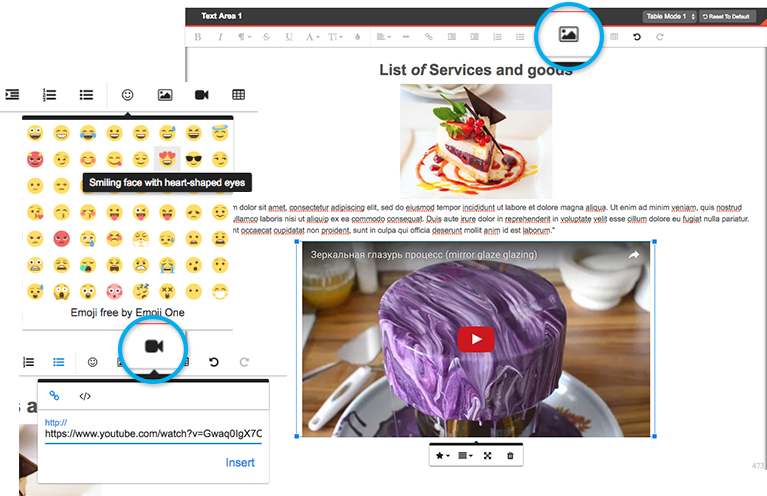
Text Area คือ Element แบบ editor ที่การใช้งานคล้ายๆ text editor ทั่วไป ไม่ว่าจะเป็น Microsoft Word, Pages, ฯลฯ ที่สามารถทำ text เป็นรูปแบบต่างๆ ได้ดังนี้
ตัวหนา, ตัวเอียง, ขีดฆ่า, ขีดเส้นใต้, สไตล์, ฟ้อนท์, ขนาด, สี, จัด alignment, ขีดเส้นขั้น, จัดย่อหน้า


– เลือกสีฟ้อนท์และพื้นหลังฟ้อนท์

– ใส่ลิ้งค์ให้กับ Text ที่เลือก

– ทำให้ Text ที่เป็น Link เปลี่ยนเป็นปุ่ม

หลังจากใส่ Link แล้วจะกลายเป็นปุ่มดังภาพ

– ตกแต่งด้วย emoticon, รูปภาพ จากไฟล์ที่เราอัพโหลด หรือ video ลิ้งค์จากเว็บไซต์อื่นๆ ก็ทำได้

– สร้าง และจัดการตาราง สามารถ สร้าง, ลบ, แก้ไข จำนวน column, row ได้

– Table Mode แบ่งเป็น 2 mode โดยจะแสดงผลใน responsive แพลตฟอร์มอื่นๆ เช่น แทบเลต หรือ มือถือ

– Table Data

– Table Layout

Title Text คือ Element แบบ editor ที่การใช้งานคล้ายๆ text editor ทั่วไป เหมือน Text Area แต่การใช้งานต่างกัน Title Text เหมาะสำหรับสร้าง ชื่อ หรือ หัวข้อโดยใช้ตัวอักษรจำนวนไม่มาก ไม่มีความซับซ้อน จึงมี Tool หลักๆ ดังนี้
– ตัวหนา, ตัวเอียง, ขีดฆ่า, ขีดเส้นใต้, สไตล์, ฟ้อนท์, ขนาด, สี, จัด alignment, ขีดเส้นขั้น, จัดย่อหน้า, และใส่ Link
– Double Click ที่ตัวหนังสือเพื่อเลือกใช้ Tool
– ไม่สามารถใส่ตาราง, เพิ่มรูปภาพ หรือใส่ vdo ได้


















