การปรับสีส่วนต่างๆ ใน Header สามารถทำได้โดยการคลิกที่ “ปรับแต่ง” (ตำแหน่งที่ 1) จากนั้นคลิกที่เมนู “Header” (ตำแหน่งที่ 2)

ปรับสี Top Bar
Top bar คือส่วนที่อยู่บนสุดของหน้าเว็บไซต์ เป็นส่วนที่แสดงข้อมูลโซเชียล (Social Icon) , ภาษา, และส่วนของสมาชิกเว็บไซต์ ดังภาพ

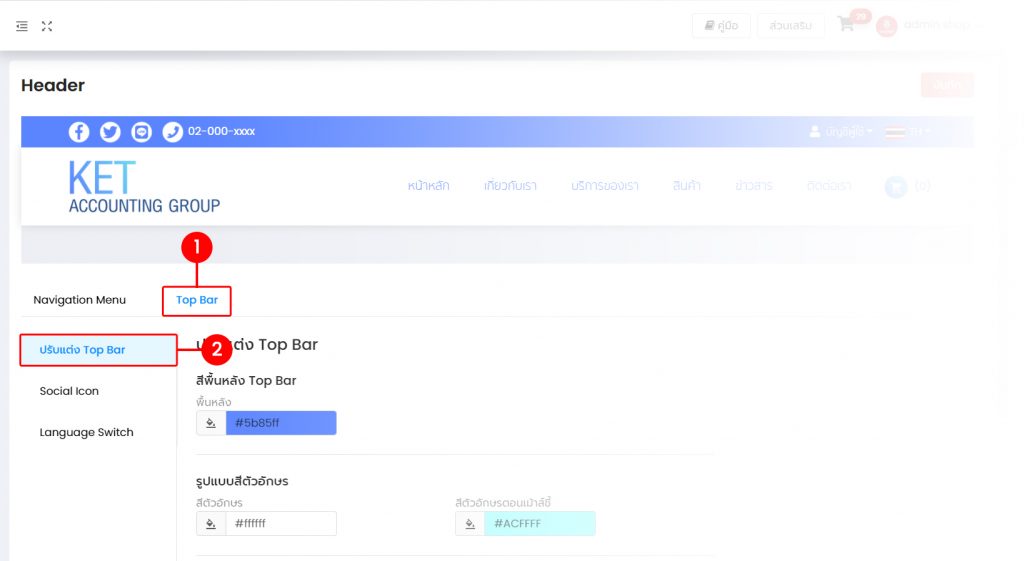
การปรับสีส่วนของ Top Bar สามารถทำได้โดยการคลิกที่แท็บ “Top Bar” (ตำแหน่งที่ 1) จากนั้นคลิกที่แท็บ “ปรับแต่ง Top Bar” (ตำแหน่งที่ 2)

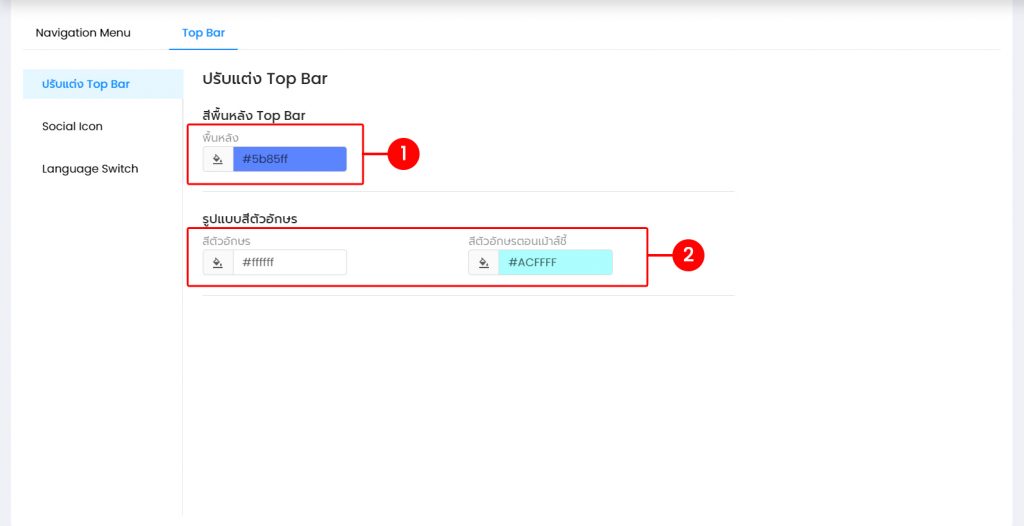
สามารถปรับสีพื้นหลังได้ที่ตำแหน่งที่ 1 และปรับสีฟ้อนท์ของ Top Bar ได้ที่ตำแหน่งที่ 2

การปรับสี Navigation
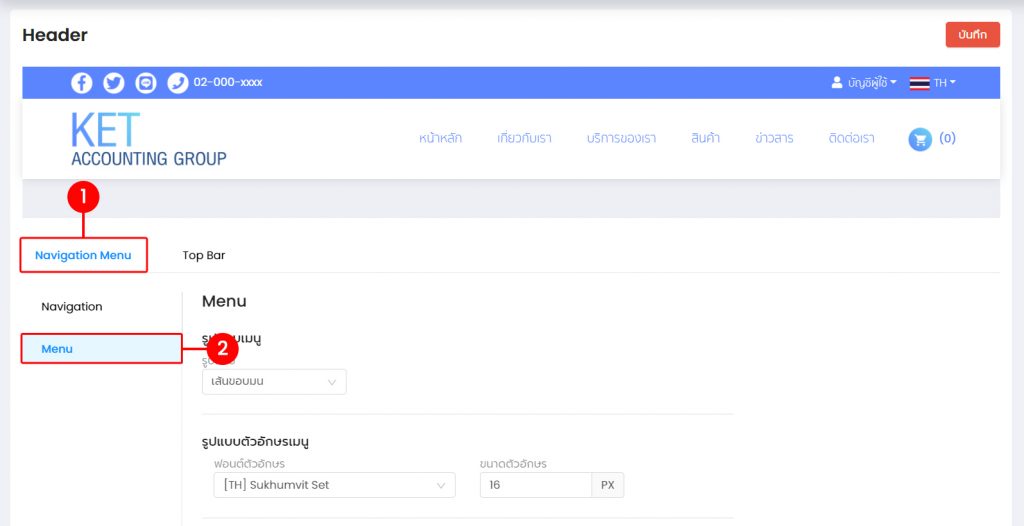
Navigation คือส่วนที่แสดงโลโก้ และเมนูของเว็บไซต์ ดังภาพ

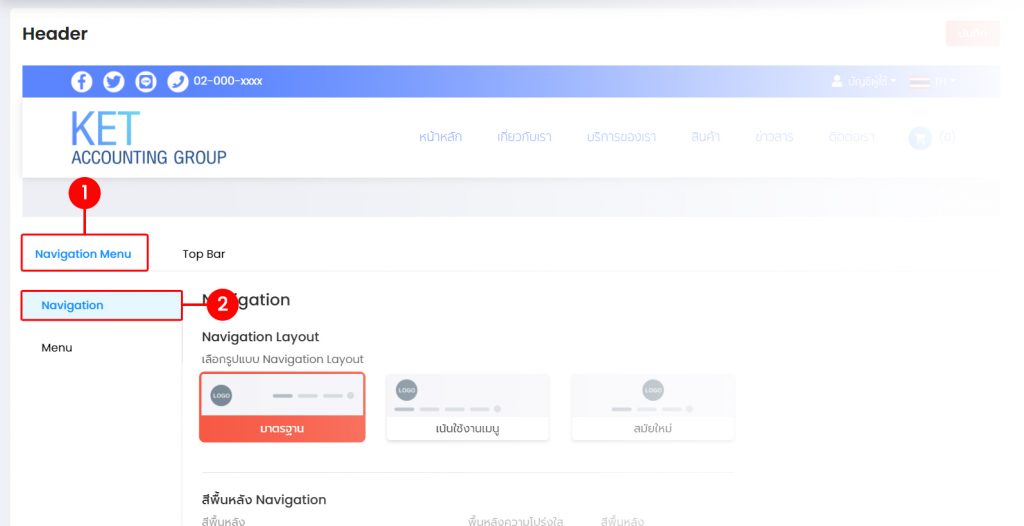
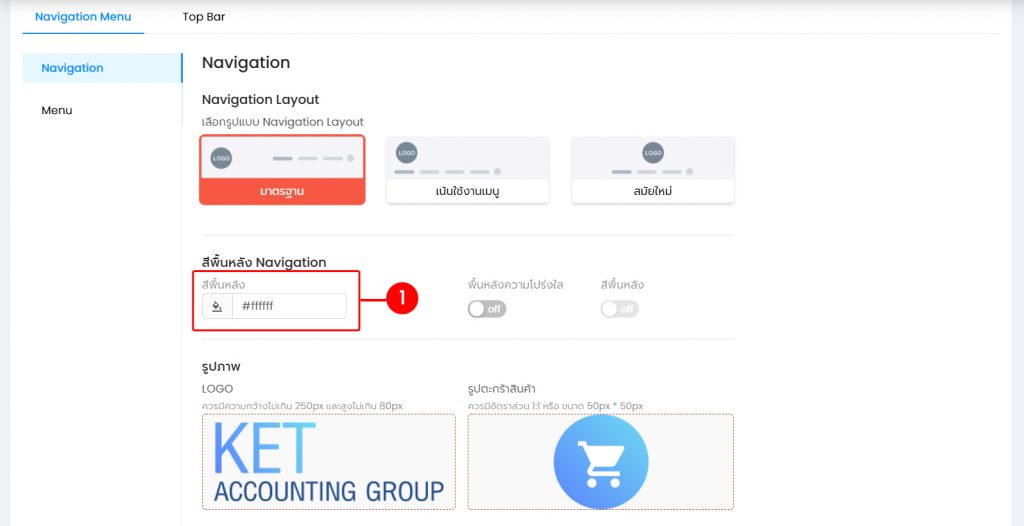
การปรับสีส่วนของ Navigation สามารถทำได้โดยการคลิกที่แท็บ “Navigation Menu” (ตำแหน่งที่ 1) จากนั้นคลิกที่แท็บ “Navigation” (ตำแหน่งที่ 2)

สามารถปรับสีพื้นหลังได้ที่ตำแหน่งที่ 1

การปรับสีเมนู
การปรับสีส่วนของ Menu สามารถทำได้โดยการคลิกที่แท็บ “Navigation Menu” (ตำแหน่งที่ 1) จากนั้นคลิกที่แท็บ “Menu” (ตำแหน่งที่ 2)

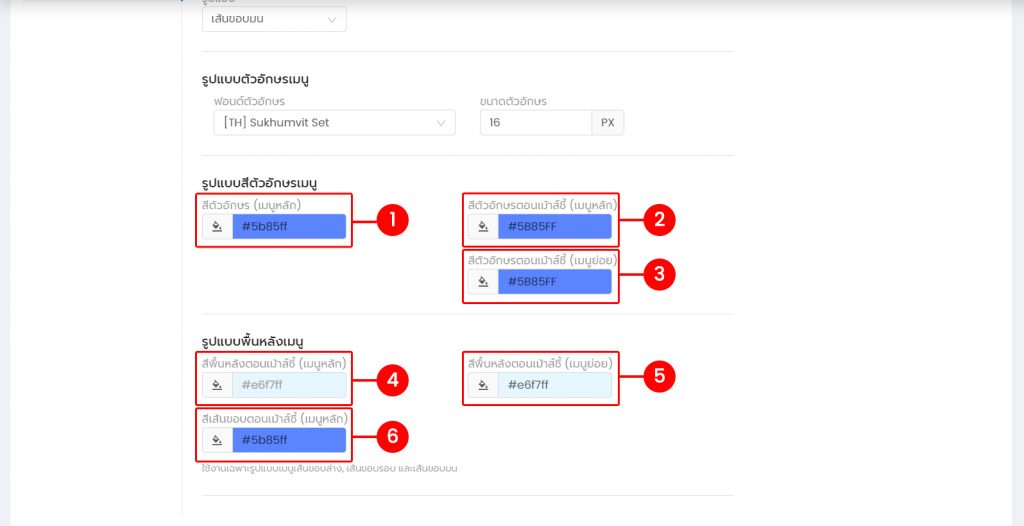
การปรับเมนูมีดังนี้
ตำแหน่งที่ 1 สีตัวอักษร (เมนูหลัก) การเปลี่ยนสีตัวอักษรในเมนูหลัก
ตำแหน่งที่ 2 สีตัวอักษรตอนเม้าส์ชี้ (เมนูหลัก) การเปลี่ยนสีตัวอักษรเมื่อนำเมาส์ไปชี้ที่เมนูหลัก
ตำแหน่งที่ 3 สีตัวอักษรตอนเม้าส์ชี้ (เมนูย่อย) การเปลี่ยนสีตัวอักษรเมื่อนำเมาส์ไปชี้ที่เมนูย่อย
ตำแหน่งที่ 4 สีพื้นหลังตอนเม้าส์ชี้ (เมนูหลัก) เป็นการเปลี่ยนสีพื้นหลังของแถบเมนู
ตำแหน่งที่ 5 สีพื้นหลังตอนเม้าส์ชี้ (เมนูย่อย) การเปลี่ยนสีพื้นหลังเมื่อนำเมาส์ไปชี้ที่เมนูย่อย
ตำเเหน่งที่ 6 สีขอบเส้นตอนเม้าส์ชี้ (เมนูหลัก) การเปลี่ยนสีขอบเส้นเมื่อนำเม้าส์ไปชี้ที่เมนูหลัก

Ketshopweb | เครื่องมือร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
















