีรายละเอียดดังนี้

ขนาดภาพที่เหมาะสมสำหรับ Background คือ 1900px * free (ขั้นต่ำ 500px)
Color: สี filter ที่ใส่ลงบนภาพ
Color Opacity: ค่าความโปร่งใสของสี
Image Blur: ค่าความเบลอของภาพ
หลังจากใส่พื้นหลังเรียบร้อยแล้ว ผู้ใช้งานสามารถเพิ่ม Elementได้ตามต้องการโดยทำตามขึ้นตอนดังนี้
-คลิก ตำแหน่งที่1 “Add element”

–คลิกเลือกรูปแบบ element ที่ต้องการใช้งาน แล้วกด “Add”

รายละเอียดการใช้งาน Element ต่างๆจะอยู่ในหมวดของ Element นะคะ
ตัวอย่างการใช้งาน Background Image section

Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com





![[Button Message] การตั้งค่าและปรับแต่งช่องทางการติดต่อ บนหน้าเว็บไซต์](https://blog.ketshopweb.com/wp-content/uploads/2019/07/manual-button-100x70.jpg)









