การจัดการ Menu คือการเพิ่ม-ลบ-จัดระเบียบ Menu และหน้าต่างๆบนเว็บไซต์
คลิกตำเเหน่งที่ 1 และตำแหน่งที่ 2 เพื่อเข้าไปหน้า Menu
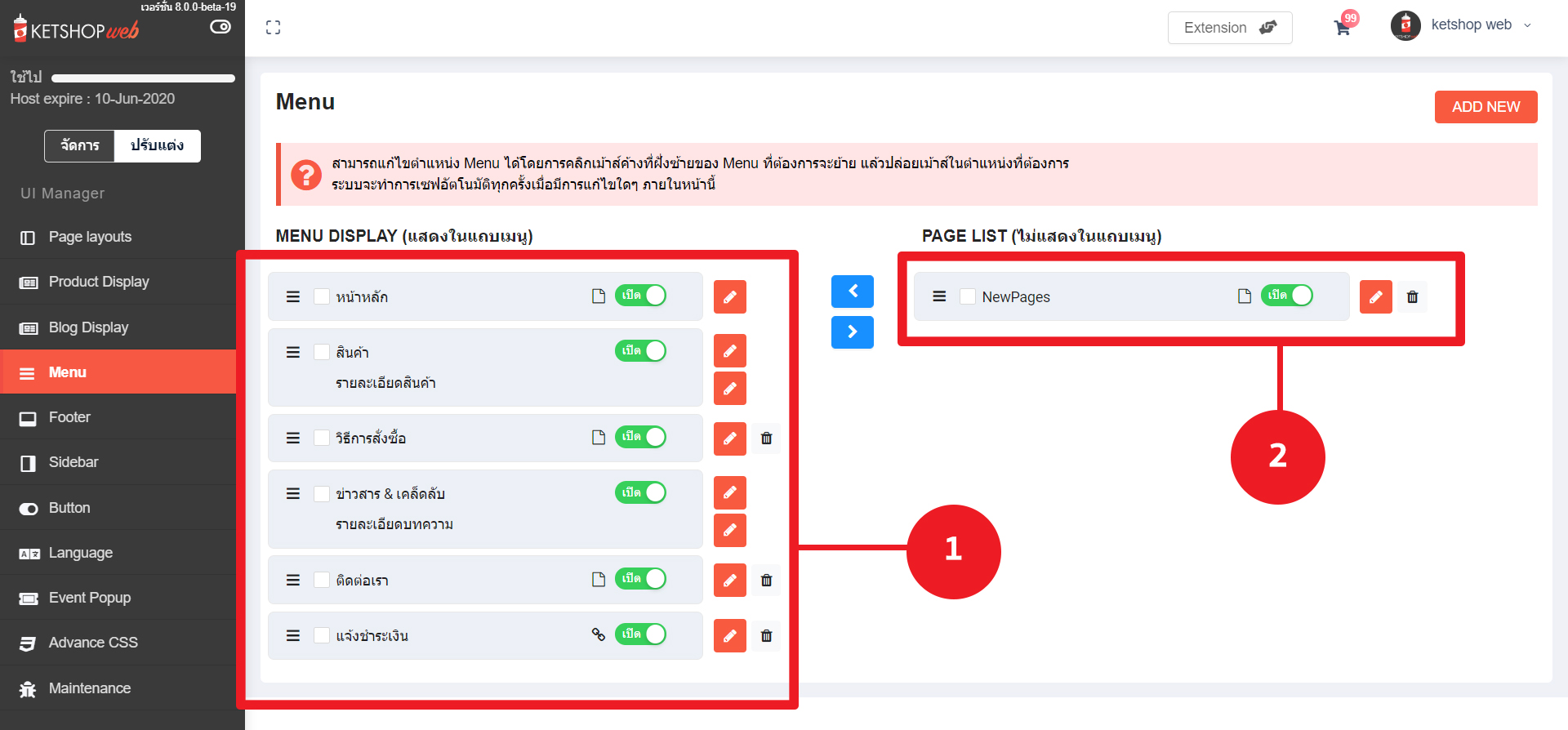
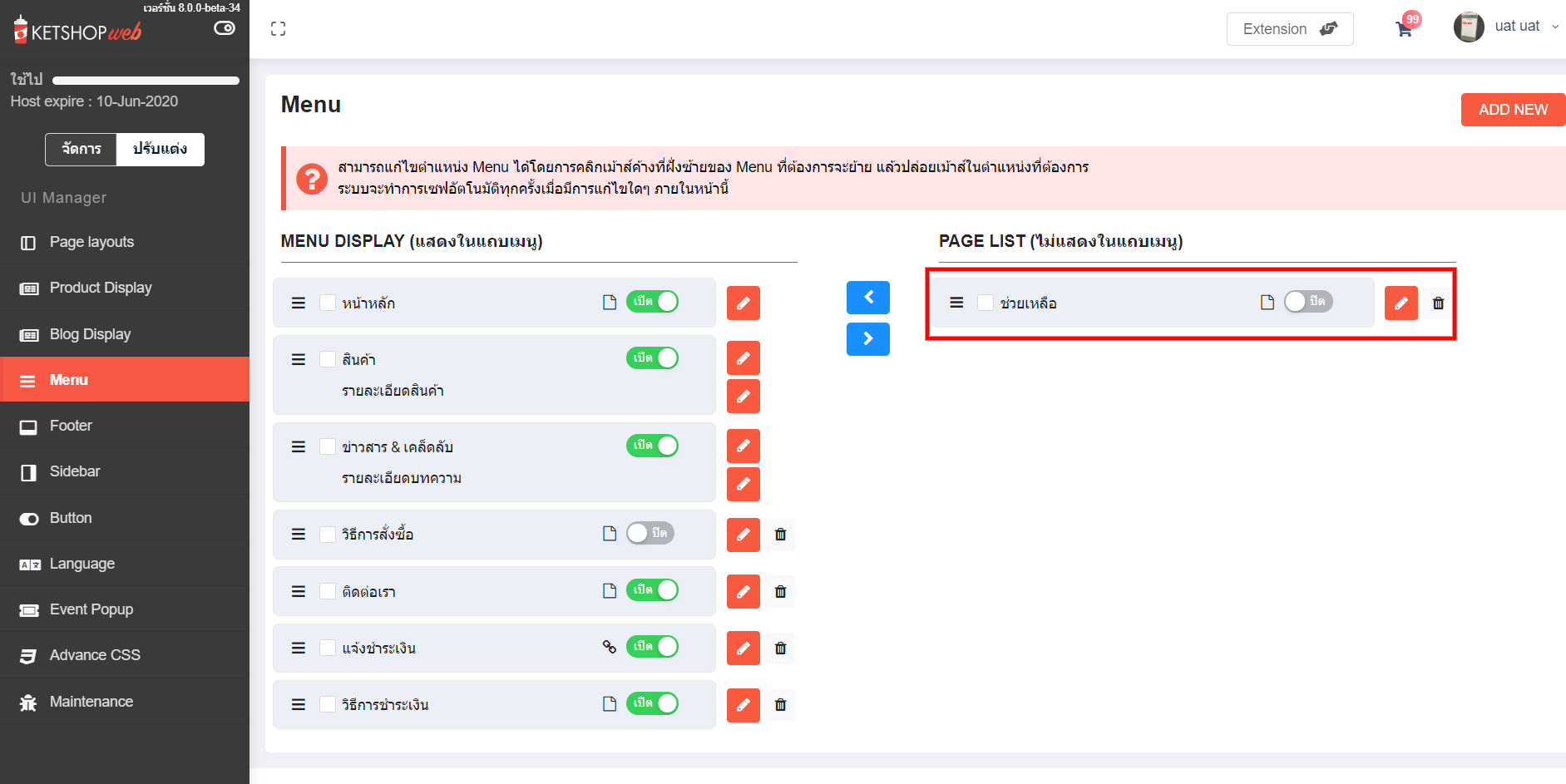
– การแสดงผลในหน้า Menu จะแบ่งออกเป็นสองส่วน คือ Menu display และ Page List ดังภาพ
ตำแหน่งที่ 1 Menu display เป็นรายการหน้าต่างๆบนเว็บไซต์ ที่ต้องการให้แสดงบนแถบเมนู
ตำแหน่งที่ 2 Page List เป็นรายการหน้าต่างๆบนเว็บไซต์ ที่ไม่แสดงบนแถบเมนูหน้าบ้าน
ซึ่งทุกครั้งที่มีการสร้างหน้าใหม่จะเข้ามาที่ Pages List ก่อนเสมอ
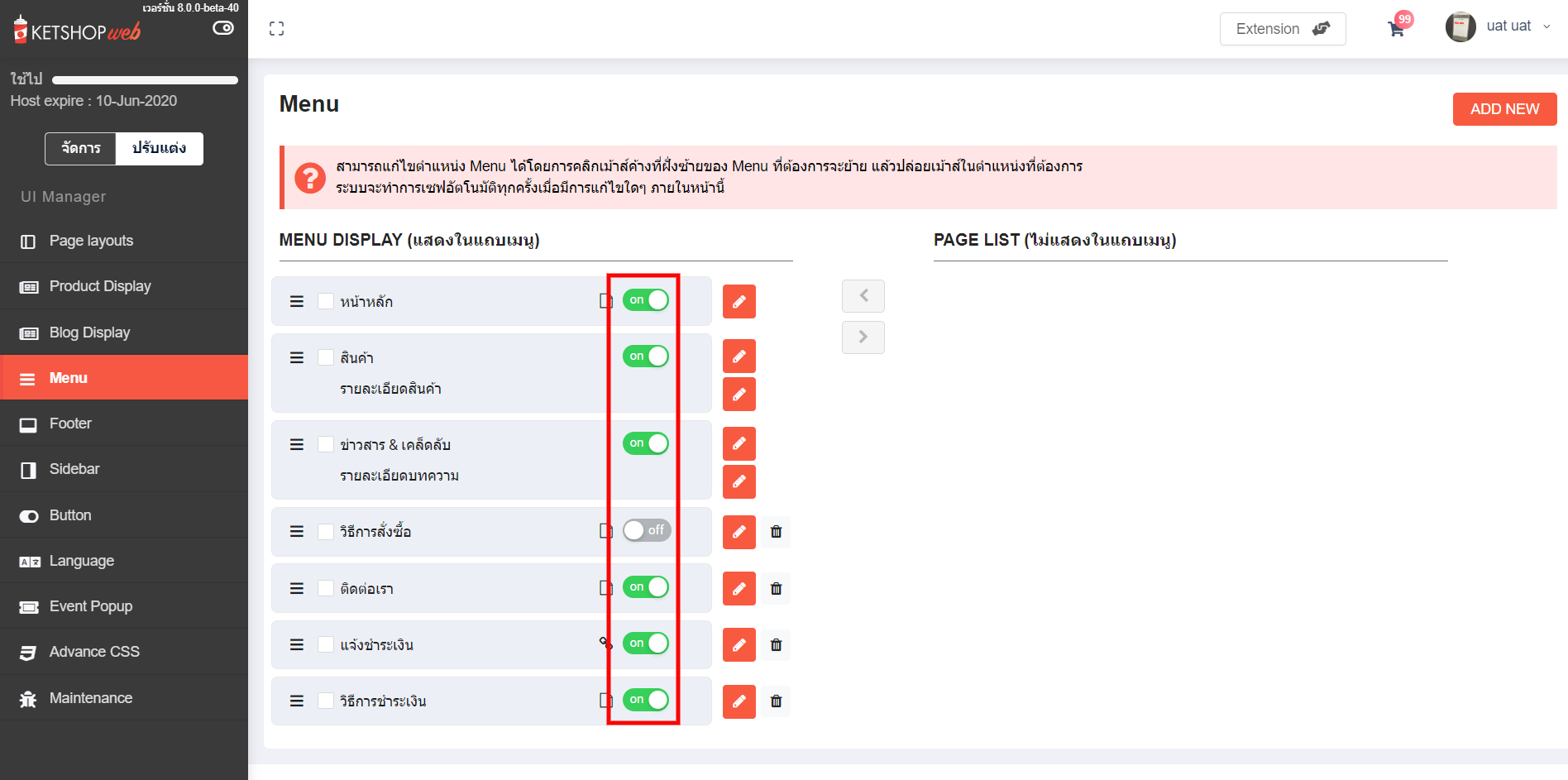
การตั้งค่าแบบ On/Off 
-ตั้งค่า On ก็ต่อเมื่อต้องการให้เมนูนั้น แสดงผลหน้าเว็บไซต์
-ตั้งค่า Off ก็ต่อเมื่อต้องการให้เมนูนั้นๆ ไม่แสดงผล บนหน้าเว็บหรือเพื่อปิดการใช้งานของหน้านั้นๆ
ตัวอย่างการตั้งค่าแบบ On/Off
-ผลลัพธ์การแสดงผลบนหน้าเว็บจากภาพ เมนู “ติดต่อเรา” ถูกตั้งเป็น Off จึงไม่แสดงผลบนหน้าเว็บ
การสร้างเมนูและหน้าต่างๆบนเว็บไซต์
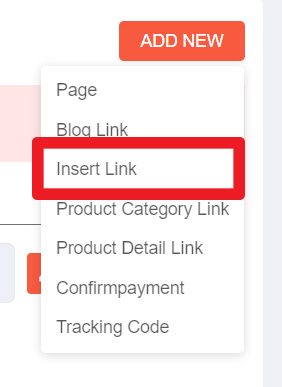
– การสร้างเมนูใหม่ สามารถทำได้โดยการคลิกในตำเเหน่งที่ 1 และเลือกประเภทของเมนูที่ต้องการสร้าง
โดยมีทั้งหมด 7 แบบ ดังรูป
รูปแบบที่ 1 การสร้างเมนูเเบบเพิ่มหน้าใหม่เข้ามา
–สำหรับการเพิ่ม Page จะเป็นการสร้างหน้าใหม่ขึ้นมาโดยผู้ใช้จะสามารถแก้ไขหน้าตาภายในได้เหมือนหน้าหลักหรือหน้าแรกของเว็บไซต์ 
ตำเเหน่งที่ 1 ใส่ชื่อเมนูตามที่ต้องการ (ใส่ชื่อเมนูให้ครบทุกภาษาในกรณีที่เปิดมากกว่า 1 ภาษา)
ตำเเหน่งที่ 2 ตั้งค่า ปิด-เปิด การเเสดงผล (Enable/Disable)
-ตั้งค่า Enable ก็ต่อเมื่อต้องการให้เมนูนั้น แสดงผลหน้าเว็บไซต์
-ตั้งค่า Disable ก็ต่อเมื่อต้องการให้เมนูนั้นๆ ไม่แสดงผล บนหน้าเว็บหรือเพื่อปิดการใช้งานของหน้านั้นๆ
รูปแบบที่ 2 การสร้างเมนูด้วย Blog Link
-เมื่อคลิกเพิ่มเข้ามาเมนู Blog Link จะปรากฎรายละเอียดดังภาพ
ตำแหน่งที่ 1 ใช้ในการค้นหา Blog หรือบทความที่ต้องการนำมาสร้างเป็นเมนู
ตำแหน่งที่ 2 เมื่อได้ Blog หรือบทความที่ต้องการให้คลิกตำเเหน่งที่ 2 เพื่อเลือก
ตำเเหน่งที่ 3 ใส่ชื่อเมนูตามที่ต้องการ (ใส่ชื่อเมนูให้ครบทุกภาษาในกรณีที่เปิดมากกว่า 1 ภาษา)
ตำเเหน่งที่ 4 ตั้งค่า ปิด-เปิด การเเสดงผล (Enable/Disable)
-ตั้งค่า Enable ก็ต่อเมื่อต้องการให้เมนูนั้น แสดงผลหน้าเว็บไซต์
-ตั้งค่า Disable ก็ต่อเมื่อต้องการให้เมนูนั้นๆ ไม่แสดงผล บนหน้าเว็บหรือเพื่อปิดการใช้งานของหน้านั้นๆ
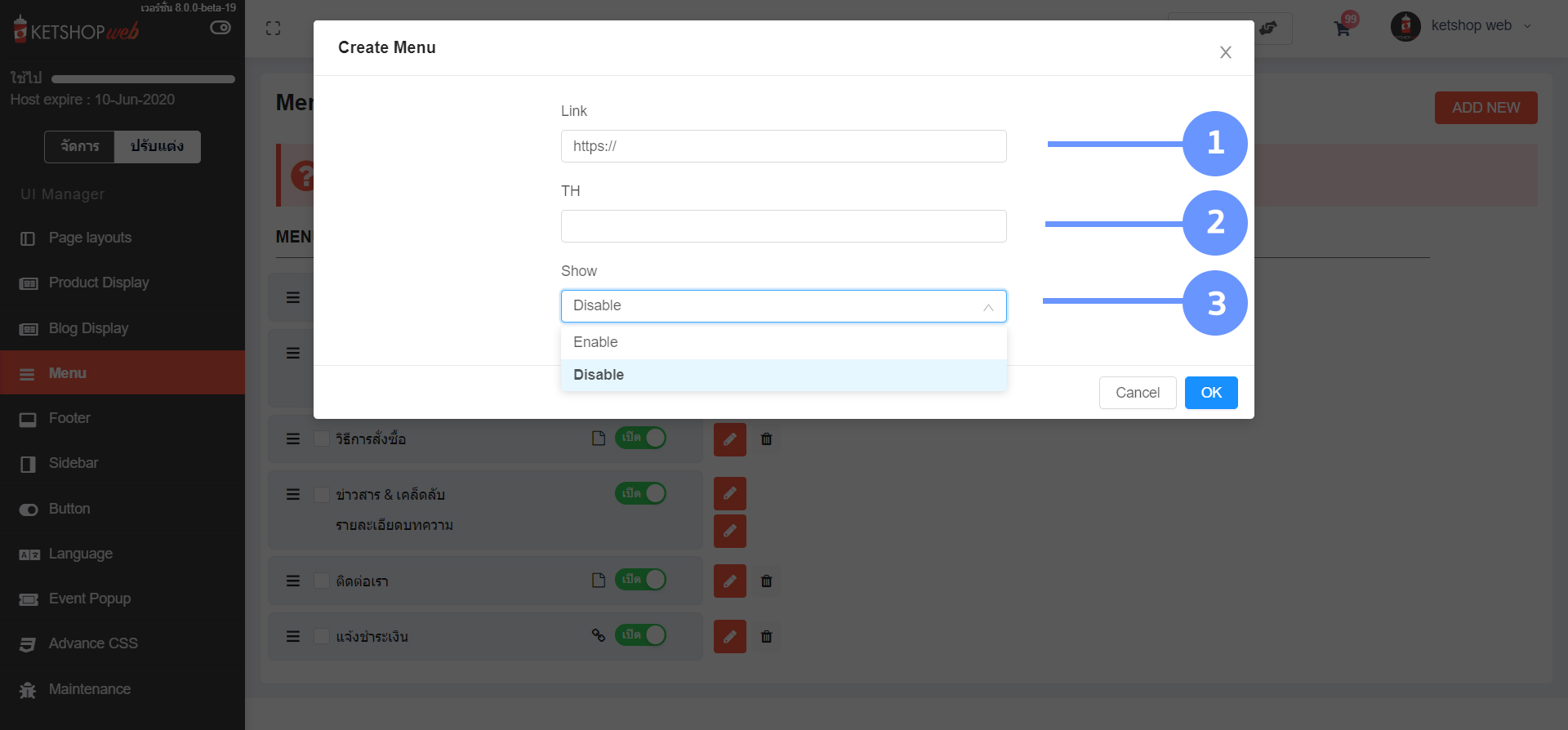
รูปแบบที่ 3 การสร้างเมนูด้วย Insert Link
เป็นการเพิ่มเมนูเพื่อให้ Link ไปที่เว็บไซต์นั้นๆ
ตำแหน่งที่ 1 ใส่ url ของหน้าเว็บไซต์ที่ต้องการ Link
ตำแหน่งที่ 2 ใส่ชื่อเมนูตามที่ต้องการ (ใส่ชื่อเมนูให้ครบทุกภาษาในกรณีที่เปิดมากกว่า 1 ภาษา)
ตำแหน่งที่ 3 ตั้งค่า ปิด-เปิด การเเสดงผล (Enable/Disable)
-ตั้งค่า Enable ก็ต่อเมื่อต้องการให้เมนูนั้น แสดงผลหน้าเว็บไซต์
-ตั้งค่า Disable ก็ต่อเมื่อต้องการให้เมนูนั้นๆ ไม่แสดงผล บนหน้าเว็บหรือเพื่อปิดการใช้งานของหน้านั้นๆ
รูปแบบที่ 4 สร้างเมนูด้วย Product Category Link
-เมื่อคลิกเพิ่มเข้ามาเมนู Product Category Link จะปรากฎรายละเอียดดังภาพ  ตำแหน่งที่ 1 เลือก Category List ที่ต้องการเพื่อสร้างเป็นเมนู
ตำแหน่งที่ 1 เลือก Category List ที่ต้องการเพื่อสร้างเป็นเมนู
ตำแหน่งที่ 2 ใส่ชื่อเมนูตามที่ต้องการ (ใส่ชื่อเมนูให้ครบทุกภาษาในกรณีที่เปิดมากกว่า 1 ภาษา)
ตำแหน่งที่ 3 ตั้งค่า ปิด-เปิด การเเสดงผล (Enable/Disable)
-ตั้งค่า Enable ก็ต่อเมื่อต้องการให้เมนูนั้น แสดงผลหน้าเว็บไซต์
-ตั้งค่า Disable ก็ต่อเมื่อต้องการให้เมนูนั้นๆ ไม่แสดงผล บนหน้าเว็บหรือเพื่อปิดการใช้งานของหน้านั้นๆ
รูปแบบที่ 5 สร้างเมนูด้วย Product Detail Link
-เมื่อคลิกเพิ่มเข้ามาเมนู Product Detail Link จะปรากฎรายละเอียดดังภาพ 
ตำแหน่งที่ 1 ใช้ในการค้นหา Product list ที่ต้องการนำมาสร้างเป็นเมนู
ตำแหน่งที่ 2 เมื่อได้ Product List ที่ต้องการให้คลิกตำเเหน่งที่ 2 เพื่อเลือก
ตำแหน่งที่ 3 ใส่ชื่อเมนูตามที่ต้องการ (ใส่ชื่อเมนูให้ครบทุกภาษาในกรณีที่เปิดมากกว่า 1 ภาษา)
ตำแหน่งที่ 4 ตั้งค่า ปิด-เปิด การเเสดงผล (Enable/Disable)
-ตั้งค่า Enable ก็ต่อเมื่อต้องการให้เมนูนั้น แสดงผลหน้าเว็บไซต์
-ตั้งค่า Disable ก็ต่อเมื่อต้องการให้เมนูนั้นๆ ไม่แสดงผล บนหน้าเว็บหรือเพื่อปิดการใช้งานของหน้านั้นๆ
รูปแบบที่ 6 สร้างหน้าหรือเมนูด้วย Confirm payment
-เมื่อคลิกเพิ่มเข้ามาเมนู Confirm payment จะปรากฎรายละเอียดดังภาพ 
ตำแหน่งที่ 1 ใส่ url ของหน้าเว็บไซต์ที่ต้องการ
ตำแหน่งที่ 2 ใส่ชื่อเมนูตามที่ต้องการ (ใส่ชื่อเมนูให้ครบทุกภาษาในกรณีที่เปิดมากกว่า 1 ภาษา)
ตำแหน่งที่ 3 ตั้งค่า ปิด-เปิด การเเสดงผล (Enable/Disable)
-ตั้งค่า Enable ก็ต่อเมื่อต้องการให้เมนูนั้น แสดงผลหน้าเว็บไซต์
-ตั้งค่า Disable ก็ต่อเมื่อต้องการให้เมนูนั้นๆ ไม่แสดงผล บนหน้าเว็บหรือเพื่อปิดการใช้งานของหน้านั้นๆ
รูปแบบที่ 7 สร้างเมนูด้วย Tracking Code
-เมื่อคลิกเพิ่มเข้ามาเมนู Tracking Code จะปรากฎรายละเอียดดังภาพ 
ตำแหน่งที่ 1 ใส่ url ของหน้าเว็บไซต์ที่ต้องการ Link
ตำแหน่งที่ 2 ใส่ชื่อเมนูตามที่ต้องการ (ใส่ชื่อเมนูให้ครบทุกภาษาในกรณีที่เปิดมากกว่า 1 ภาษา)
ตำแหน่งที่ 3 ตั้งค่า ปิด-เปิด การเเสดงผล(Enable/Disable)
-ตั้งค่า Enable ก็ต่อเมื่อต้องการให้เมนูนั้น แสดงผลหน้าเว็บไซต์
-ตั้งค่า Disable ก็ต่อเมื่อต้องการให้เมนูนั้นๆ ไม่แสดงผล บนหน้าเว็บหรือเพื่อปิดการใช้งานของหน้านั้นๆ
– รายการเมนูที่สร้างขึ้นจะปรากฎใน Page List เสมอ

– ผู้ใช้งานสามารถเลือกเมนูที่ต้องการย้ายและคลิก
ตำแหน่งที่ 2 เพื่อย้ายไป Page List หากไม่ต้องการให้เมนูนั้นๆแสดงผลบนแถบเมนูหน้าเว็บไซต์
ตำแหน่งที่ 3 เพื่อย้ายไปยัง Menu list หากต้องการให้แสดงผลบนแถบเมนูหน้าเว็บไซต์
การจัดลำดับเมนู
การจัดลำดับเมนู เป็นการเคลื่อนย้านแถบเมนูเพื่อเปลี่ยนตำแหน่งอับดับในการเเสดงผลหน้าบ้าน
โดยสามารถจัดลำดับเมนูได้โดยการ drag&drop แถบเมนูได้ตามต้องการ
– ตัวอย่าง ต้องการย้ายเมนู”ติดต่อเรา”เป็นเมนูเเรกของหน้าเว็บ
drag&drop ตำแหน่งที่ 1 ขึ้นไปบนสุดตามลูกศร
เมนู”ติดต่อเรา”จะขึ้นไปอยู่บนสุดและจะปรากฎเป็นเมนูเเรกในหน้าเว็บไซต์
– ผลลัพธ์การแสดงผล บนหน้าเว็บ 
การสร้างเมนูย่อย
– กดค้างแล้วลากมาทางขวาภายใต้หัวข้อที่อยากให้เป็นหัวข้อย่อย
จะเห็นได้ว่าเมนูที่เลื่อนมา จะขยับมาทางขวาของเมนูนั้นๆ
ผลลัพธ์การเเสดงผลหน้าบ้าน
การเเก้ไขชื่อเมนู
– เลือกเมนูที่ต้องการเเก้ไข และคลิก ![]()

เมื่อกดเเก้ไข จะปรากฎรายละเอียด ดังรูป
ตำแหน่งที่ 1 แก้ไขชื่อเมนูได้ตามต้องการแก้ไข
ตำแหน่งที่ 2 ใส่ชื่อหัวข้อที่ต้องการแก้ไข
ตำแหน่งที่ 3 ใส่ชื่อ Keyword ที่ต้องการแก้ไข
ตำแหน่งที่ 4 ใส่ลักษณะของเมนูที่ต้องการแก้ไข
การลบเมนู
– คลิกตำเเหน่งที่ 1 และตำแหน่งที่ 2 เพื่อยืนยันการลบเมนู
Ketshopweb | เครื่องมือร้านค้าออนไลน์ ขายคล่อง ส่งสะดวก ครบในที่เดียว
เรายินดีให้คำปรึกษาการทำเว็บไซต์ฟรี ไม่มีค่าใช้จ่าย
ติดต่อมาที่ 02-038-5588 , email : sales@ketshopweb.com
















