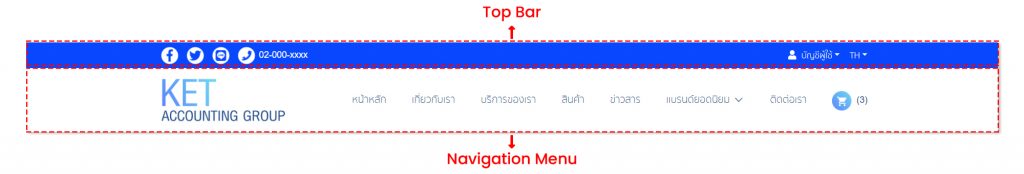
ส่วนของ Header จะแบ่งเป็น 2 ส่วนหลักๆ คือ Navigation Menu กับ Top Bar

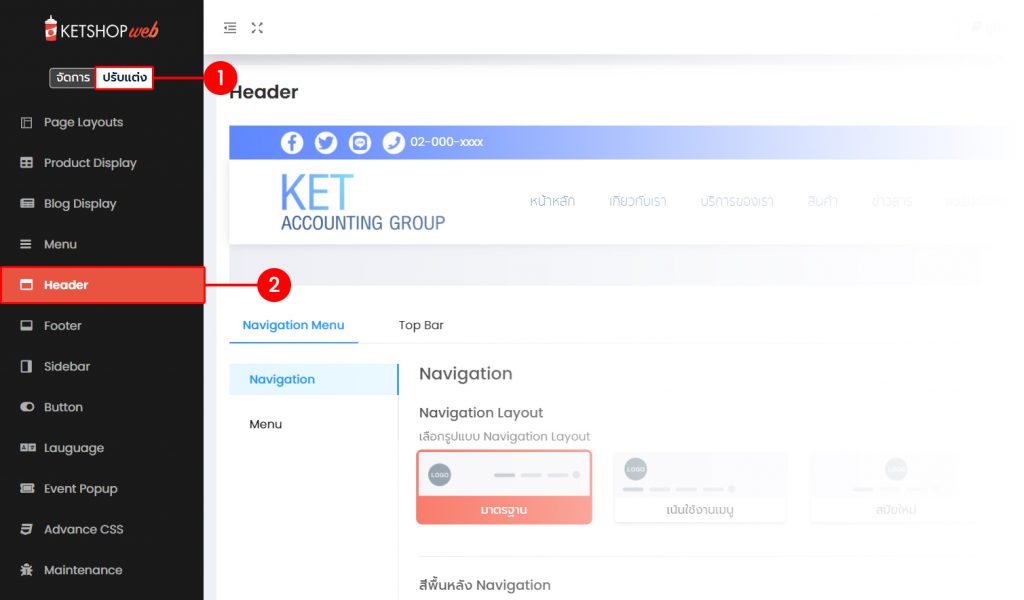
โดยการปรับแต่ง Header สามารถทำได้โดยคลิกที่ “ปรับแต่ง” (ตำแหน่งที่ 1) และคลิกที่เมนู “Header” (ตำแหน่งที่ 2) เพื่อเข้าสู่การจัดการ Header

การเลือกรูปแบบ Navigation Layout
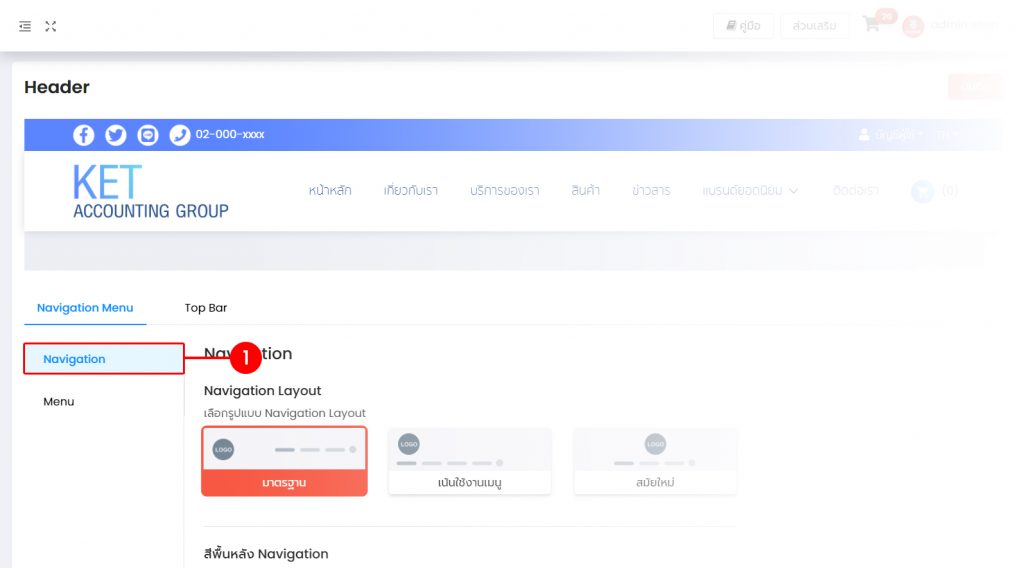
ภายใต้แท็บ “Navigation Menu” ให้คลิกที่แท็บ “Navigation” (ตำแหน่งที่ 1)

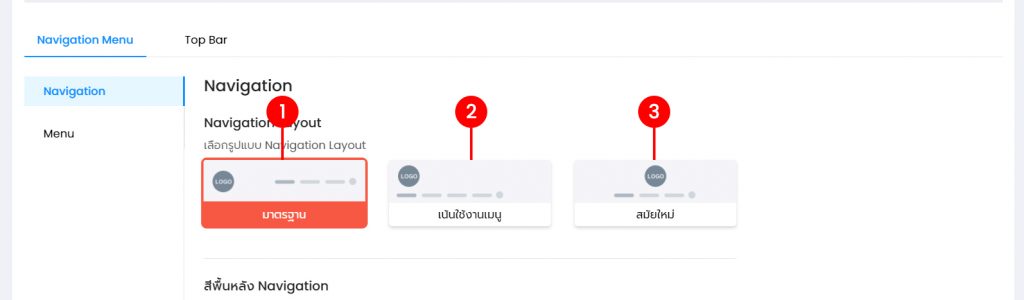
เลือกรูปแบบ Navigation Layout ที่ต้องการ โดยมีทั้งหมด 3 รูปแบบดังนี้
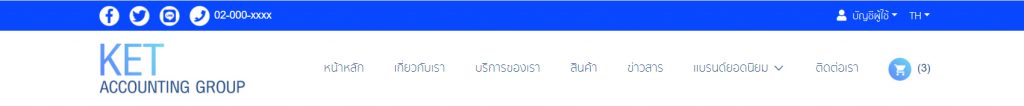
- รูปแบบมาตรฐาน
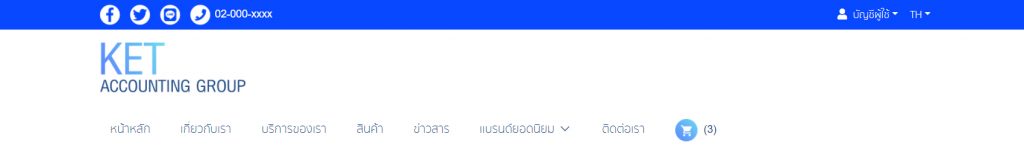
- รูปแบบเน้นใช้งานเมนู
- รูปแบบสมัยใหม่

ตัวอย่างการใช้งานรูปแบบมาตรฐาน

ตัวอย่างการใช้งานรูปแบบเน้นใช้งานเมนู

ตัวอย่างการใช้งานรูปแบบสมัยใหม่

การปรับแต่ง Navigation Layout
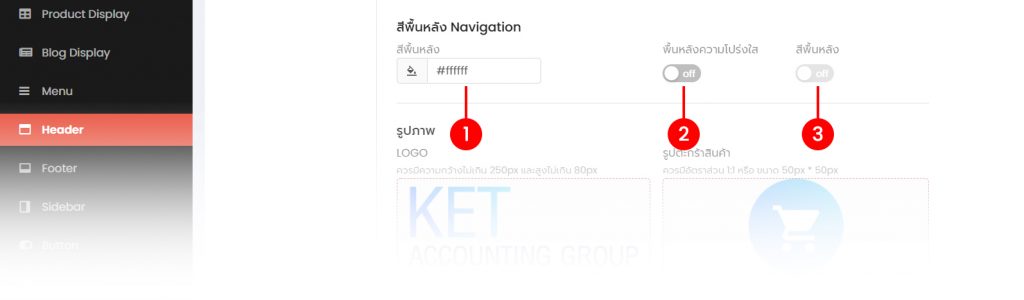
หลังจากเลือกรูปแบบที่ต้องการแล้ว สามารถปรับแต่งสีได้ในหน้าเดิม โดยมีเครื่องมือปรับแต่งดังนี้

- เปลี่ยนสีพื้นหลัง
- ใช้งานพื้นหลังโปร่งใส
- เปิดใช้งานพื้นหลังเมนู ในกรณีที่เปิดใช้งานพื้นหลังโปร่งใส
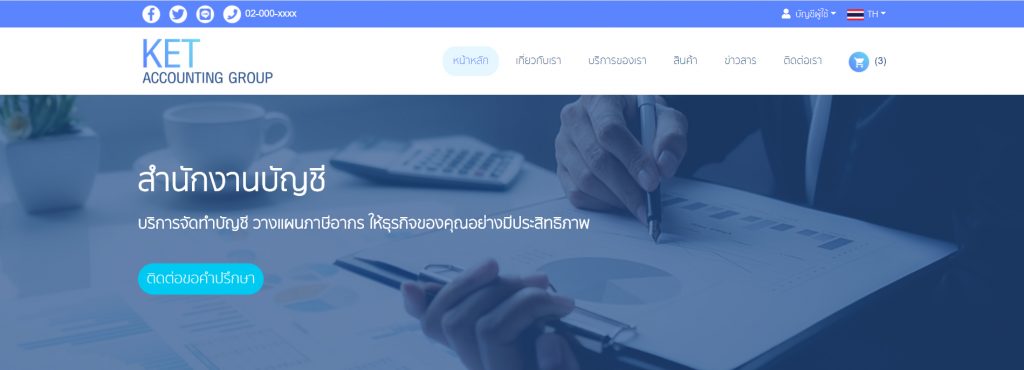
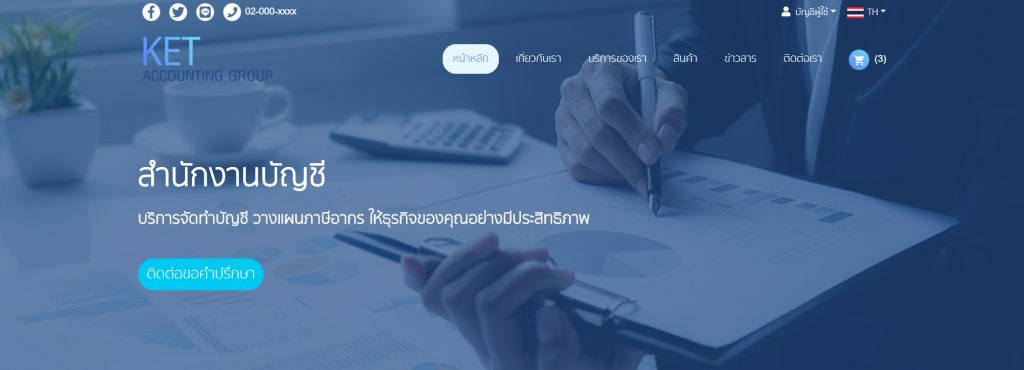
ตัวอย่างการปิดใช้งานพื้นหลังโปร่งใส

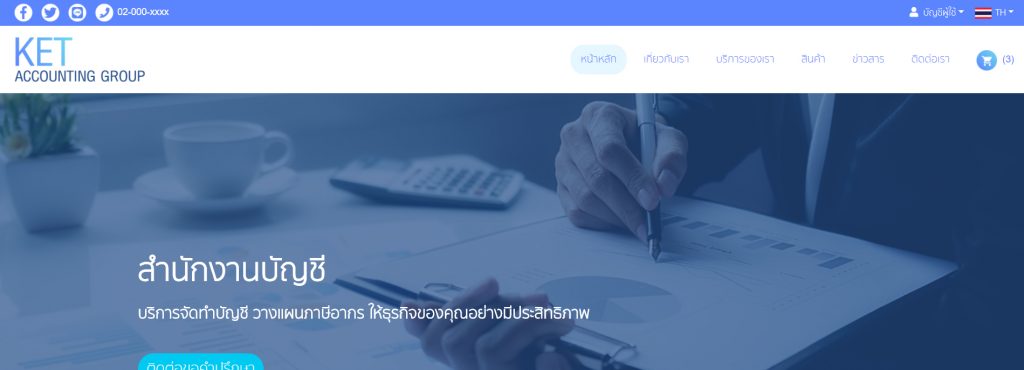
ตัวอย่างการเปิดใช้งานพื้นหลังโปร่งใส

การตั้งค่าอื่นๆ
- เต็มหน้าจอ
- ตรึงเมนู
ตัวอย่างการเปิดใช้งานเต็มหน้าจอ Header จะขยายตามความกว้างของหน้าจอ

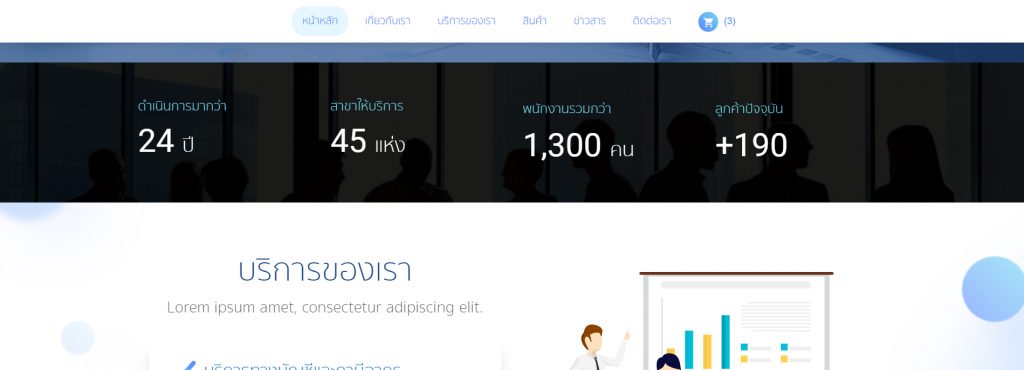
ตัวอย่างการใช้งานตรึงเมนู เมื่อทำการสกอร์ลงข้างล่าง เมนูจะตรึงอยู่ด้านบนเสมอ

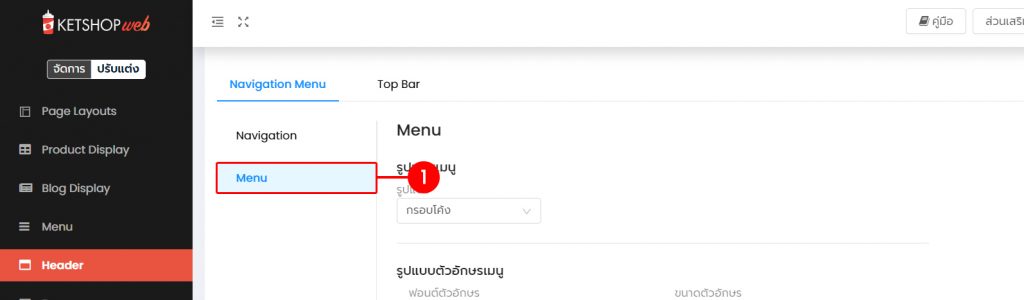
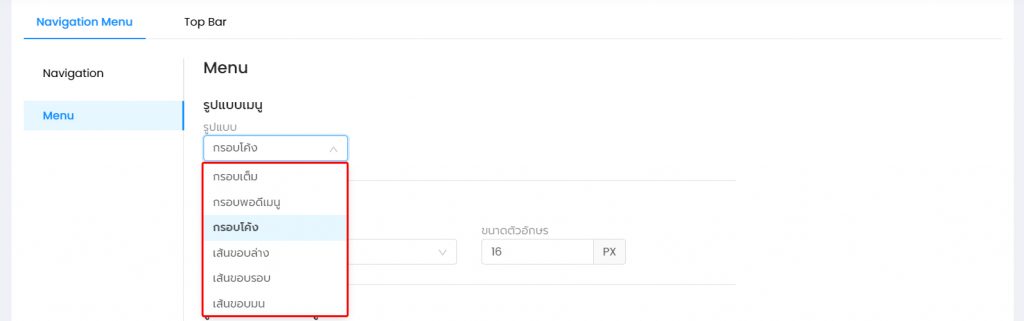
การตั้งค่ารูปแบบเมนู
สามารถทำการตั้งค่ารูปแบบเมนูได้โดยการคลิกที่แท็บ “Menu” (ตำแหน่งที่ 1)

เลือกรูปแบบเมนูในตำแหน่งที่ 2 โดยมีทั้งหมด 6 รูปแบบ ดังนี้
- กรอบเต็ม
- กรอบพอดีเมนู
- กรอบโค้ง
- เส้นขอบล่าง
- เส้นขอบรอบ
- เส้นขอบมน

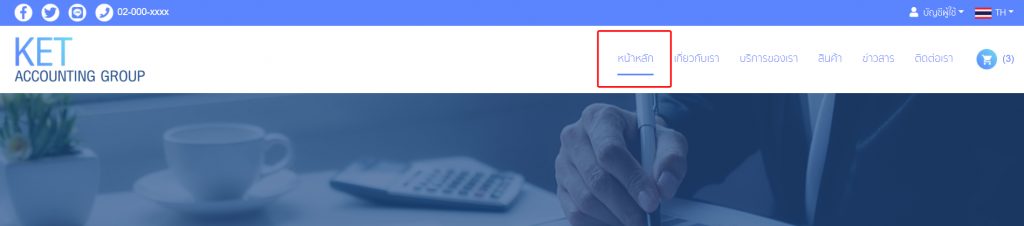
ตัวอย่างเมนูแบบกรอบเต็ม

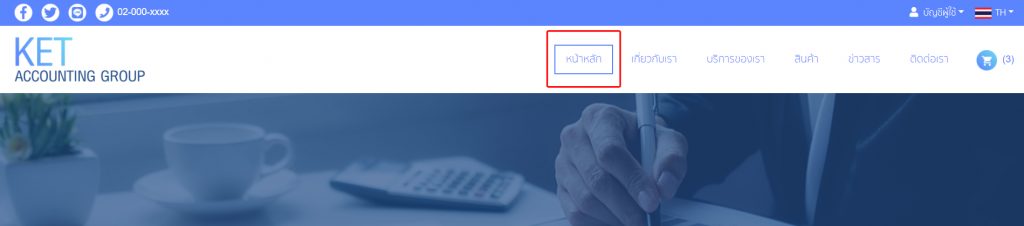
ตัวอย่างเมนูแบบกรอบพอดีเมนู

ตัวอย่างเมนูแบบกรอบโค้ง

ตัวอย่างเมนูแบบเส้นขอบล่าง

ตัวอย่างเมนูแบบเส้นขอบรอบ

ตัวอย่างเมนูแบบเส้นขอบมน

Ketshopweb | เครื่องมือร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
















