คลิกเพื่อดาวน์โหลด ไฟล์ตัวอย่างการเตรียมข้อมูลได้ที่นี่ >>
เว็บไซต์เสมือนเป็นที่แสดงข้อมูลที่เกี่ยวข้องกับร้านค้าหรือองค์กรของคุณผู้ใช้เอง เพราะฉะนั้นผู้ใช้เองควรมีการเตรียมข้อมูลต่างๆ เพื่อให้ทางเรานำข้อมูลขององค์กรของคุณไปให้เว็บไซต์ของคุณได้อย่างถูกต้องและสวยงาม ซึ่งคุณผู้ใช้งานควรมีการเตรียมข้อมูลดังนี้ค่า
1. เตรียมข้อมูลหรือเนื้อหาคร่าวๆ ที่เราอยากพรีเซ้นต์ลงบนเว็บไซต์ของเรา
ตรงนี้สำคัญที่สุดเลยนะคะ เพราะว่าการที่เราเตรียมข้อมูลขององค์กรหรือร้านค้าของเราให้ถูกต้องจะทำให้มีการนำเสนอข้อมูลต่างๆ ได้ถูกต้องมากกว่าที่จะให้คนอื่นมาจับใส่ให้แทน เพราะคนที่รู้จักองค์กรของคุณก็คือตัวคุณเอง ยิ่งถ้าเราทำการเรียบเรียงข้อมูลต่างๆ ให้เรียบร้อยก่อนจะทำให้เว็บไซต์เสร็จได้รวดเร็วและง่ายขึ้นมากๆ อีกอย่างคือสามารถปรับแต่งการนำเสนอข้อมูลให้คนที่เข้ามาเยี่ยมชมเว็บไซต์ของเรารู้สึกดีและประทับใจมากขึ้นด้วย
ซึ่งเนื้อหาที่ว่านั่นก็อาจจะเป็นที่มาที่ไปขององค์กร รูปแบบขององค์กร สินค้าที่ขายหรือบริการที่มี สิ่งที่องค์กรต้องการนำเสนอ รูปภาพต่างๆ ที่อยากจะพรีเซ้นต์ รูปสินค้า รูปบริการต่างๆ ช่องทางการติดต่อที่ต้องการให้แสดงบนเว็บไซต์ เป็นต้น สิ่งเหล่านี้คือสิ่งสำคัญสำหรับองค์กรและเว็บไซต์ของคุณนะคะ
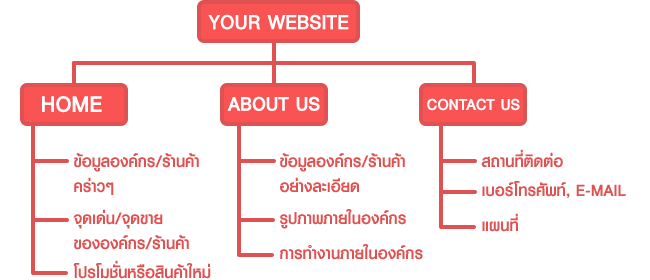
2.ลองนำก้อนข้อมูลที่เรารวมมา มาแยกเป็นเมนูต่างๆ ตามที่เราต้องการจะนำเสนอ

หลังจากที่เรารวบรวมข้อมูลทั้งหมดมาแล้วก็ลองเอามาแยกคร่าวๆ ดูว่าอยากให้มีเมนูอะไรบ้างบนเว็บของเรา จัดเรียงความสำคัญมากน้อยของข้อมูลต่างๆ แยกข้อมูลไปในแต่ละหน้าตามความต้องการ อยากให้แต่ละหน้ามีข้อมูลอะไรบ้างของเขียนลิสไล่ลงมาเพื่อที่จะได้ง่ายกับทางเราที่จะนำข้อมูลของคุณผู้ใช้ไปใส่ภายในเว็บไซต์ได้ตรงตามความต้องการของคุณ หากคิดไม่ออกว่าปกติแล้วนั้นมีเมนูหน้าอะไรบ้าง อาจจะลองไปเปิดเว็บคนอื่นดูหรือสอบถามทางเราก็ได้นะคะ
หลังจากนั้นนำเนื้อหาข้อมูลนำมาจัดเรียงอยู่ใน ไฟล์ .docx เซฟแยกไฟล์ ออกมาตามเมนูต่างๆ
3. รูปภาพที่ใช้บนเว็บไซต์
ถ้ารูปภาพบนเว็บของคุณสวย ก็ชนะไปแล้วมากกว่าครึ่ง เพราะรูปที่สวยก็จะเป็นตัวดึงดูดให้ผู้เข้าชมมีความสนใจที่จะเยี่ยมชมเว็บไซต์ ซึ่งนอกจากรูปสวยแล้วขนาดของรูปภาพก็มีความสำคัญนะคะ ยิ่งขนาดใหญ่ยิ่งดีเพราะทางเราจะได้นำมาแก้ไขได้ง่ายโดยที่ยังคงความคมชัดของรูปภาพอยู่ อย่างเช่นรูปภาพที่เราจะยกตัวอย่างดังต่อไปนี้นะคะ

1. ภาพ Logo – สกุลไฟล์ที่เป็นภาพ Logo ควรมีความคมชัดมากที่สุดเลยค่ะ
สำหรับผู้ใช้บริการ ketshopweb แพคเกจ 4 (spaghetti) ควรส่งไฟล์โลโก้เป็นไฟล์แบบ .ai หรือ .psd ก็ได้ เพื่อที่จะทำให้ทางเราสามารถตกแต่งหรือย่อขยายได้ง่ายค่ะ

2. ภาพสไลด์ที่ใช้บนเว็บไซต์ – อาจจะใช้เป็นสไลด์บนเว็บไซต์ขนาดใหญ่ควรมีขนาด 1350px * 500px ขึ้นไปโดยที่เป็นสกุล .jpg หรือ .png ก็ได้ค่ะ ที่ต้องใช้ภาพขนาดใหญ่เนื่องจากในปัจจุบันมีขนาดจอหลากหลายขนาด เราต้องเตรียมพร้อมเพื่อที่จะรับมือกับสิ่งนี้ค่ะ ซึ่งหากท่านต้องการจะให้ทางเราออกแบบสไลด์ให้ ต้องเตรียมข้อมูลดังต่อไปนี้ค่ะ
a : slide แต่ละอันจะสื่อถึงอะไรบ้าง?
– ลองนึกๆ และ ลองหาภาพ และ ข้อความหรือคอนเท้นต์ที่ต้องการจะใส่เข้าไปภายในสไลด์นั้นๆ ค่ะ
b : เตรียมรูปภาพที่จะนำมาตกแต่งแต่ละสไลด์
– ขนาดรูปภาพควรมีขนาดที่ไม่เล็กจนเกินไปเพื่อที่จะได้ง่ายต่อการแก้ไขโดยยังคงความคมชัดของรูปภาพเอาไว้อยู่
c : โทนสี & อารมณ์ ของแต่ละสไลด์
– เช่น โทนสีสว่าง , โทนสีสดใส เป็นต้น
d : เตรียมข้อมูลตามข้อ 2.1 – 2.3 สำหรับการออกแบบในแต่ละสไลด์
– เพื่อป้องกันความผิดพลาด และ เขียนอธิบายแต่ละสไลด์ออกมาแต่ละสไลด์โดยเรียงข้อมูล รวมไปถึงไฟล์ที่จะใช้ในการตกแต่งแต่ละสไลด์อย่างชัดเจนด้วยนะคะ

3. รูปภาพสินค้า – ควรมีการเตรียมขนาดรูปภาพที่เหมาะสมเพื่อที่จะแสดงรูปภาพสินค้าได้ชัดเจนและดึงดูดผู้ใช้งาน รูปภาพควรมีขนาด 600px * 450px ขึ้นไปโดยมีสกุลไฟล์คือ .jpg หรือ .png
4. สำหรับผู้ใช้บริการเว็บไซต์ แพคเกจที่มีการดีไซน์ Theme
สามารถแจ้งแนวดีไซน์เว็บไซต์ที่ชอบ รวมไปถึง mood & tone โดยแจ้งเป็น referenced website
5. นำข้อมูลทั้งหมดจัดใส่ Folder

ต่อไปเป็นขั้นตอนสุดท้ายแล้วค่ะ นำข้อมูลที่ทำการแยกและจำแนกแล้วแยกเป็น Folder ของแต่ละเมนู
ทั้งหมดนี้เป็นขั้นตอนง่ายๆ ในการเตรียมข้อมูลจัดทำเว็บไซต์คะ และ สำหรับใครที่ใช้บริการ ketshopweb แพคเกจที่ 4 (spaghetti) สามารถนำข้อมูลที่จัดเตรียมไว้ ส่งมาให้เราวางดีไซน์เว็บไซต์ให้คุณได้เลย แน่นอนว่าเว็บของคุณจะมีการแสดงข้อมูลที่ถูกต้องครบถ้วน และตรงใจคุณแน่นอนค่ะ ^^
Ketshopweb | เว็บสำเร็จรูปอย่างง่ายที่ใครๆก็ทำได้
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 094-436-2002 , email : sales@ketshopweb.com
















